Das Snippet ist Euer Aushängeschild auf der Suchergebnisseite (SERP) von Google, warum es auch oft als SERP-Snippet bezeichnet wird. Dessen Gestaltung und Optimierung spielt eine entscheidende Rolle für die Sichtbarkeit in den Suchergebnisse und letztendlich für die Conversion Rate (Klickrate).
Durch eine sinnvolle Snippet Optimierung kann es passieren, dass User nicht immer einen Link der Top 3 Platzierungen der SERPs wählen, sondern das optisch ansprechendere und informativere Ergebnis bevorzugt anklicken. Die Optimierung des SERP-Snippet ist eine wichtige Maßnahme und denkbar einfach. Wir zeigen Euch, wie Ihr schnell und unkompliziert ein perfektes Snippet erstellt.
Was ist ein Snippet?
Ein Snippet oder SERP-Snippet ist das Suchergebnis, welches bei Google auf der Suchergebnisseite (SERP) angezeigt wird. Übersetzt bedeutet Snippet „Ausschnitt, Schnipsel“ und meint im Grunde genommen die Vorschau, die zu einem Ergebnis angezeigt wird. Es ist demnach Euer Aushängeschild, das ein potenzieller Kunde als ersten Eindruck von Eurer Webseite und Eurem Unternehmen erhält. Im Grunde soll das Snippet einen Hinweis auf den Inhalt der Webseite und die Produkte bzw. Dienstleistungen geben.
Es setzt sich aus einer URL, einer Überschrift (Title) mit maximal 60-70 Zeichen und einer Beschreibung (Meta Description) mit maximal 156 Zeichen zusammen.

Jede Unterseite, d.h. jede URL, benötigt ein individuelles Snippet. Um Duplicate Content zu vermeiden, darf der Inhalt des Snippets keinesfalls kopiert werden. Dies wirkt sich negativ auf Euer Ranking aus.
Was sind Rich Snippets?
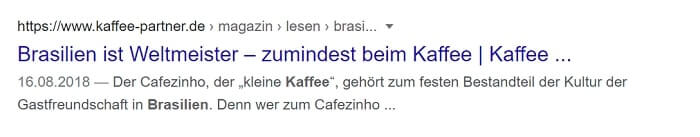
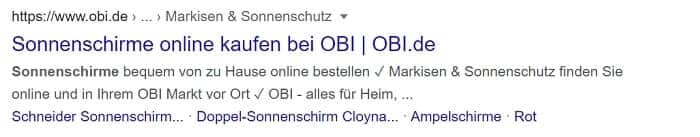
Einige Snippets werden durch weitere Elemente ergänzt, z.B. durch Bewertungen oder weitere Angaben (Termine, Daten etc.). Neben einfachen Snippets gibt es auch Featured Snippets und Rich Snippets.
Rich Snippets können folgende Elemente enthalten:
- Bewertungssterne
- Verlinkungen
- Preisangaben
- Rezeptangaben
- Abbildungen
- datierte Events
- Produktmerkmale
- Terminangaben
- Produktverfügbarkeit
Wie man die jeweiligen Features in ein Rich Snippet integriert, erfahrt Ihr auf schema.org.

Um ein gewöhnliches Snippet in ein Rich Snippet zu verwandeln, müsst Ihr es um Informationen erweitern und strukturierte Daten auf Eurer Seite auszeichnen. Dies geht beispielsweise mit einem schema.org Markup. Dadurch können zusätzliche Daten wie Bewertungssterne und Termindaten oder Produkteigenschaften hinzugefügt werden. Damit Ihr Google diese Daten zur Verfügung stellen könnt, müssen sie auf Eurer Webseite auch vorhanden und korrekt im Code ausgewiesen sein. Das FAQ-Snippet ist besonders beliebt.

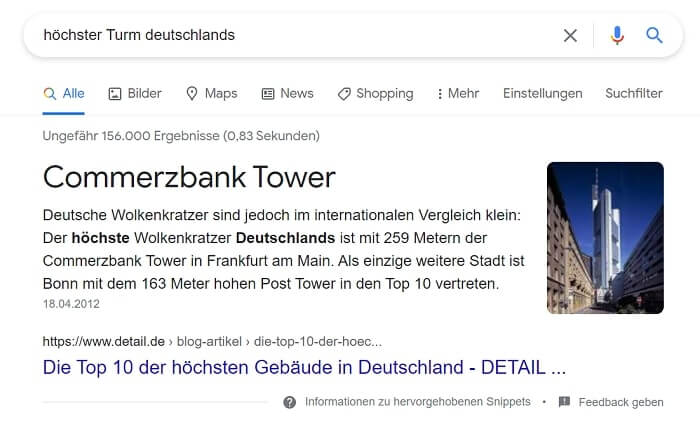
Was ist ein Featured Snippet?
Bei den Featured Snippets unterscheidet man nochmals zwischen Text-, Video-, Listen- und Tabellen-Snippets. Wer es direkt auf die Pole-Position schaffen möchte, muss ein Featured Snippet haben, um vor den bezahlten Anzeigen und organischen Suchergebnissen zu landen. Doch was ist ein Featured Snippet genau? Ein Featured Snippet kann unterschiedlich aussehen. Es kann demnach als Textblock, in Listen- oder Tabellenform, als Aufzählung oder als Video erscheinen.
Bei diesen Snippets handelt es sich oftmals um einen Textauszug, der dem User eine detaillierte Ant-wort auf eine Frage liefert. In vielen Fällen muss der Nutzer nicht mehr auf das Ergebnis klicken, da er alle Informationen erhält. Das Featured Snippet eignet sich meist für informationsorientiere Suchanfragen.

Warum ist Snippet-Optimierung wichtig?
Die Snippet-Optimierung ist ein wichtiger Teil des Content Marketing und eine effektive Maßnahme bei der Suchmaschinenoptimierung (SEO). Da der Mensch im digitalen Zeitalter nur eine geringe Aufmerksamkeitsspanne hat, ist es wichtig, dass ein potenzieller Kunde in wenigen Sekunden weiß, worum es auf einer Webseite geht. Des Weiteren ist es heutzutage schwieriger die Aufmerksamkeit der User auf das eigene Produkt zu lenken, daher ist das Snippet der erste Schritt neue Kunden zu gewinnen. Das Snippet ist der Beginn einer hoffentlich positiven Customer Journey und der erste Eindruck, den der potenzielle Kunde von Eurem Unternehmen erhält.
Da der Aufwand bei der Snippet-Optimierung sehr gering, aber äußerst effektiv ist, sollte man keinesfalls auf diese Optimierungsmaßnahme verzichten. Wer mit seinem Aushängeschild – dem SERP-Snippet – in den Google-Suchergebnissen auffallen möchte, muss dieses unbedingt optimieren.
Eine gut formulierte Meta Description weckt die Neugier der User und erhöht die Chance, dass Eure Seite angeklickt wird. Die hohe Click-Through-Rate (CTR) ist hingegen ein positives Signal für Google, was wiederum mit einem besseren Ranking honoriert wird.
Wie kann man ein Snippet optimieren?
Für ein suchmaschinenoptimiertes Snippet sind mehrere Faktoren sowie die einzelnen Elemente zu berücksichtigen. In den nächsten Abschnitten erläutern wir Euch, wie Ihr die Überschrift (Title) und Beschreibung (Meta Description) am besten optimieren könnt. Anschließend zeigen wir Euch einige Snippet-Generatoren sowie hilfreiche Tools und geben Euch nützliche Tipps, worauf Ihr bei der Optimierung des Snippets unbedingt achten solltet.
Bestimmung der Suchintention (Search-Intent)
Bei der Wahl der Maßnahmen solltet Ihr unbedingt die Suchintention der User im Hinterkopf behalten, d.h. zunächst prüfen, ob der Nutzer eine Transaktion (do) durchführen möchte, Informationen (know) sucht oder eine Navigation (go) benötigt.
- Transactional Queries – transaktionsorientierte Suchanfragen
- Informational Queries – informationsorientierte Suchanfragen
- Navigational Queries – navigationsorientierte Suchanfragen
- Commercial Queries – kommerzielle Suchanfragen
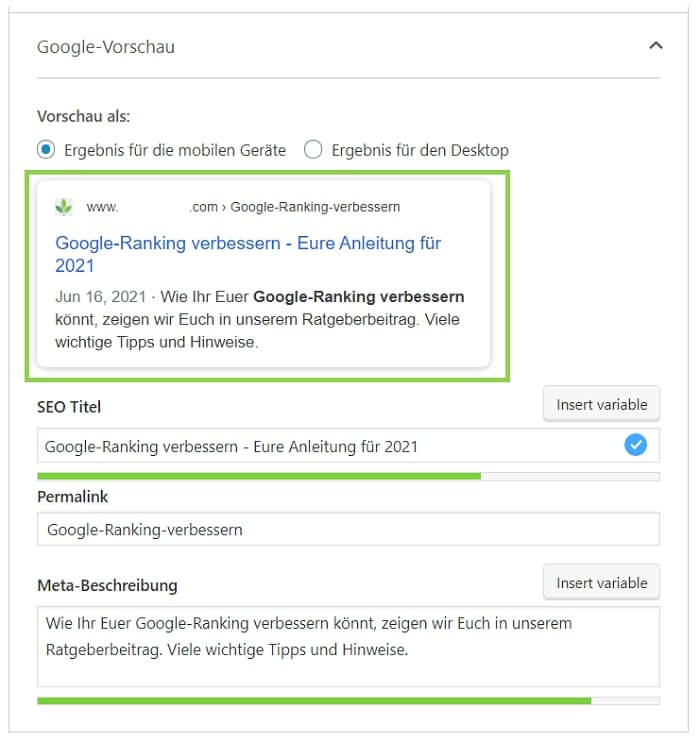
Wer ein Content Management System (CMS) wie WordPress nutzt, kann in entsprechenden Feldern die notwendigen Angaben zum Snippet machen. Das Plugin Yoast SEO unterstützt Euch beispielsweise bei der Snippet Optimierung. Darüber hinaus gibt es auch Snippet Generatoren, welche die Erstellung eines optimierten Snippets erleichtern.

Title Optimierung
Sowohl der Title als auch die Meta Description Eures Snippets sollte das Fokus-Keyword der jeweiligen Unterseite sowie das Thema der Seite enthalten sein. Bestenfalls sind es vollständige Sätze und das Keyword ist an erster Stelle oder zumindest weit vorn platziert. Der User muss sofort wissen, worum es geht. Dabei ist es wichtig, dass Ihr vorab eine Keyword-Recherche macht und prüft, welche Keywords relevant sind. Darüber hinaus solltet Ihr unbedingt auf ein Keyword Stuffing verzichten, denn dies wird von Google abgestraft. Um die Arbeit zu vereinfachen, könnt Ihr hilfreiche Keywords-Tools nutzen.
Bei Online-Shops oder anderen Webseiten, die eine Handlungsaufforderung bzw. Call-to-Action haben können, sollte diese verwendet werden. Dies kann z.B. ein „hier kaufen“, „jetzt eine Beratung vereinbaren“ oder „hier einen Termin buchen“ sein. Welche Informationen im Titel erscheinen, ist wichtig vom Inhalt Eurer Webseite und dem Vorhaben Eures Unternehmens.
Überschreitet eine gewisse Pixelbreite nicht, damit die Überschrift vollständig dargestellt wird. Wird der Titel abgeschnitten, erscheinen am Ende drei Punkte in den Google-Suchergebnissen. Ein Richtwert ist hier 55 bis 60 Zeichen inklusive Leerzeichen.

Meta Description
Die Meta Description (Beschreibung) soll Aufschluss über die Inhalte der Unterseite geben und dem User zeigen, welche Informationen, Dienstleistungen oder Produkte er finden kann. Wichtig ist, dass hier die Neugier des Nutzers geweckt wird.
Hier sollte auch das Keyword genutzt werden. Ferner sollten keine leeren Versprechungen gemacht werden, denn wird die Suchintention des Users nicht befriedigt, zeigt sich dies in der hohen Absprungrate, die von Google im Hinblick auf das Ranking bestraft wird. Das Keyword des Nutzers wird in der Meta Description fett dargestellt.

Wählt hier kurze und informative Sätze, die Ihr durch Sonderzeichen oder Emojis trennt. Die Zeichenlänge (140 – 156 Zeichen) darf auch hier nicht überschritten werden, um sicher zu gehen, dass der gesamte Text angezeigt wird. Dabei wirken die schwarzen Sonderzeichen (z.B. &✓ ) oftmals seriöser, bieten aber doch einen guten Eyecatcher. Stellt dabei USPs und Alleinstellungsmerkmale (Qualität, Expertise usw.) dar.
Nutzt W-Fragen und beantworte sie im Text, damit der Nutzer gleich weiß, worum es geht.
- Was verkauft das Unternehmen?
- Warum sind die Produkte besonders und warum sollte man hier einkaufen?
- Welche Produkte/Dienstleistungen bietet das Unternehmen an?
- Wo finde ich die Produkte/Dienstleisten?
Je nach Unternehmen und Dienstleistung eignen sich andere Call-To-Actions, daher solltet Ihr diese stets auf die Bedürfnisse Eurer Nutzer anpassen.
Solltet Ihr auf Eurer Webseite Structured Data mit schema.org ausweisen, wird die Meta Description um weitere Informationen ergänzt. Dabei ist zu beachten, dass der Platz ein wenig verringert wird.
Die Verwendung von Sonderzeichen & Emojis
Seit einiger Zeit sieht man immer häufiger Emojis und Sonderzeichen in Snippets. Diese solltet Ihr unbedingt nutzen, wenn sie zu Eurem Produkt und/oder Eurem Unternehmen passen. Sie stechen sofort ins Auge und wecken das Interesse des Nutzers. Da sie optisch ansprechend sind, neigen User dazu, Snippets mit Emojis eher anzuklicken. Sie wecken Emotionen beim Nutzer und haben eine nicht zu unterschätzende Wirkung. Die Platzierung des Sonderzeichens oder Emojis kann aber eine Rolle spielen, denn nicht immer werden sie richtig am Anfang oder Ende des Snippets angezeigt.

Ein Snippet mit Emojis würde dann wie folgt aussehen:

Im Title sieht man seltener Emojis und Sonderzeichen, allerdings kann man sie auch hier nutzen. Wie beim Keyword Stuffing sollte man es auch mit den Emojis und Sonderzeichen nicht übertreiben.

Tools: Snippet Generatoren
Wir haben bereits erwähnt, dass das Plugin Yoast SEO für WordPress besonders hilfreich bei der Optimierung eines Snippets ist. Aber es gibt noch weitere Tools, die Ihr einsetzen könnt. Da es nicht einfach ist, den Überblick über alle Snippets auf einer größeren Webseite zu behalten, gibt es Crawling Tools. Sie helfen Euch beim Erkennen von Fehlern bei der Snippet-Optimierung und zeigen an, wo kein Snippet vorhanden ist.
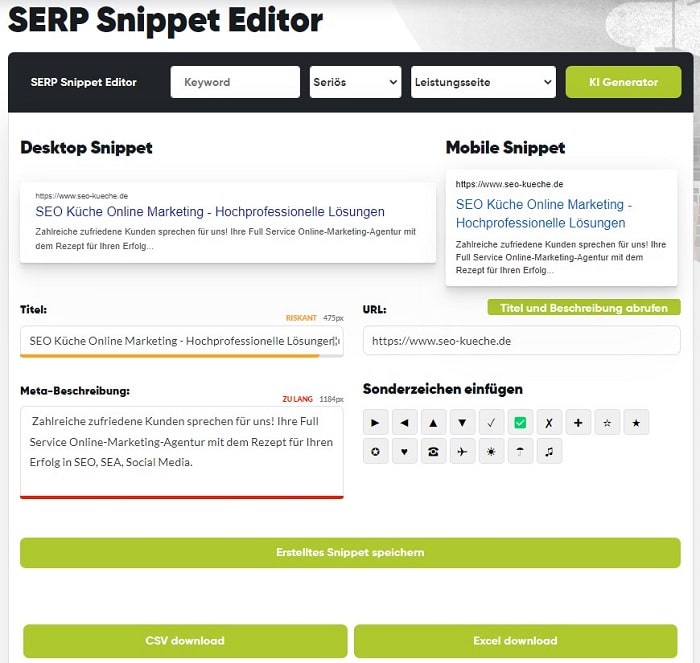
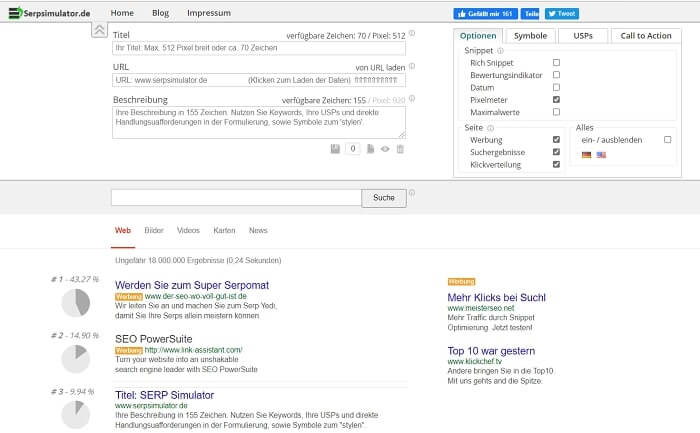
Nicht nur Plugins wie Yoast SEO, sondern auch die folgenden Snippet Generatoren können Euch bei der Erstellung des Snippets helfen. Zu nennen sind hierbei folgende Seiten:
1. Unsere Empfehlung: SERP Snippet Editor der SEO-Küche mit KI-Unterstützung und Excel-Export-Funktion


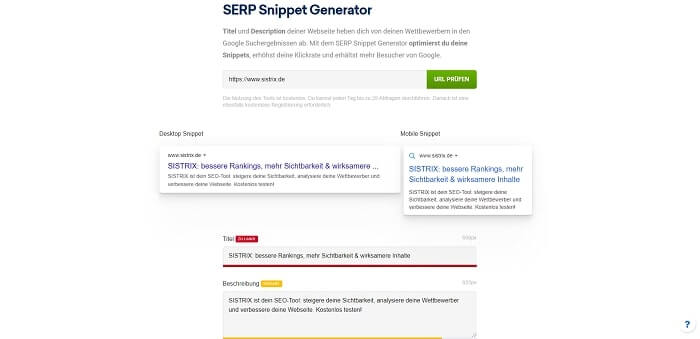
3. Snippet-Generator von Sistrix


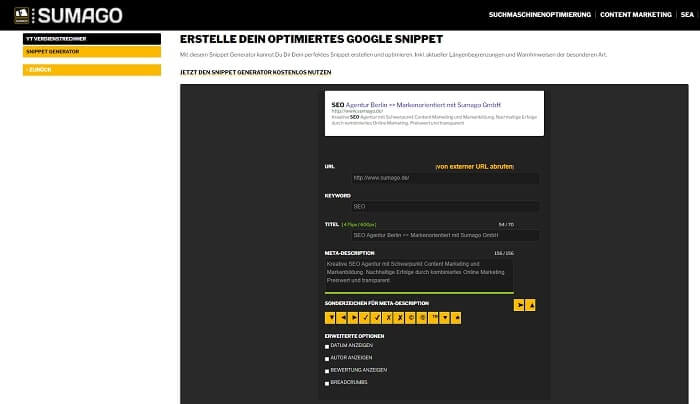
5. Snippet Generator von Sumago

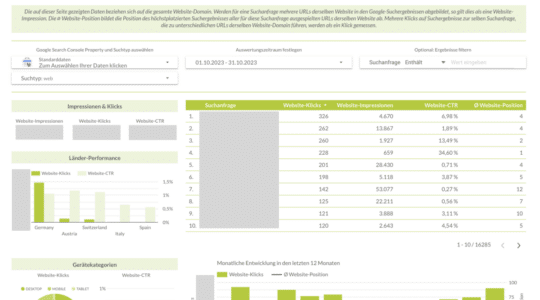
Verbesserung über die Google Search Console prüfen
Sobald man alle Optimierungsmaßnahmen abgeschlossen hat, möchte man auch wissen, ob sie funktioniert haben. Hierfür könnt Ihr die Google Search Console nutzen, die Euch die Zahl der Klicks, Impressionen, Klickrate (CTR) und die Positionen der einzelnen Keywords zeigt. Sobald die Klickrate für ein Keyword mit optimiertem Snippet sehr hoch ist, kann man davon ausgehen, dass die Maßnahmen gefruchtet haben. Des Weiteren solltet Ihr prüfen, ob und wie Euer Snippet bei Google angezeigt wird.
Die wichtigsten Tipps im Überblick
- Das Snippet sollte sich am Suchintentionstypen (do, know, go) orientieren: kommerzielle, transaktions-, informations- oder navigationsorientierte Suchanfragen.
- Das Fokus-Keyword sollte in der Überschrift und der Beschreibung am Anfang stehen.
- Die Beschreibung soll die Neugier der User wecken und ansprechend formuliert sein.
- Nennt Euren Markennamen bzw. das Unternehmen.
- Kein Keyword Stuffing in der Beschreibung oder im Titel.
- Informiert den Nutzer darüber, was er sucht bzw. findet.
- Google-Snippets in einer angemessenen Länge erstellen; der gesamte Text sollte sichtbar sein.
- Überschrift soll informativ und einfach sein.
- Nutzt Emojis und Sonderzeichen, wenn sie zu Eurer Seite passen.
- Jede Unterseite benötigt ein eigenes Snippet; Inhalte nicht vervielfältigen, um Duplicate Content zu vermeiden.
Häufig gestellte Fragen
Weiterführende Informationen & Quellen
- Laut Ryte haben Rich Snippets den Vorteil, dass sie ein Eyecatcher in den Suchanfragen sind und durch zusätzliche Elemente wie Bewertungen, Bilder oder Preisangaben mehr Vertrauen beim User erzeugen.
- Mit Aufwand und Liebe zum Detail können die Suchergebnistreffer bei Google für Nutzer attraktiver gestaltet werden; Ihr solltet Euch deutlich von der Konkurrenz abheben, so Xovi.
- Sistrix empfiehlt, dass der Title eines Snippets nicht länger als 580 Pixel (Desktop) bzw. 920 Pixel (Mobile) sein sollte; Meta Description 990 (Desktop) bzw. 1.300 Pixel (Mobile).
- OMT betont, dass ein gut optimiertes Snippet wichtiger Bestandteil des organischen Traffics ist und durch Sonderzeichen, Emojis und strukturierte Daten prominenter dargestellt werden kann.