Mobile First: Wie sich mobile Websiten auf das Ranking der Seite auswirken
Das Smartphone erobert die digitale Welt – immer mehr Internetnutzer surfen mit mobilen Endgeräten. 64 Prozent der Suchanfragen kommen mittlerweile von mobilen Geräten. Deswegen implementierte Google den Mobile-First-Index. Ab März 2021 wird es für nicht mobil optimierte Webseiten ernst, denn Google wird alle Webseiten mit dem Smartphone-Bot crawlen. Dadurch wird beim Ranking ausschließlich die mobile Version berücksichtigt.
Für das Erzielen eines guten Google-Rankings ist es daher wichtig, Webseiten für mobile Geräte zu optimieren und ihre unterschiedlichen Komponenten an die spezifischen Geräteeigenschaften anzupassen. Der folgende Blogbeitrag erklärt Euch, welche Rankingfaktoren für mobile Webseiten wichtig sind und wie Ihr eine Webseite am besten gemäß Mobile First optimiert.
Was ist Mobile First?
Bisher war die Desktopversion einer Webseite der Ausgangspunkt der Konzeption. Diese wurde dann meist sukzessiv im Sinne des klassischen Responsive Design mobil optimiert. Beim Mobile-First-Prinzip ist hingegen die mobile Version die konzeptionelle Ausgangslage, d.h. der Mobile-First-Ansatz orientiert sich beim Design von Darstellung und Bedienbarkeit zuerst an der mobilen Usability. Die mobil optimierte Webseite entsteht zuerst, später erfolgen erst Anpassungen für die Desktopversion.
Mobile First ist demnach als Konzept des Webdesigns ein Paradigmenwechsel vom Desktop zur mobilen Webseite und unterscheidet sich vom Responsive Design vor allem in seinem Ansatz – beide verfolgen das gleiche Ziel der mobilen Optimierung, schlagen aber andere Wege bei der Umsetzung ein.
Was ist der Mobile-First-Index?
Beim Ranking und bei der Indexierung von Google zog der Crawler bisher immer die Desktopversion der Webseiten zur Bewertung heran. Im April 2018 gab Google die Einführung des Mobile-First-Index bekannt, doch im März wird es ernst.
Durch den Mobile-First-Index bewertet Google ab März 2021 zukünftig nur noch die Inhalte und Informationen, die auf der Mobilversion der Webseite zur Verfügung gestellt wurden. Demzufolge wird Euer Google-Ranking überwiegend durch die mobile Version beeinflusst.
Der Mobile-First-Index ist aber kein neuer oder separater Index von Google, sondern ein vorhandener Google-Index. Seit Juli 2019 crawlt Google alle noch nicht indexierten Webseiten mit dem Smartphone-Bot. Wurde eine nicht mobil optimierte Webseite bereits indexiert, nutzt Google noch den Desktop-Bot und räumt eine Schonfrist ein.
- Ob die eigene Webseite bereits umgestellt wurde, kann man in der Google Search Console Der Mobile-friendly-Test von Google (Test der Mobilfreundlichkeit) zeigt Euch, ob Eure Seite mobil optimiert ist.

Was ist eine mobile Webseite?
Eine mobile Webseite ist speziell für die Nutzung auf mobilen Geräten optimiert. Prinzipiell konzentrierte sich die Webentwicklung zu Beginn ausschließlich auf die Konzeption von Webseiten für stationäre Desktops. Hierdurch waren alle Funktionen und visuellen Gestaltungselemente für große Bildschirme und eine schnelle Datenverbindung konzipiert.
Da die meisten Nutzer mit mobilen Endgeräten surfen, ist eine mobile Optimierung der Webseite für ein gutes Ranking notwendig. Im Zuge dessen werden Maßnahmen getroffen, die darauf abzielen, Webinhalte ideal auf Smartphones, Tablets und Netbooks darzustellen. Bei der Umsetzung sind unterschiedliche Bildschirmgrößen, eine geringere Internetbandbreite und die Übersichtlichkeit der Navigation zu beachten.


Die verschiedenen Arten von mobilen Webseiten
Um Webseiten für mobile Geräte zu optimieren, gibt es 3 unterschiedliche Möglichkeiten:
- Responsive Design: Die Webseite passt sich mithilfe von flexiblen Grids, HTML5 und CSS3 Media-Queries dynamisch an das jeweilige Ausgangsmedium an. Das Responsive Design ist die beliebteste Lösung bei der mobilen Optimierung, kann aber bei komplexen Webseiten Fehler verursachen.
- Adaptive Design: Es werden 2 oder mehrere Versionen der Webseite gespeichert und je nach Abfragegerät angezeigt. Allerdings ist die Identifizierung des Endgeräts fehleranfällig.
- Separate Webseite: Die eigenständige Webseite für mobile Geräte ist für große Webseiten ideal und dann ratsam, wenn die Mobil- und Desktopversion unterschiedliche Ziele verfolgen soll.
Responsive Design
Beim Responsive Design wird die Webseite dynamisch an die unterschiedlichen Displaygrößen angepasst, wobei die Webinhalte identisch bleiben. Der Aufbau und das Design gleicht sich hingegen dynamisch durch HTML5 und CSS3 Media Queries an die jeweiligen Bildschirmgrößen an.
Die Designvorgaben (CSS-Styles) werden durch den Browser des Endgeräts (Smartphone, Tablet, Netbook) ermittelt, damit die Inhalte der Webseite optimiert auf dem Gerät dargestellt werden können.

Vorteile:
Es ist keine zweite Version der Webseite notwendig; die Inhalte müssen nur einmal eingepflegt und anschließend aktualisiert werden. Es handelt sich um eine kostengünstige Lösung.
Nachteile:
Es kann durch Laden aller JavaScript– und CSS-Dateien zu längeren Ladezeiten kommen. Außerdem ist eine angepasste Navigation nur schwierig umsetzbar.
Durch das Responsive Design wurde das einst schlechte Nutzererlebnis aufgrund von abgeschnittenen Bildern, langen Ladezeiten und einem ständigen Zoomen der Inhalte zwar improvisiert, dennoch stellt der „Endlosmodus“ von einigen Webseiten ein Problem dar.
Ein endloses Scrollen, gekürzte Texte und ausgeblendete Bilder führt letztendlich auch zu einer schlechten mobilen Usability (Mobiltauglichkeit). Die Lösung des Problems ist das Prinzip „Mobile First“, welches bei der Konzeption den Fokus unmittelbar auf eine nutzerfreundliche Darstellung auf mobilen Endgeräten legt.
Separate Webseiten
Es ist anzumerken, dass Google Responsive Design bevorzugt. Eine eigenständige mobile Webseite wird der Mobile-First-Strategie aber am besten gerecht, da ihre Elemente direkt auf Basis der Gegebenheiten des mobilen Endgeräts gestaltet werden. Es entsteht eine separate mobile Webseite auf einer Subdomain wie zum Beispiel „m.facebook.com“.

Der Bildschirm des Mobilgeräts ist die Oberfläche, auf welcher das Layout zum allerersten Mal erscheint. Die Webinhalte werden von Beginn an für die Nutzung des Tablets oder Smartphones optimiert. An diesem Punkt unterscheiden sich das Mobile-First-Konzept vom klassischen Responsive Design, welches die Desktopversion als Ausgangslage nimmt.
Kann ein Responsive Design nicht umgesetzt werden, muss eine eigenständige mobile Version entstehen. Eine mobile Webseite ist aber auch dann sinnvoll, wenn mit der Desktop- und Mobilversion völlig unterschiedliche Ziele verfolgen werden sollen.
Beispiele:
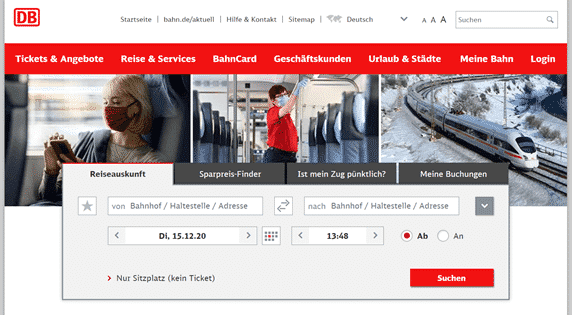
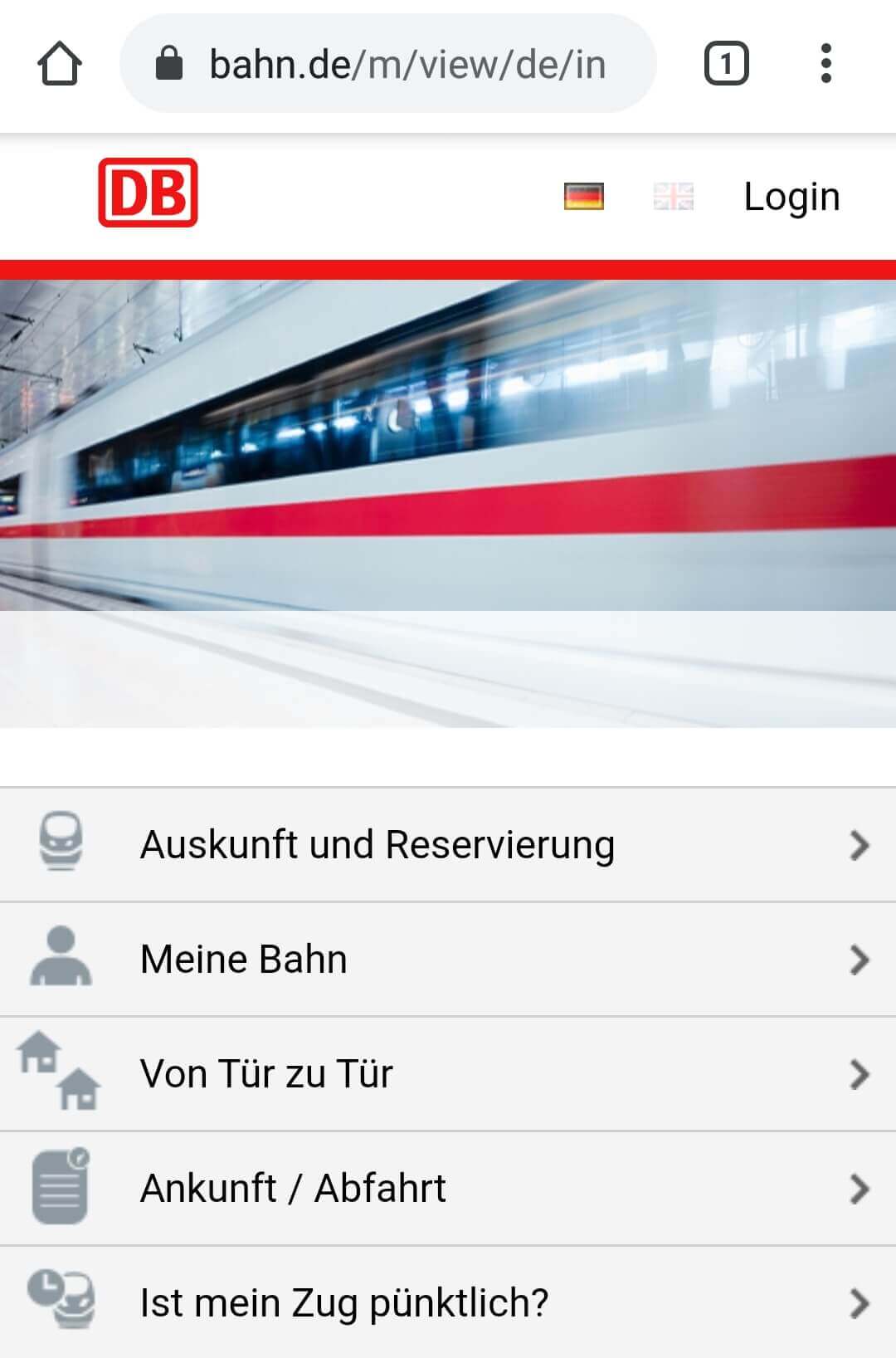
Die mobile Webseite der Deutschen Bahn konzentriert sich zum Beispiel hauptsächlich auf die Fahrplanauskunft, Ticketreservierung und Baustelleninformationen wohingegen die Desktopversion den Ticketverkauf im Fokus hat.
Bei einem Online-Shop kann es hingegen umgekehrt sein. Die mobile Version konzentriert sich auf den Produktverkauf und versucht durch mobile Bedienungsfreundlichkeit, Absprungraten zu reduziert und Konversionsraten zu erhöhen. Die Desktopversion kann hingegen zusätzliche Informationen zu den Produkten und dem Unternehmen bereitstellen.


Vorteile:
Ein schlankes Design sorgt für bessere Ladegeschwindigkeit, geringere Absprungraten und mehr Kaufabschlüsse; die inhaltlichen und gestalterischen Anpassungen können genau vorgenommenen werden und haben keine Auswirkungen auf die Desktopseite.
Nachteile:
Es müssen zwei Webversionen aktualisiert und Inhalte doppelt eingepflegt werden.
Warum sollte man Webseiten nach dem Mobile-First-Prinzip optimieren?
Warum Mobile First? Obwohl im März 2021 das endgültige Rollout des Google-Mobile-Indexes erfolgen soll, ist die Mobile Usability (Mobiltauglichkeit) nicht erst seit 2018 im Gespräch. Google führte bereits 2015 das Mobile-Friendly-Update ein, das die Mobiltauglichkeit zum Rankingfaktor machte.
Im Hinblick auf die seit Jahren steigenden mobilen Nutzer und die aktuell rund 77 % Suchanfragen, die über mobile Endgeräte gemachten werden, war schnell klar, wohin die Entwicklung seit 2015 gehen sollte.
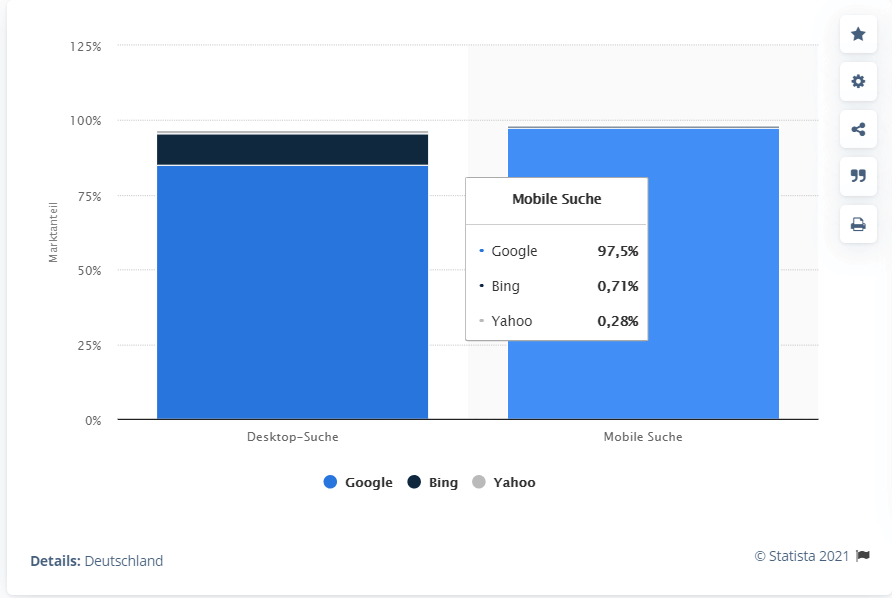
Laut einer aktuellen Studie beträgt der Marktanteil von Google bei der mobilen Suche in Deutschland im November 2020 97,5 %.

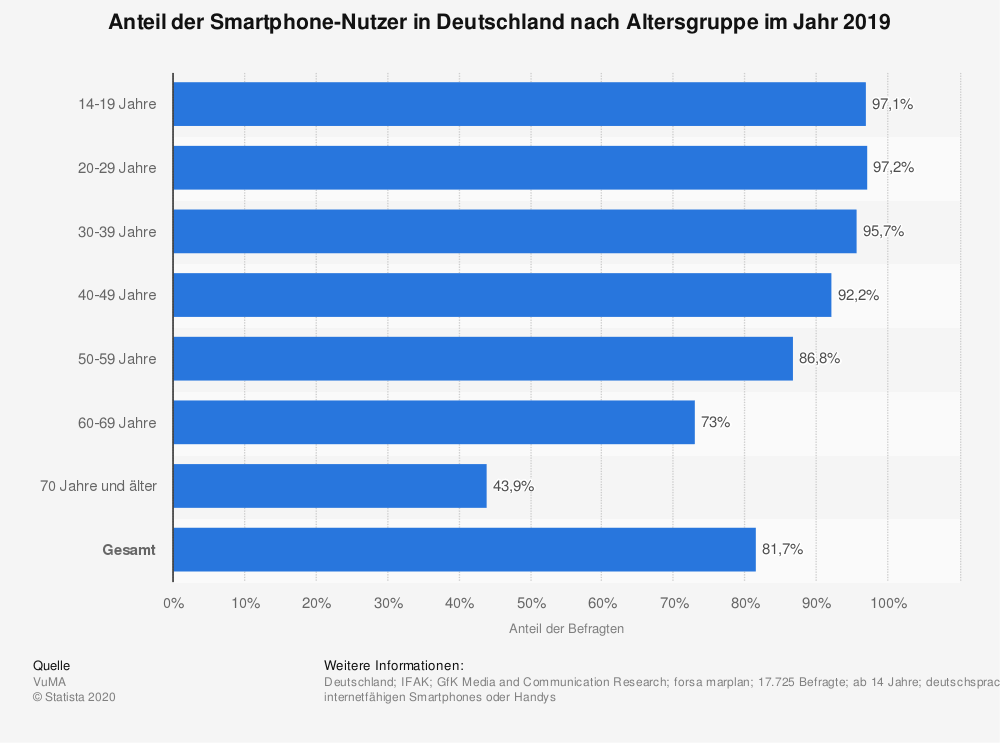
52,2% des gesamten Webseiten-Traffics weltweit kommen von Smartphones. Laut einer weiteren Statistik nutzten rund 97,1 % der 14-19-jährigen Personen in Deutschland im Jahr 2019 ein Smartphone und selbst in der Altersgruppe der 60-69-Jährigen nutzen rund 73 % ein Smartphone; bei den ab 70-Jährigen sind es immerhin noch 43 %.

Bei der Suche auf einem Smartphone stießen 51 % der Nutzer auf ein neues Unternehmen oder Produkt. Durchschnittlich erhält man 27,7 % der Klicks, wenn man auf mobilen Geräten auf Platz 1 Rank, aber lediglich 19,3 % der Klicks, wenn man auf dem Desktop auf Platz 1 rankt.
Nach den obigen Erläuterungen ist die Frage, warum man Webseiten für mobile Endgeräte optimieren sollte, relativ einfach zu beantworten.
Eine mobile Optimierung ist einerseits wegen den Bedürfnissen der User notwendig und andererseits für das Google-Ranking entscheidend. Webseiten sollten unbedingt mobil optimiert werden, um weiterhin gut zu ranken und keine Transfereinbußen zu verzeichnen.
Im Zuge der neuen Google-Indexierung war in den Medien die Rede von einem „Mobilegeddon“, da einige Webseiten bis zu 10 % ihres Datentransfers einbüßten.
Doch es gibt weitere Gründe, warum eine Mobile-First-Optimierung wichtig ist.
Durch eine bessere optische (Nutzerfreundlichkeit) und technische Umsetzung (schnellere Ladezeit) der Webseite, steigt die Besuchszeit potenzieller Kunden, sinkt die Absprungrate (Bounce Rate) und tätigen mehr Nutzer Käufe (Conversion Rate).
Möglichkeiten der mobilen Optimierung – Wie optimiert man auf Mobile First?
Wer eine Webseite mobil optimieren möchte, muss auf verschiedene Faktoren achten. Der Nutzungskontext ist wichtig für die Entscheidung, welches Design gewählt werden soll, d.h. die Funktionen der Webseite müssen an die Bedürfnisse des Nutzers angepasst werden.
„Don’t shrink the Screen, Focus on the Tasks“. – Verkleinere nicht den Bildschirm, konzentriere Dich auf die Funktionen.
Mobile Nutzer haben auch meist weniger Zeit als Desktopnutzer, daher sollten ein Information Overload vermieden und die Webinhalte auf das Nötigste reduziert werden. Man sollte sich bei der Konzeption auf die Funktionalität der Webseite konzentrieren und gegebenenfalls auf problematische Inhalte (z.B. große Bilder, Flash, Videos) verzichten. Die Bedienung sollte so reibungslos wie möglich für den User gestaltet sein, um eine längere Besuchsdauer, geringere Absprungraten und ein besseres Ranking zu erzielen.
Google bietet sogar einen eigenen Leitfaden für die mobile Optimierung und einen SEO-Guide als Unterstützung an. Schaut Euch auch die Best Practices für die Mobile-First-Indexierung von Google an. Hier gibt es viel Fehlerbehebungslösungen auf einen Blick.
In den folgenden Abschnitten möchten wir uns nun den einzelnen Optimierungspunkten widmen und erläutern, wie man auf Mobile First optimieren kann.

Quelle: Google. Optimierung einer Desktopwebseite für mobiles Endgerät.
Gestaltung und Aufbau der mobilen Webseite
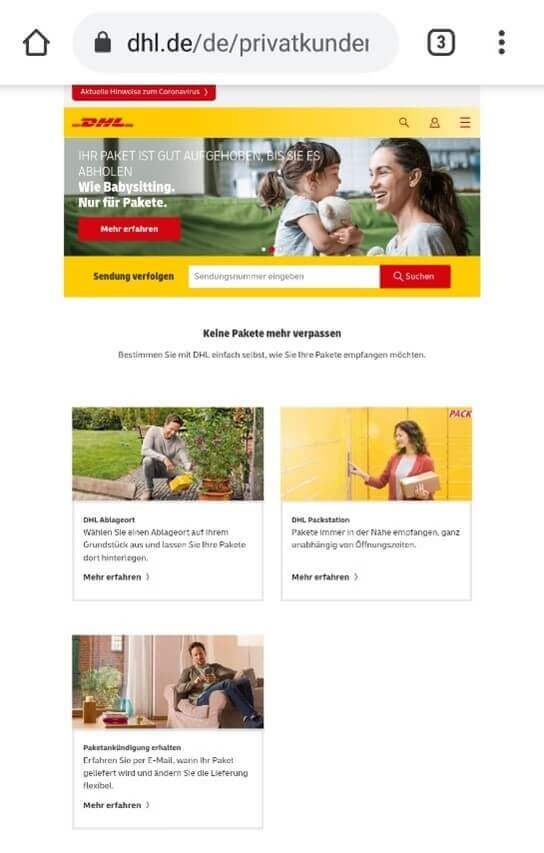
Im Hinblick auf das Design ist es wichtig, dass der User eine bedienungsfreundliche Oberfläche erhält. Das Layout muss optimal an die Bildschirmoberfläche angepasst und alle Inhalte angezeigt werden, ohne dass der Benutzer zoomen oder zu viel scrollen muss. Nichts ist anstrengender als horizontal auf einer mobilen Webseite zu scrollen, um die abgeschnittenen Text- und Bildabschnitte zu lesen. In diesem Fall wurde der Darstellungsbereich nicht korrekt festgelegt. Google empfiehlt daher
Responsive Webdesigns, die für eine automatische Anpassung der Inhalte auf die Bildschirmgröße sorgen. Hierbei ändert sich weder die URL noch der HTML-Code.
Auch zu kleine Navigationselemente wie Buttons, Links oder Menü-Kategorien können Nutzer frustrieren. Die Elemente müssen mit dem Daumen anklickbar sein.
Je anstrengender und fehlerbehaftet die Bedienung der mobilen Webseite für den User ist, desto höher ist die Absprungrate. Ist die Absprungrate zu hoch, wertet Google die Webinhalte der Webseite als nicht relevant. Demnach ist das Design ein wichtiger Rankingfaktor, um die Besuchsdauer zu verlängern, die Absprungrate zu senken und die Konversionsraten zu erhöhen.
Für eine bessere Übersichtlichkeit sollten die folgenden Punkte optimiert werden:
- Die Menüstruktur sollte einfach und übersichtlich sein, um die Informationen schnell abzurufen.
- Die Navigation kann an das Ende der Hauptseite gesetzt werden, somit muss der Nutzer sich die restlichen Informationen ansehen.
- Vertikale Ausrichtung: Die horizontale Menüstruktur der Desktopseite wird in der mobilen Version als Buttons untereinander aufgelistet. Somit kommt man schneller an die wichtigen Unterseiten.
- Drop-Down-Menü: Drop-Down-Menüs können die Inhalte ebenfalls komprimieren und dem User die Möglichkeiten geben, die gewünschten Informationen angezeigt zu bekommen. Des Weiteren kann er schnell zwischen den Menüpunkten wechseln und alle gleichzeitig im Blick haben.
Wann sind Bilder sinnvoll?
Bilder sind auf Webseiten schön anzusehen, bieten eine gewisse Ästhetik und wecken Emotionen. Allerdings muss man bei der mobilen Version entscheiden, ob sie sinnvoll und notwendig sind. Was auf dem Desktop gut aussieht, muss noch lange nicht für das Smartphone angemessen sein. Muss der User scrollen oder ist eine Überschrift nicht lesbar, ist er schnell frustriert, wodurch das Risiko steigt, dass er die Seite wieder verlässt.
Daher sollte man sich als Webseitenbetreiber stets fragen, ob die Bilder notwendig sind. Brauche ich die Bilder oder verschlechtern sie lediglich die Performance meiner Seite? Haben sie keine Bedeutung für den User, dann sollte man sie löschen.
Usability
Ferner sollte der User schnell Zugriff zu den Informationen haben und problemlos durch einen Click-to-Call-Button einen Kaufprozess einleiten oder Kontaktinformationen abrufen können. Um schnell Zugriff auf notwendige Informationen zu haben, die nicht in der Navigation vorhanden sind, ist eine interne Suchfunktion eine gute Wahl.
Formulare oder andere Eingabefelder sollten einfach zu bedienen sein und schnell ausfüllbar sein; eine Autofill-Funktion ist hier ratsam.
Die technische Umsetzung der mobilen Webseite
Neben gestalterischen Aspekten haben vor allem auch die technischen Bereiche eine zentrale Bedeutung, denn die Performance ist entscheidend für die Absprungrate und Besuchsdauer. Laut Googles Speed Update ist vor allem auch die Ladezeit der Seite ein wichtiger Rankingfaktor.
Um schnelle Ladezeiten zu gewährleisten sollte die Webseite so einfach wie möglich gehalten werden und auf große Bilder verzichten, denn diese benötigen viel Zeit zum Laden.
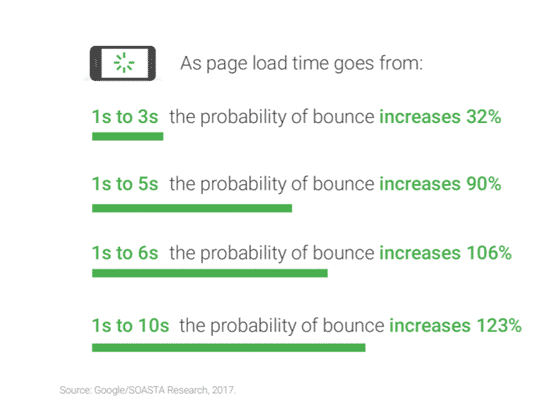
Je länger die Ladezeiten sind, desto höher ist die Absprungrate. Nach aktuellem Stand sollte eine Webseite keineswegs länger als 3 Sekunden laden. 53 % der Seitenbesucher tendieren dazu, die Seite wieder zu verlassen, wenn diese länger als 3 Sekunden lädt.

Ein gut eingestelltes Browser-Caching und komprimierte Inhalte (Bilder, HTML, CSS und Scripte) sorgen für ein schnelleres Laden der mobilen Version. Überdies gibt es für unterschiedliche Programmiersprachen Tools, die den Quellcode minimieren können oder auf Fehler untersuchen.
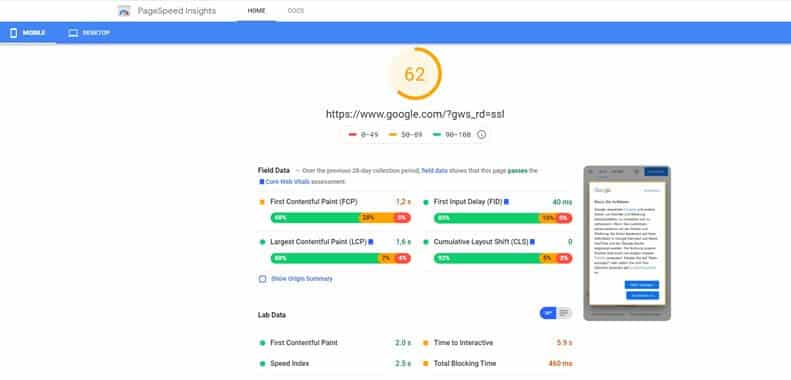
Mithilfe von Googles PageSpeed Insight könnt Ihr die Performance Eurer mobilen Webseite prüfen. Bei Bedarf könnt Ihr oben links auch auf die Desktopanalyse klicken.

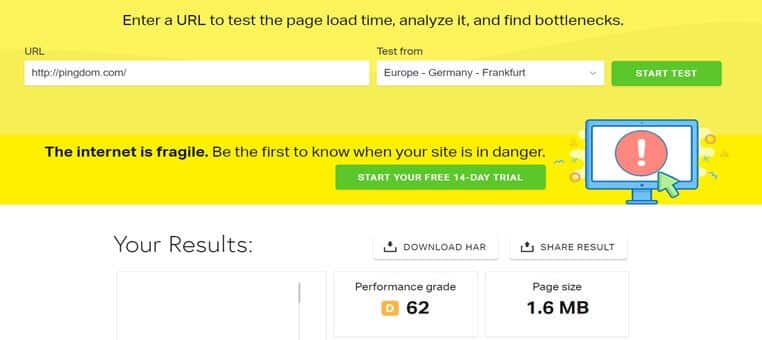
Alternativen wären Pingdom, GTmetrix, WebPageTest oder Chrome DevTools. Pingdom bietet eine sehr detaillierte Analyse.

Neben der Seitenladezeit spielen aber auch weitere technische und gestalterische Aspekte eine wichtige Rolle bei einer idealen Mobiloptimierung.
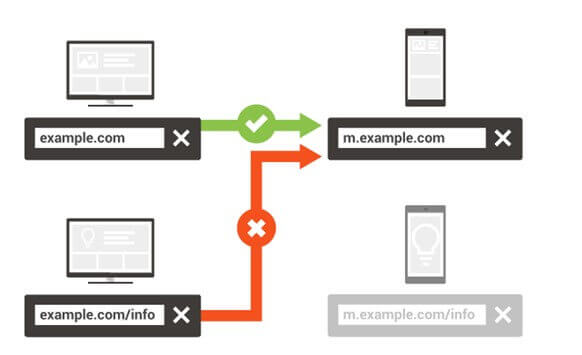
Befindet sich die mobile Seite auf einer Subdomain „m.beispiel.de“ solltet Ihr prüfen, ob alle Inhalte richtig weitergeleitet werden. Fehlerhafte URLs sind daher zu vermeiden. Die Verlinkungen zwischen der Desktopversion und der mobilen Webseite sollten identisch sein, um eine klare Struktur zu haben.

Quelle: Google. Fehlerhafte Weiterleitung
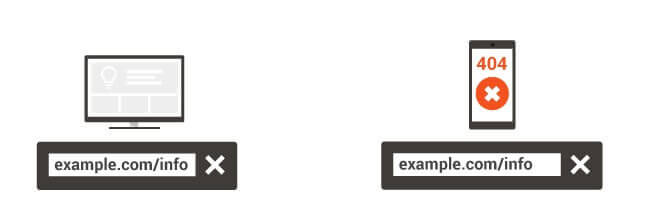
Am besten stellt man den Usern auch die passende Desktop-Version der mobilen Seite bereit, indem ein Link zur Desktop-Version führt. Gibt es auf der Desktopseite eine Page, die nicht auf der mobilen Seite vorhanden ist, darf man auf der mobilen Seite keinen 404-Fehler haben, sondern eine Weiterleitung zur Desktopseite veranlassen oder eine mobile Unterseite anlegen.

Quelle: Google. Fehlerhafte Weiterleitung
Tipps & Tools
Im Folgenden möchten wir Euch noch einige hilfreiche Tools, Anleitungen und Links für die Optimierung Eurer Webseite mit auf den Weg geben.
- Google Developers – Mobile Sites: Eine Anleitung für relevanten Aspekte der Mobiloptimierung.
- 4-teiligen YouTube-Serie von Google Webmasters mit vielen Tipps, wie man Online Shops mobil optimiert.
- Optimierungstest für Mobilgeräte: Der „Mobile-Friendly-Test von Google“ prüft Eure Webseite im Hinblick auf die Mobilfreundlichkeit und notwendigen Anforderungen der Optimierung.
- Grundlagen des Responsive Webdesign: Pete LePage von Google erklärt, was Responsive Design ist und was Ihr beachten sollt.
- Google PageSpeed Insights: Prüft die Performance Eurer Webseite.
- Mobile Websites erstellen: Viele Tipps, worauf es beim Erstellen von mobilen Webseiten ankommt.
- Falls Ihr Unterstützung bei der Optimierung Eurer Seite benötigt, dann wendet Euch gerne an uns.
Häufige Fragen
Was ist Mobile First?
Als Mobile First bezeichnet man den Paradigmenwechsel von der Desktopversion zu mobil optimierten Webseiten im Sinne des Mobile-First-Prinzips. Das Mobile-First-Prinzip orientiert sich beim Design von Darstellung und Bedienbarkeit zuerst an der mobilen Usability (Mobiltauglichkeit). Die mobil optimierte Webseite entsteht zuerst, später erfolgen erst Anpassungen für die Desktopversion. Dieses Konzept unterscheidet sich vom Responsive Design vor allem in seinem Ansatz – beide verfolgen das gleiche Ziel, wählen aber andere Wege zur Umsetzung.
Warum Mobile First?
Im Laufe der letzten Jahre und insbesondere innerhalb der letzten 5 Jahre stieg die Zahl der mobilen Nutzer an. Mittlerweile erfolgen rund 77 % der Suchanfragen über mobile Endgeräte, wodurch mehr denn je eine mobile Optimierung der Webseiten gefragt ist.
Der Trend der mobilen Internetnutzung ist steigend, daher bewertet Google hauptsächlich die mobilen Webversionen. Durch die Mobile-First-Indexierung ab März 2021 wird Google Webseiten nur noch mit dem Smartphone-Bot crawlen und beim Ranking die mobile Version berücksichtigen. Um negative Auswirkungen auf das Ranking zu vermeiden, ist eine mobile Optimierung zwingend notwendig.
Wie optimiert man auf Mobile First?
Es gibt unterschiedliche Möglichkeiten, eine Webseite mobil zu optimieren. Die gängigste und beliebteste Variante ist das Responsive Design, bei welchem es eine Webseite gibt, deren Inhalt sich automatisch auf die Bildschirmgröße des Smartphones oder Tablets anpasst.
Hierbei ändert sich weder die URL noch der HTML-Code. Anders sieht es bei eigenständigen mobilen Webseiten aus, denn hier gibt es für die Desktopversion eine separate mobile Version auf einer Subdomain „m.beispiel.de“.
Was sagen andere zum Thema Mobile First?
- Google sagt, dass die meisten Nutzer über Mobilgeräte suchen, deshalb crawlt und indexiert der Googlebot-Seiten in Zukunft nur mit dem Smartphone-Agent.
- Sistrix betont, dass Google mit dem Mobile-First-Index der „mobilen Revolution” Rechnung trägt.
- Hubspot ist der Meinung, dass man auf das Mobile-First-Crawling reagieren muss, denn die Alternative seien herbe Verlust im Ranking.
- Seokratie meint, dass das Google Mobile-Friendly Update – auch „Mobilegeddon“ genannt – sich bei nicht-optimierte Webseiten durch einen Rankingverlust bemerkbar macht.
- Laut Kinsta ist Mobile-First-Indexing ein ziemlich einfaches Konzept, aber die Leute definieren es oft auf unnötig komplexe Weise.






fabian
hallo, mein Ranking für mobile ist ok,da optimiert,das ist auch soweit auf erster Seite,jetzt frage ich mich was mit der Desktopsuche ist. mobile platz 6,7,8, Desktop auf 25 .Denn von den klicks her ist es bei mir fast 50-50. Da ich auch mit Unternehmen zu tun habe die nicht vorm Handy hängen sondern Einkäufer die ganzen Tag im Büro vorm PC sitzen,frage ich mich was ich falsch mache.Und das Thema wie man tatsächlich beidseitig optimiert finde ich nicht. Der Inhalt der site ist ja der selbe.Wie kriege ich das jetzt hin?Was ist bei Desktopsuche wichtiger als bei mobile?