Für einige Webseiten reichen Baukasten-Systeme von Wix, andere sollten mit einem Content Management System (CMS) wie WordPress erstellt werden und bestimmte Websites sollte man besser selbst programmieren oder einem Fachmann in Auftrag geben.
Was muss man bei Struktur, Content und Design einer Website beachten? Wir erläutern Euch, wie Ihr auch als Anfänger in wenigen Schritten und ohne Programmierkenntnisse eine eigene Website erstellen könnt.
Warum braucht man eine Website?
Die Gründe, warum Ihr eine eigene Website benötigen könntet und erstellen wollt, können vielfältig sein. Ein Großteil der Webseiten im Netz folgt unternehmerischen Zwecken; sie möchten Dienstleistungen und Produkte eines Unternehmens im Internet präsentieren, um Kunden zu akquirieren oder Produkte zu verkaufen.
Eine Vielzahl an Websites stellen aber auch Informationen für Besucher bereit (z.B. Wikipedia, Portale, Blogs), präsentieren Vereine oder Organisationen, rufen zu Spenden- oder Hilfsaktionen (z.B. WWF, Ärzte ohne Grenzen, Missio) auf, annoncieren Jobs oder bieten Vernetzungsmöglichkeiten mit Communities.

Ob Ihr tatsächlich eine Website benötigt oder nicht, hängt von vielen Faktoren ab und muss individuell entschieden werden. Obschon eine Webseite mit Aufwand und Kosten verbunden ist, gibt es heutzutage recht günstige und einfache Möglichkeiten, eine Website zu erstellen.
Schlecht ist eine eigene Homepage in keinem Fall, ganz gleich, ob es ein kleines oder großes Unternehmen ist. Auch ausschließlich lokal tätige Unternehmen können von einem Internetauftritt profitieren, denn er vermittelt Besuchern und Kunden Vertrauen und zeigt auch, dass das Unternehmen Wert auf Präsenz legt, Informationen über sich und die Produkte bzw. Dienstleistungen bereitstellt und Kontaktmöglichkeiten anbietet.
Im digitalen Zeitalter ist eine eigene Webpräsenz für Unternehmen, Behörden, Vereine und Freiberufler als Aushängeschild essenziell geworden; man kann bereits mit einer ansprechenden Startseite und wenigen Unterseiten (About-Page, Impressum, Kontakt, Produktvorstellung) einen positiven Eindruck hinterlassen.
Welche Arten von Websites gibt es?
Man kann Webseiten in 4 unterschiedliche Arten kategorisieren und demnach bestimmen, welche für die eigenen Ziele die richtige ist. Wer eine eigene Website erstellen möchte, kann entweder einen Blog, eine One-Page-Website, eine einfache Webseite oder aber eine komplexe Webseite erstellen.
Man unterscheidet begrifflich zwischen einer einfachen Homepage (One-Page-Website) und einer einfachen Webseite, wobei eine Homepage lediglich eine Seite besitzt und eine einfache Webseite eine Startseite mit mehreren Unterseiten.
Erklärung der Begriffe:
- Website: Alle Inhalte und Unterseiten auf einer Domain
- Homepage: Startseite einer Website
- Blog: Website mit meist chronologischen Blogbeiträgen; kann auch Bestandteil einer Webseite sein (z.B. unser SEO-Küche Blog).
- URL: Internet-Adresse im Browser bzw. eine Unterseite der Webseite, z.B. https://www.seo-kueche.de/lexikon/.
- Domain: Der Name unter der die Website aufzufinden ist: https://www.seo-kueche.de/lexikon/.
- Subdomain: Eine Unterteilung der Hauptdomain. Wäre unser Blog unter einer Subdomain erreichbar, würde die URL wie folgt aussehen: https://blog.seo-kueche.de/.
Des Weiteren unterscheidet man zwischen unterschiedlichen Typen an Webseiten, z.B. Portfolio-Seiten, Corporate Websites, Blog/Magazin, Microsites, Onlineshops, Landingpage und Web-App.
- Corporate Website: Sie eignet sich für Unternehmen, Agenturen und Selbstständige zur Vorstellung des eigenen Unternehmens mit Kontaktmöglichkeiten.
- Onlineshop: Für Handelsunternehmen für den Verkauf digitaler oder/und physischer Produkte.
- Portfolio: Für Künstler und Kreative zur Präsentation von Arbeitsproben.
- Microsite: Für Unternehmen, um Informationen oder Unterhalt zu einem bestimmten Thema oder Produkt anzubieten.
- Web-App: Für IT-Unternehmen und SaaS-Unternehmen zur Bereitstellung von Online-Applikationen.
- Landingpage: Für Unternehmen und Selbstständige zur Leadgenerierung oder für Kaufabschlüsse; oft sind es One-Page-Webseiten.
- Blog/Magazin: Für Blogger, Unternehmen, Journalisten und Influencer, um kontinuierlich redaktionelle Informationen anzubieten.
Eine einfache Homepage erstellen
Einen Internetauftritt mittels One Pager zu erstellen, um ein Unternehmen kurz und knapp vorzustellen, ist die einfachste und schnellste Möglichkeit einer Präsenz im Internet. Einige interessante Beispiele einer One-page-Website könnt Ihr in diesem Beitrag von t3n oder bei One Page Love sehen.
Diese Single-Page-Webseiten bestehen meist aus einer einzigen Seite (Startseite bzw. Homepage oder Landingpage), auf der alle Informationen verfügbar sind. Unter Umständen kommen weitere Unterseiten hinzu, die rechtliche Informationen (z.B. Impressum, Datenschutz) bereitstellen. Sie fungieren im Grunde genommen wie eine digitale Visitenkarte.

Einfache Websites mit Unterseiten erstellen
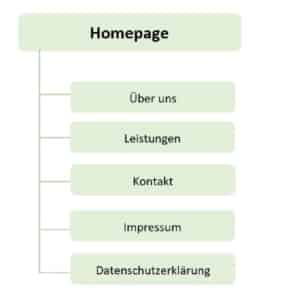
Bei einer einfachen Website gibt es eine Startseite mit mehreren Unterseiten, die dem Nutzer weitere Informationen zum Unternehmen und ihren Produkten bzw. Dienstleistungen gibt. Die wichtigsten Unterseiten sind:
- About-Seite (Über uns)
- Kontaktseite mit Formular
- Leistungsvorstellung
- Impressum
- Datenschutzerklärung
Des Weiteren könnt Ihr Bilder, Referenzen, Arbeitsbeispiele und Kundenstimmen auf den Unterseiten präsentieren. Ebenso können die Unternehmensgeschichte, eine Wegebeschreibung und möglicherweise Jobangebote interessant für den Nutzer sein. Diese Seiten eignen sich meist für Unternehmen, Freiberufler, Vereine, lokale Dienstleistungsunternehmen oder Geschäfte, die online Kunden gewinnen möchten und ihre Produkte und Leistungen offline anbieten.

Komplexe Webseiten erstellen
Eine komplexe Website ist wiederum ein anderes Level als eine One-Page-Seite oder einfache Webseite mit nur einigen Unterseiten. Die Erstellung einer komplexen Website benötigt mehr Wissen, Aufwand und Zeit. Diese Webpräsenzen unterscheiden sich optisch und inhaltlich von einfachen Webseiten vor allem in ihrer Struktur, ihrem Design und den vielfältigen technischen Funktionen. Sie sind meist mit einer XML-Datenbank ausgestattet und können große Besucherzahlen problemlos bewältigen.
Charakteristika komplexer Webseiten sind:
- Foren und Kommentarmöglichkeiten
- Jobanzeigen oder Anzeigen des Unternehmens
- Nutzer-, Kunden- oder Mitgliederbereich mit Login
- Online-Shops mit Bezahlfunktionen
- Newsletter, Gewinnspiele und Rabattaktionen
- Schnittstellen zu Drittanbietern (z.B. Bezahl- und Versandsysteme)
- Sprachwahl
- Hilfe-Center und Support

Einen Blog erstellen

Es gibt unterschiedliche Formen von Blogs (auch Weblogs), die je nach Nutzung andere Ziele verfolgen können. Ein Corporate Blog ist beispielsweise von einem Reise-, Themen- oder Kampagnen-Blog zu unterscheiden. Ferner müssen Blogs nicht separat für sich stehen, sondern können Bestandteil einer Webseite sein, um die Produkte und Dienstleistungen einer Unternehmenswebsite vorzustellen oder über unternehmensrelevante Themen zu informieren.
Neben unserem Podcast, unseren Lexikonartikeln und Beiträgen im Ratgeber, die über verschiedene Aspekte der Suchmaschinenoptimierung (SEO) informieren sollen, haben wir unseren Blog auf eine Unterseite verlagert und berichten hier über aktuelle Themen im Bereich Online-Marketing.

Blogs sind heutzutage nicht nur Informationswerkzeuge, sondern werden vor allem auch als mächtiges Marketinginstrument eingesetzt. Der sogenannte Corporate Blog dient im Rahmen des Content Marketing dazu, Nutzer auf Produkte und Dienstleistungen aufmerksam zu machen und über diese ausführlich zu berichten. Außerdem können sie durch ihre Kommentar- und Vernetzungsfunktionen eine eigene Community erschaffen, die Produkte aus Überzeugung weiterempfehlen; große Marken wie Nike, GoPro und Tesla machen sich dieses Marketing-Prinzip gerne zunutze. Im folgenden Beitrag erfahrt ihr, wie ihr selbst einen Blog erstellen können.
Wie kann ich eine Website selbst erstellen?
Es gibt unterschiedliche Wege, um eine Website zu erstellen:
- Homepage-Baukasten wie Jimdo oder Wix.
- Content-Management-System (CMS) wie WordPress oder TYPO3.
- Selbst programmieren mit HTML-, CSS-, JavaScript– und PHP-Kenntnissen.
Baukasten-Webseiten
Diese Herangehensweise ist besonders einfach und schnell, da sie kein Hintergrundwissen im Bereich Programmierung benötigt und die Webseite im Grunde genommen durch Drag & Drop selbst von Anfängern in wenigen Schritten erstellt werden kann. Mit Baukästen wie Wix oder Jimdo könnt Ihr die Website direkt im Browser erstellen und müsst keine zusätzliche Software herunterladen und installieren.
Auch das Design kann über Templates und Themes gewählt werden, wodurch Ihr Euch eine umfangreiche Programmierung erspart.

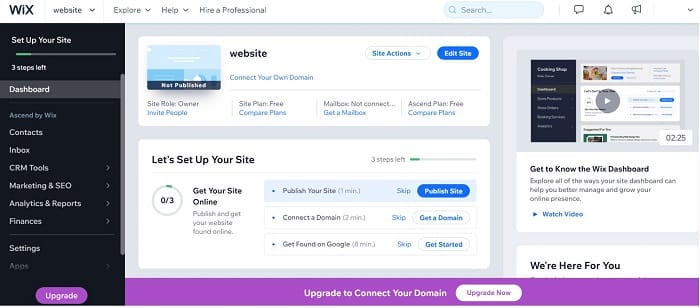
Das beliebteste Baukasten-System ist Wix, da es auch für Anfänger einfach zu bedienen ist und viele Funktionen bietet. Um sich besser auf der Wix-Seite zurechtzufinden und genau analysieren zu können, welchen Zweck Eure Website erfüllen soll, könnt Ihr den Assistenten nutzen. Dieser führt Euch Schritt-für-Schritt durch den Gestaltungsprozess.

Vorteilhaft an Wix ist die einfache Bedienung des Baukastensystems und die Integration vieler hilfreicher Apps und Funktionen. Die Basis-Version ist kostenlos und bietet bis zu einem gewissen Maß, einige Gestaltungsmöglichkeiten an. Somit könnt Ihr Wix zunächst testen, bevor Ihr Euch für diesen Anbieter entscheidet.
Sowohl Jimdo als auch Wix sind eine einfach zu bedienende und umfangreiche Baukasten-Lösung; Wix hat eine größere Auswahl an Designvorlagen und umfangreichere Individualisierungsmöglichkeiten, wohingegen Jimdo einfacher zu bedienen ist.
Der Nachteil von Baukasten-Systemen
Sicherlich bieten Baukasten-Systeme einige Vorteile, da sie Nutzern ein schnelles, unkompliziertes Erstellen einer Homepage ohne Programmierkenntnisse ermöglichen, dennoch ist ihr Nutzungsumfang begrenzt. Sie eignen sich nicht für Unternehmen, die sich langfristig weiterentwickeln möchten und dabei nicht durch die Funktionsweise der Webseite eingeschränkt sein möchten. Für sie reicht ein Internetauftritt aus dem Baukasten einfach nicht aus.
Probleme entstehen meist bei der Mehrsprachigkeitsfunktion und der Entstehung von langen, chaotischen Quellcodes, die sich negativ auf die Ladezeit und User Experience auswirken und somit schlecht für die Suchmaschinenoptimierung (SEO) sind. Ferner hat man keinen Zugriff via FTP und kann nicht in den Quellcode eingreifen oder auf einen anderen Server umziehen; man ist an den Anbieter gebunden und von ihm abhängig.
Außerdem ist der Webseitenbetreiber gefangen in einem vorgefertigten Design, welches nur wenige Anpassungen für das Logo, die Schriftart, Bilder und Farben erlaubt. Gleiches gilt für die Inhalte (Content) der Webseite, denn auch hier ist man im Hinblick auf die Gestaltungsmöglichkeiten sehr eingeschränkt. Bei der Nutzung von Marketing-Tools und Individualisierung von Produktfiltern, Templates oder Schnittstellen stößt der Websitebetreiber bei einem Baukasten-System an seine Grenzen, da auch die Erweiterungen (Plugins) nicht weiterhelfen.
Anders sieht es hingegen bei Content-Management-Systemen (CMS) wie WordPress oder TYPO3 aus, die Abhilfe des Problems schaffen können und eine interessante Alternative zu Baukasten-Systemen sind. Welches CMS das richtige für Euch ist, könnt Ihr mithilfe unserem CMS-Vergleich herausfinden.
WordPress-Webseiten
Ok, Ihr habt es bestimmt schon gemerkt, also warum sollten wir es verheimlichen: Wir sind absolute WordPress-Fans, daher läuft die SEO-Küche auch auf WordPress.
Kein Wunder, denn WordPress hat einen Marktanteil von 60% auf dem CMS-Markt und ist weltweit das beliebteste CMS, mit welchem 34% aller Webseiten betrieben werden; 14% sind weltweit führende Webseiten. Täglich werden mehr als 500 Webseiten mit WordPress erstellt und WooCommerce betreibt 22% der 1 Mio. besten E-Commerce-Webseiten. Programmierkenntnisse sind für die Erstellung einer Website mit WordPress nicht erforderlich.
Aber direkt vorweg WordPress.com ist nicht die Software „WordPress“, denn leider verwechseln viele Nutzer immer noch WordPress.com mit der herunterladbaren Software und dem CMS WordPress auf WordPress.org.
Achtung:
Der Service WordPress.com ist nicht mit der Anwendung und dem Content-Management-System (CMS) WordPress zu verwechseln, welches man auf WordPress.org herunterladen kann. Obwohl WordPress.com auch auf WordPress basiert, kann man hier nicht auf den Quellcode zugreifen. Ferner hat diese Version nicht ansatzweise so viele Funktionen wie das CMS. Ebenso ist es für die Suchmaschinenoptimierung (SEO) eher kontraproduktiv.

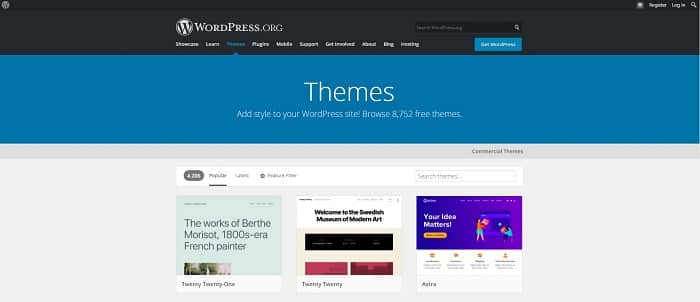
Bei WordPress handelt es sich um eine kostenlose Open-Source-Softwarelösung, mit der Ihr einen Blog oder eine Webseite erstellen könnt und Zugriff auf den Code habt. Darüber hinaus bietet es eine Vielzahl an Funktionen, kostenlosen Erweiterungen (Plugins) und mehr als 7.200 kostenlose Design-Themes. Hinzukommen zahlreiche kostenpflichtige Features, die Euch grenzenlose Gestaltungsmöglichkeiten bieten.

WordPress bietet Euch ein Höchstmaß an Flexibilität, umfangreiche Funktionen, volle Kontrolle über Daten und Code, jede Menge Themes und Plugins, eine große Community und viel Unterstützung, falls doch mal ein Problem auftauchen sollte. Im Internet gibt es viele Tutorials und Foren sowie Vorlagen, die Euch beim Erstellen der Website behilflich sein können.
Im Gegensatz zu Baukästen-Systemen benötigt WordPress jedoch ein bisschen mehr Geduld, Einarbeitung, Zeit und vor allem auch ein Interesse sich mit technischen Aspekten auseinanderzusetzen. Dafür bietet es aber auf lange Sicht eine zufriedenstellende Lösung mit vielen Gestaltungsfreiräumen und Erweiterungsmöglichkeiten. Wir würden von Baukästen-Systemen grundsätzlich abraten, weisen aber darauf hin, dass es dennoch die einfachste und schnellste Möglichkeit ist, eine Homepage zu erstellen.
In 5 Schritten eine WordPress-Webseite erstellen
Wer eine Webseite erstellen möchte, muss zunächst den Domainnamen wählen und die Domain registrieren, anschließend kann man ein Design-Theme wählen und mit der Gestaltung der Website beginnen. Domainnamen kann man meist über den Hosting-Anbieter wählen und erwerben. Bei Baukästen-Systemen wie Wix oder Jimdo wählt Ihr einfach den Domainnamen an und fahrt dann gemäß den Anweisungen des Assistenten fort. In der kostenfreien Version erhaltet Ihr jedoch nur eine Domain mit der Wix-Signatur: www.beispiel.wixsite.com/beispiel. Schöner ist es hingegen diesen Zusatz nicht zu haben.
Unser Tipp: Wer Gestaltungsfreiräume wünscht und eine professionelle Webseite haben möchte, sollte auf ein Baukasten-System verzichten und ein kostengünstiges Hosting wählen, das eine einfache One-Click-Installation von WordPress erlaubt.
Auf welchen Wegen Ihr WordPress installieren könnt, haben wir Euch in unserem Leitartikel „WordPress installieren für Anfänger“ genauer erklärt.
1. Domainname finden und registrieren
Zunächst müsst Ihr eine Domain registrieren und ein Hosting finden, das eine One-Click-Installation von WordPress ermöglicht. Hier gibt es sogar einige kostenlose Anbieter, die allerdings einen begrenzten Webspace anbieten. Wer hingegen kaum Inhalte hochlädt und eine Unternehmensseite mit ein paar Bildern, Kontaktformular, Wegweiser, Dienstleistungsbeschreibung, Referenzen, About-us-Seite, Impressum und Datenschutzerklärung erstellen möchte, für den ist 2 GB Webspace meist ausreichend. HubSpot hat in einem Artikel einige gute kostenlose Hosting-Lösungen für WordPress vorgestellt. Für bestmögliche Ladegeschwindigkeit und guten Service ist allerdings ein kostenpflichtiger Hosting-Service in jedem Fall empfehlenswert.
Domain festlegen
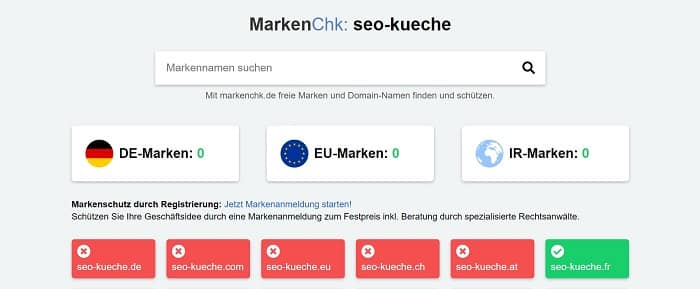
Nachdem Ihr Euch für einen Hosting-Anbieter entschieden habt, müsst Ihr entscheiden unter welchem Namen Eure Website laufen soll und dementsprechend einen Domainnamen festlegen, z.B. www.website-erstellen.de. Ob der gewünschte Name letztendlich verfügbar ist, müsst Ihr erst prüfen. In diesem Zusammenhang sind insbesondere die nationale und internationale Markenrechte für eingetragene Marken zu beachten; dies könnt Ihr hier prüfen.

Beim kostenlosen Tarif des Baukasten-Systems habt Ihr die Signatur des Anbieters (www.beispiel.jimdo.de) dabei und müsst dafür bezahlen, dass diese entfernt wird.
Die Wahl der richtigen Domain ist aus Sicht der Suchmaschinenoptimierung (SEO) und für das Branding wichtig. Ist der Firmenname nicht mehr verfügbar, muss man eine Alternative wählen oder möglicherweise über eine Markenrechtsklage die Domain auf rechtlichem Wege einfordern, sofern man den Unternehmensnamen als Handelsmarke hat eintragen lassen. Die Domain muss kurz, prägnant, einprägsam und einfach zu schreiben sein, um neuen Interessenten im Gedächtnis zu bleiben.
Was muss man bei der Wahl der Domain beachten?
Bei der Wahl des richtigen Domainnamen müsst Ihr auf einige Punkte achten:
- Wählt einen kurzen, einprägsamen Namen, der nicht mehr als 16 Zeichen hat.
- Vermeidet Umlaute (ä, ü, ö) oder ß.
- Die Schreibweise sollte bekannt sein.
- Der Domainname sollte anzeigen, worum es auf der Homepage geht.
- Verletzt keine Markenrechte.
Weitere Tipps, wie Ihr den perfekten Domainnamen finden könnt, geben wir Euch in unserem Leitartikel.
Domain-Endungen wählen
Euch ist bestimmt schon aufgefallen, dass es unzählige Endungen für eine Domain gibt, wobei in Deutschland .de und .com die beliebtesten und gängigsten sind. Wer in Österreich oder der Schweiz ein Unternehmen betreibt, wird hingegen .at oder .ch wählen.
Wer sich hauptsächlich auf dem deutschen Markt nach Kunden umsieht, sollte eine .de-Domain wählen, möchte man hingegen international tätig sein, ist die .com-Domain ratsam. Diese Endung ist vor allem für mehrsprachige Webseiten wichtig und signalisiert dem Nutzer, dass das Unternehmen international tätig ist.
Sollten diese beiden Domain-Endungen nicht verfügbar sein, ist die .net-Domain eine Alternative. Für allgemeinnützige Organisationen bietet sich auch eine .org-Domain an. Nicht zu empfehlen sind jedoch die neu eingeführten Endungen wie z.B. .blog, .web oder .gmbh.
Unternehmensname oder eigener Name als Domain
Wann wählt man seinen eigenen Namen als Domain und wann einen fiktiven Unternehmensnamen? Hier sollte die Entscheidung einfach sein, denn sobald Ihr als Experte mit Eurem Namen auftretet, sollte die Domain auch Euren Namen tragen. Das ist meist dann der Fall, wenn Ihr z.B. Künstler, Model, Autor, Freiberufler, Coach oder Berater seid. Dadurch macht Ihr Euren Namen zur Marke.
Demgegenüber ist es für Unternehmen natürlich nicht sinnvoll, den Namen des Geschäftsführers als Domain zu verwenden. In diesem Fall müsst ihr den Unternehmensnamen als Domain wählen; ist dieser bereits vergeben, kann er ergänzt werden. Ist die Adresse poolbau-rau.de bereits vergeben, wäre eine Stadtergänzung denkbar: poolbau-rau-ulm.de.
Wie registriert man eine Domain?
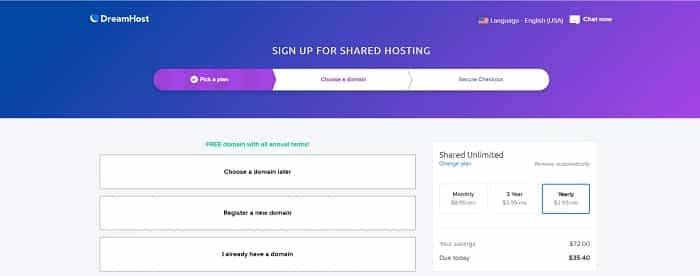
Je nach Anbieter ist der Registrierungsprozess anders, aber wir empfehlen Euch einen Hosting-Anbieter mit One-Click-Installation für WordPress zu wählen, der die Domainregistrierung inklusive hat. Dies ist beispielsweise bei Dreamhost der Fall. Selbstverständlich könnt Ihr auch über einen Drittanbieter eine Domain registrieren und ein separates Hosting wählen, allerdings ist dies meist komplizierter und aufwendiger.

2. Design der Webseite
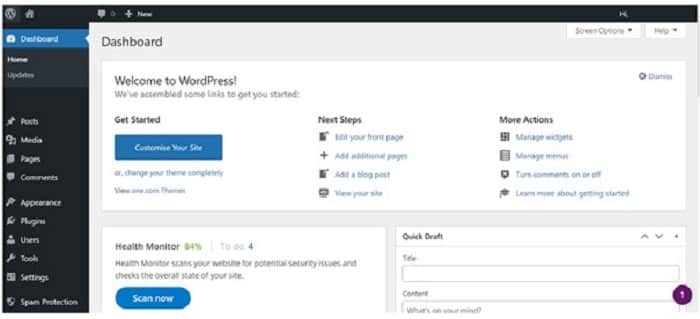
Sobald Ihr den Registrierungsprozess abgeschlossen habt, gelangt Ihr über das Dashboard Eures Hosting-Anbieters auf das Backend Eurer Website bzw. das Dashboard von WordPress.

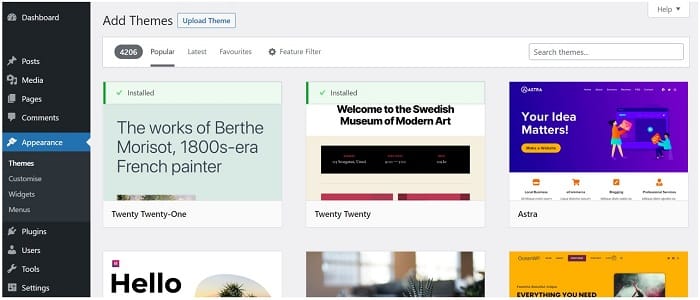
Nun müsst Ihr eventuell Euer gewünschtes Theme installieren und könnt Euch anschließend Gedanken über Struktur (z.B. Seitenzahl, Footer, Header) und Gestaltung (Layout der Startseite, Bilder) der Webseite machen. Hinsichtlich Webdesign habt ihr bei WordPress alle Freiheiten, da es individuell anpassbar ist.

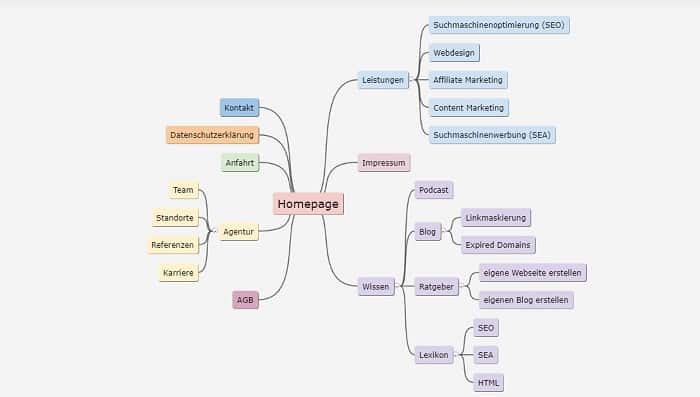
3. Aufbau, Struktur und Inhalt der Webseite
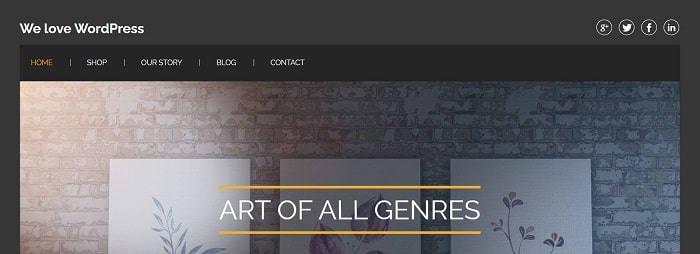
Im Anschluss daran, müsst Ihr in Abstimmung mit Eurem gewählten Theme, entscheiden wie viele und welche Seiten Ihr einbinden möchtet. Anhand dessen könnt Ihr auch die Menüstruktur für den Header (Kopfzeile) festlegen. Im Header befindet sich das Logo, der Name und das Menü bzw. die Navigation der Webseite. In unserem Beispiel mit dem Theme „Artistry“ besitzt das Menü aktuell die Seiten bzw. Menüpunkte Home, Shop, Our Story, Blog und Contact im Header sowie Social Media Icons im rechten oberen Header.
Dieser Theme eignet sich für einen Shop, könnte aber durch Entfernen der unnötigen Menüpunkte angepasst werden. Wir konzentrieren uns jedoch auf das Hauptmenü, das wichtig für unsere Seitenstruktur und Bestimmung der Inhalte ist.

Neben einem Header besitzt eine Webseite auch meist einen Footer (Fußzeile), der für Kontaktdaten und Verlinkungen zum Impressum, den AGBs und der Datenschutzerklärung genutzt werden kann. Im Footer befinden sich meist auch Zertifikate, Auszeichnungen, Kundenservice oder Zahlungsmöglichkeiten.
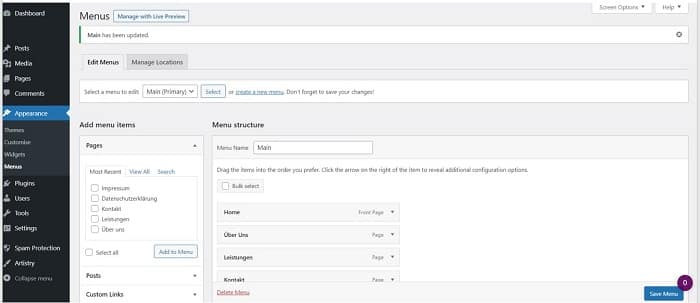
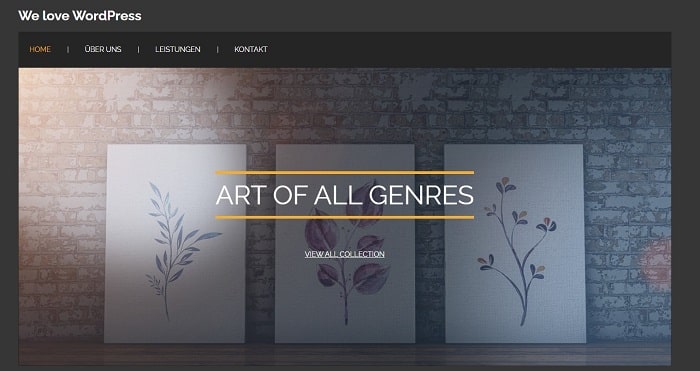
Bevor wir uns um die Menüstruktur kümmern, müssen wir festlegen, welche Seiten auf der Homepage benötigt werden. In unserem Bespiel erstellen wir eine einfache Website mit den folgenden Seiten im Header:
- Startseite (Home)
- Kontaktseite
- Über uns
- Leistungen
Und mit diesen Seiten im Footer:
- Impressum
- Datenschutzerklärung

Startseite
Die Startseite, auch Home genannt, ist der erste Eindruck, den Ihr bei Nutzer macht. Deswegen solltet Ihr großen Wert auf ihre Gestaltung legen, um keine hohen Absprungraten (Bounce Rate) zu riskieren. Hier wird das Unternehmen kurz vorgestellt, sodass der Nutzer weiß, worum es geht. Hier könnten beispielsweise folgende Elemente zu finden sein:
- Kurze Unternehmensgeschichte mit Vorstellung
- Übersicht der Leistungen
- Kundenstimmen (Testimonials) und Referenzen/Bewertungen
- Mitgliedschaften, Zertifikate oder andere Auszeichnungen
- Kontaktdaten: Anschrift, Öffnungszeiten, Wegbeschreibung, E-Mail, Telefonnummer und/oder Social Media Buttons
- Newsletter-Anmeldung
- Ein aktueller Blogbeitrag oder News

Kontaktseite
Die Kontaktseite enthält ein Formular anhand dessen der Nutzer Kontakt mit dem Unternehmen aufnehmen kann. Des Weiteren können und sollten hier weitere Daten vorhanden sein:
- Adresse
- Wegbeschreibung/Anfahrt
- Telefonnummer und Fax
- Handynummer
- Social-Media-Kanäle
- Messenger (WhatsApp, Telegram, Skype)

Über-uns-Seite
Auf der Über-uns-Seite könnt Ihr Euer Unternehmen oder Eure Person vorstellen und ein wenig über die Firmengeschichte erzählen. Warum machen wir das? Welche Motivation haben wir? Dabei kann auch das Team vorgestellt werden und erklärt werden, was Eure Vision oder Mission ist. Auf dieser Seite ist ein gutes Storytelling notwendig, um potenzielle Kunden für die eigene Idee oder das Produkt zu begeistern. Es sollte nicht zu umfangreich, aber dennoch aufschlussreich sein, welche Ziele das Unternehmen oder Ihr als Experten verfolgt.
Bei größeren Unternehmen wird dieser Menüpunkt meist in einzelne Unterseiten unterteilt. Bei der SEO-Küche sieht der Menüpunkt Über uns (hier Agentur) wie folgt aus:
- Unternehmen
- Karriere
- Unsere Standorte
- Team
- Referenzen
- Partner werden
- Pressebereich
Dienstleistungen und Services
Ein Dienstleistungsunternehmen, Künstler, Autor oder Freiberufler sollte unbedingt seine Dienstleistungen vorstellen und gegebenenfalls einige Arbeitsproben präsentieren. Wenn Ihr bei uns auf den Menüpunkt „Leistungen“ klickt, seht Ihr eine Auflistung aller Dienstleistungen, die wir anbieten. Anhand der Unterpunkte können wir unseren Kunden einen guten Überblick darüber geben, welche Aspekte unterschiedliche Leistungen beinhalten.

4. Rechtliches: Impressum & Datenschutzerklärung
Je nach Unternehmen müsst Ihr auch an die rechtlichen Aspekte der Webseite denken und zumindest ein Impressum und eine Datenschutzerklärung als Seite beifügen. Größere Unternehmen und Freiberufler haben auch AGBs, die auf der Webseite veröffentlicht werden.
Impressum
In Deutschland herrscht Impressumspflicht, die Ihr unbedingt ernst nehmen solltet, da Ihr ansonsten abgemahnt werden könnt. Im Impressum müssen der Name, die Adresse und Kontaktdaten für den Nutzer ersichtlich sein; handelt es sich um ein Unternehmen, dann muss die Umsatzsteuer-ID und gegebenenfalls die Handelsregisternummer im Impressum vorhanden sein. Außerdem muss der Name des Geschäftsführers sichtbar sein und die entsprechenden rechtlichen Voraussetzungen erfüllt werden.
Welche Kriterien erfüllt sein müssen, wann Impressumspflicht herrscht und was Ihr beachten solltet, könnt Ihr im Leitfaden zur Impressumspflicht auf der Seite des BMJV (Bundesministerium der Justiz und für Verbraucherschutz) nachlesen.

Auf e-recht24.de könnt Ihr Euch mithilfe eines Impressum-Generators ein Impressum erstellen lassen und dieses auf Eurer Website einbinden.
Datenschutzerklärung
Gemäß Art. 13 der DSGVO ist eine Datenschutzerklärung für jede Webseite Pflicht, obwohl sie keine „natürliche Person zur Ausübung ausschließlich persönlicher oder familiärer Tätigkeiten“ betrifft. Um auf Nummer sicher zu gehen, ist eine Datenschutzerklärung immer ratsam, denn sobald ein Nutzer Kontakt mit dem Webseitenbetreiber aufnimmt, werden eventuell persönliche Daten übertragen und verarbeitet. Daher muss er auf diesen Umstand in der Datenschutzerklärung hingewiesen werden.
Es ist auch für rein private Webseiten empfehlenswert sich abzusichern, bevor ein Gesetzesverstoß vorliegt. Auch hier hilft e-recht24.de mit einem Datenschutz-Generator weiter und erstellt Euch in wenigen Minuten eine DSGVO-konforme Datenschutzerklärung für Eure Website. Eine weitere Option ist der Generator von Dr. Schwenke, der für Privatpersonen und Kleinunternehmer kostenlos ist.
5. Sicherheit der Website
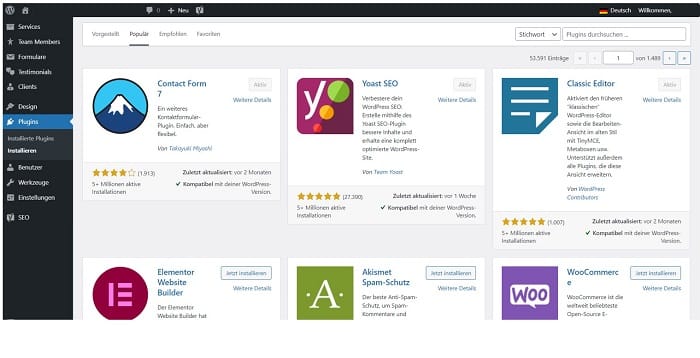
Nachdem Ihr Euch um die Gestaltung, die Struktur und den Inhalt der Webseite gekümmert habt, dürft Ihr die Sicherheit nicht vergessen. Doch keine Sorge, denn WordPress macht es Laien diesbezüglich einfach und stellt eine Vielzahl an Plugins zur Verfügung, die sich um die Sicherheit Eurer Website kümmern. Zu den besten Sicherheits-Plugins für WordPress zählen unter anderem:
- Jetpack
- BulletProof-Security
- Wordfence-Security
- All In One WP Security & Firewall
- WPScan – WordPress Security Scanner
- Security Ninja
Tipps für die Gestaltung Eurer Webseite
Sobald Ihr Euch um die wichtigsten Punkt der Webseite gekümmert habt, solltet Ihr Euch an die Feinarbeiten begeben und die Seite ansprechend gestalten. Bei der grafischen und inhaltlichen Gestaltung der Startseite und Unterseiten solltet Ihr ein Augenmerk auf Content und Design werfen, aber auch technische Aspekte berücksichtigen. Hier haben wir einige Tipps, worauf Ihr unbedingt auch achten solltet.
- Content-Optimierung: Optimiert Eure Inhalte, damit Eure Homepage bei Google gefunden wird. Wie Ihr gute SEO-Texte schreibt und worauf Ihr achten müsst, erfahrt Ihr in unserem Ratgeberartikel „Gute SEO-Texte schreiben lernen“.
- Responsive Design: Die Webseite sollte auf allen Endgeräten (Desktop-PC, Tablet, Smartphone) lesbar sein. WordPress übernimmt diese Aufgabe von selbst, allerdings müsst Ihr bei der Wahl der Bilder, im Hinblicke auf die Textlänge und die Auflösung der Bilder dennoch selbst noch einmal überprüfen, wie die Webseite auf den Endgeräten dargestellt wird.
- Schrift und Zeilenabstände: Die Texte auf Eurer Webseite sollten gut lesbar sein und eine angenehme Schriftart und Schriftgröße haben.
- Textlänge, Satzstruktur und Paragrafen: Zu einer guten Lesbarkeit zählt auch die richtige Textlänge, eine suchmaschinenoptimierte Satzstruktur und eine Einteilung in sinnvolle Abschnitte.
- Ladezeit: Optimiert Eure Ladezeit und untersucht Schwachstellen. Wie Ihr eine Optimierung vornehmen könnt, erfahrt Ihr in unserem Ratgeberbeitrag: „Pagespeed-Optimierung“.
- Menü: Haltet das Menü schlank und übersichtlich.
Häufig gestellte Fragen
Weiterführende Informationen & Quellen
- Chip.de weist darauf hin, dass man aus einer Vielzahl von Anbietern wählen kann, wenn man eine Website erstellen möchte. Neben Content-Management-Systemen wie WordPress gibt es Homepage-Baukästen und blanke Webspaces.
- Ganz gleich, ob Ihr ein eigenes Geschäft vermarktet, Werke vorstellt, einen Online-Shop eröffnet oder einen Blog startet – mit dem Homepage-Baukasten von Wix könnt Ihr recht einfach und ohne Programmierkenntnisse eine eigene professionelle Webseite oder Homepage erstellen.
- Auch mithilfe des Baukasten-Systems von Jimdo könnt Ihr in wenigen Schritten eine Webpräsenz erstellen.
- Computerbild hat die besten Homepage-Baukästen verglichen und bewertet Jimdo, Wix und Ionos als die besten Baukästen-Systeme.
- Wer weiterführende Literatur benötigt, sollte einen Blick in die Bücher „Webseiten erstellen für Einsteiger: Schritt für Schritt mit HTML und CSS zur eigenen Webseite“ von Matthias Gidda und Jens Jacobsen oder „Webseiten für Dummies“ von Bud E. Smith werfen.
- Anleitung: Wix Website erstellen