Die Ladegeschwindigkeit, auch Pagespeed genannt, ist ein wichtiger Ranking-Faktor bei der Suchmaschinenoptimierung Eurer Webseite. Die Ladegeschwindigkeit ist die Zeit, die eine Webseite benötigt, bis sie vollständig geladen ist. Dabei zählt jede Sekunde: Je schneller die Seite lädt, desto besser ist es für den User und die Suchmaschine.
Die Performance der Seite ist wichtig, um in den Suchergebnisseiten (SERPs) ganz oben zu stehen. Außerdem beeinflusst sie die User-Experience (UX), Customer Experience, Customer Journey, Usability, Klickraten und Conversion Rate. Wir zeigen Euch nun, wie Ihr eine umfassende Pagespeed-Optimierung vornehmen könnt!
Was ist eine Pagespeed-Optimierung?
Durch die Pagespeed-Optimierung wird die Webseite schneller geladen und der User kann schneller seine Suchintention erfüllen. Auch Crawler können die Seite schneller sehen und durchsuchen, was wiederum auch für eine bessere Indexierung sorgt. Webseiten, die schnell laden, werden von Google gut bewertet und damit besser gerankt. Eine Webseite kann jedoch an verschiedenen Stellen optimiert werden, um die Ladegeschwindigkeit zu beschleunigen. Wie das geht, erklären wir Euch in den nachfolgenden Abschnitten.
2021 hat Google ein großes Update namens Page Experience durchführt, was bei einigen Webseiten zu Rankingverlusten geführt hat. Wer noch keine Pagespeed-Optimierung vorgenommen hat, sollte seine Webseite unbedingt auf den neusten Stand bringen.
Warum ist die Optimierung der Ladegeschwindigkeit wichtig?
Was bedeutet eigentlich schnell? Man geht im Grunde genommen davon aus, dass eine Webseite innerhalb von 1,5 bis 3 Sekunden geladen sein muss. Hat man also eine Webseite, die mehr als 3 Sekunden benötigt, um die Inhalte anzuzeigen, kann man davon ausgehen, dass dies zu langsam ist. Hier besteht definitiv Optimierungsbedarf.
Doch warum ist die Ladegeschwindigkeit überhaupt wichtig? Zunächst mag PageSpeed als weniger wichtiger für das Ranking erscheinen, dabei hat die Ladegeschwindigkeit auf eine Vielzahl an Faktoren einen Einfluss.
Wie in der Einleitung bereits angedeutet, ist PageSpeed nicht nur ein wichtiges Ranking-Kriterium, sondern hat auch einen Einfluss auf eine positive User Experience (UX), gute Usability und erfolgreiche Customer Journey. Laut Studien wünschen sich mehr als die Hälfte der User eine Ladezeit von weniger als 2 Sekunden. Lädt die Seite länger als 3 Sekunden, springen 40 Prozent der Nutzer ab. Dies sorgt also auch für hohe Absprungraten (Bounce Rate); im Umkehrschluss sorgt eine gute Ladegeschwindigkeit für eine lange Verweildauer und niedrige Absprungraten.
Schlechter PageSpeed senkt auch die Klickraten und Conversions um bis zu 7 %, was bei einem Tagesumsatz von 2.500 Euro bereits zu Einbußen von täglich 175 Euro und monatlich 5.250 Euro führt. Rechnet man dies auf das Jahr hoch, verliert ein Online-Händler bereits 63.000 Euro.
Ferner hat die Ladezeit auch einen Einfluss auf das Crawling und die Indexierung, denn langsam ladende Webseiten werden vom Google-Bot bzw. Crawler langsamer und nicht vollständig gecrawlt.
Wie kann man sich auf das Page Experience Update 2021 vorbereiten?
Beim Page Experience Update solltet Ihr den Fokus auf folgende Aspekte richten:
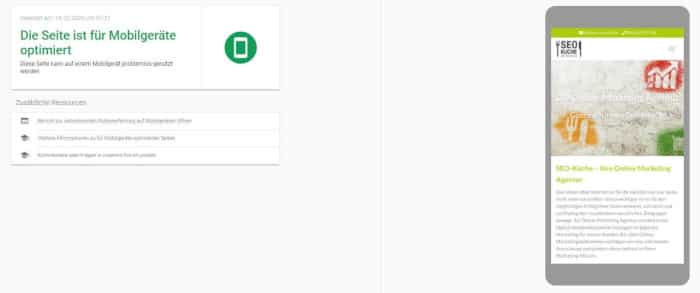
Mobile Friendly: Die Webseite sollte den Text auf allen mobilen Endgeräten lesbar anzeigen, sodass Links und Buttons einfach angeklickt werden können.
-
Abb. 1: Mobile Friendly Test bei Google. Safe Browsing: SSL-Verschlüsselung und Datenschutz beachten.
- HTTPS-Security: Sicherheitszertifikate berücksichtigen.
- Intrusive Interstitial Guidelines: Pop-Ups nur nutzen, wenn sie Nutzer nicht stören.
- Largest Contentful Paint: Ladezeit für den Hauptinhalt der Webseite; kleine Bilder nutzen.
- First Input Delay: Zeit bis die User mit der Webseite interagieren können.
Welche Schritte sollte man zuerst einleiten?
Analysiert zunächst die Absprungraten, die Seiten pro Sitzung und die durchschnittliche Verweildauer. Mithilfe des Google PageSpeed Insights Tool und Lighthouse könnt Ihr Eure Webseite hinsichtlich der Core Web Vitals testen und Fehler finden. Ferner hilft Euch die Google Search Console und SEO-Tools wie Screaming Frog mit dem Core Web Vitals Bericht.
Wie misst man die Ladegeschwindigkeit einer Webseite?
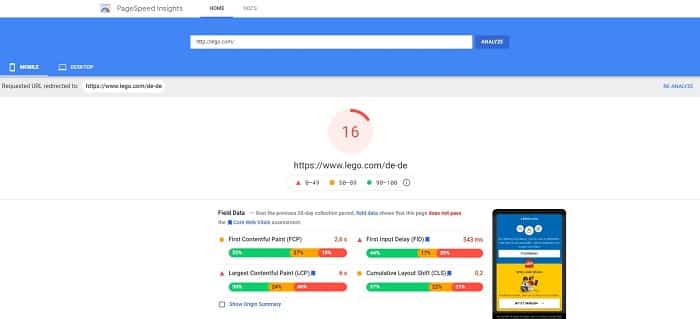
Wie schnell eine Webseite lädt, kann mit einem Tool von Google gemessen werden. Mithilfe von Google PageSpeed Insights erfahrt Ihr, wie schnell Eure Page wirklich ist. Hierfür muss man einfach die URL eintragen und den Test starten.
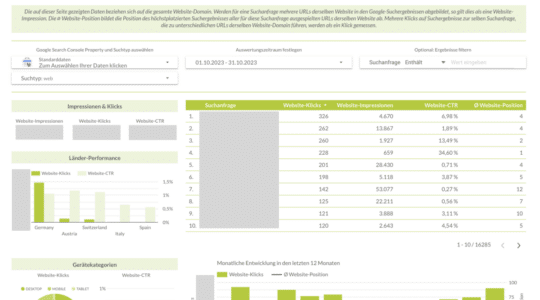
Wie analysiert man die Core Web Vitals mithilfe der Search Console?
Die neue Search Console verfügt über die Core Web Vitals, eine Übersicht Eurer URLs, bei denen es je nach Gerätekategorie (Desktop/Mobil) Probleme gibt. Die Core Web Vitals findet Ihr unter dem Menüpunkt „Verbesserungen“.
Web Stories werden im Rahmen des Page Experience Update auch für AMP-Seiten (Accelerated Mobile Pages) verfügbar sein.
Anleitung zur PageSpeed Optimierung
Zunächst müsst Ihr analysieren, an welchen Stellen eine Optimierung notwendig und möglich ist. Hierfür nutzt Ihr einfach das PageSpeed Insights Tool, das wir oben bereits vorgestellt haben und schaut die Fehleranalyse genauer an. Mithilfe des Tools seht Ihr sofort, wo die Schwachstellen bei der mobilen Version oder der Desktop-Darstellung sind.

Das Tool zeigt Euch die Feld- und Labdaten an, wobei bei den Felddaten die Durchschnittswerte von echten Usern kumuliert werden und bei den Labdaten die Seitenladegeschwindigkeit ausgeführt werden.
Was zeigen uns die Kennzahlen der Analyse?
Beim Laden der Inhalte und der Analyse der Kennzahlen stellt man sich zunächst die folgenden 3 Fragen in chronologischer Reihenfolge:
- Passiert etwas? – First Paint (FP), First Contentful Paint (FCP)
- Ist der geladene Content brauchbar? – First Meaningful Paint (FMP), Hero Element Timing
- Ist der geladene Content benutzbar? – Time to Interactive (TTI)
| Metriken | Erklärung |
| First Contentful Paint (FCP) | Die Dauer, bis der erste Content (Text oder Bild) auf dem Bildschirm erscheint. |
| First Input Delay (FDI) | Zeit, wenn der User das erste Mal mit der Seite interagiert (z.B. Link anklicken). Wann reagiert der Browser auf den Klick? |
| Largest Contentful Paint (LCP) | Wie lange dauert es bis das größte Bild oder der größte Textblock im Viewport des Users rendert? |
| Kumulative Layout Verschiebung (CLS) | Cumulative layout shift (CLS) kann passieren, wenn eine Seite geladen wird und die Darstellung einige Pixel verrutscht, weil beispielsweise noch eine Werbeanzeige nachgeladen wird. |
| First Paint (FP) | Die Dauer, bis der erste Pixel auf dem Bildschirm sichtbar ist. |
| First Meaningful Paint (FMP) & Hero Element Timing | Wird brauchbarer Content geladen? Die wichtigsten Inhalte der Seite bezeichnet man als Hero Content und sollten besonders schnell geladen werden. |
| Time to Interactive (TTI) | Zeitspanne, bis die Seite bereits eine Nutzerinteraktion zulässt und nicht nur visuell sichtbar ist. |
1. PageSpeed-Optimierung per Server-Caching
Durch Caching kann der Webserver und die Datenbank entlastet werden und durch das Speichern der Daten der ersten Abfrage auf dem Server können Ressourcen gespart werden. Beim Abrufen einer Seite aus dem Server-Cache wird eine komplexe Abfrage der Seite umgangen.
Das Server-Caching unterscheidet sich aber vom Browser-Caching, da die gecachten Daten sich nicht auf dem Endgerät befinden, wo der Browser ist. Dies ist nur beim Browser-Caching der Fall.

Ändert Ihr Daten auf der Webseite, müsst Ihr den Server-Cache löschen und neu aufbauen. Die Check-out-Formulare sollten nicht gecacht werden.
WordPress bietet hierfür ein hilfreiches Plugin namens WP Rocket an, um das Caching einfach durchzuführen.
2. PageSpeed-Optimierung durch Browser-Caching
Das Browser-Caching ist für wiederkehrende Besucher interessant. Hierbei werden spezifische unveränderbare Elemente der Webseite (Bilder, JavaScript, CSS) im Speicher des Browsers auf dem Endgerät des Nutzers gespeichert. Beim erneuten Besuch der Webseite werden sie aus dem Speicher geladen.
Man kann das Browser-Caching über das Content-Management-System (CMS) wie WordPress durch eine Erweiterung wie WP Rocket, W3 Total Cache oder WP Fastest Cache aktivieren oder manuell über die .htaccess-Datei.
Bei der manuellen Einrichtung müsst Ihr prüfen, ob entweder mod_headers oder mod_expires auf dem Server aktiv sind.
## Browser-Caching per mod_headers ##
<FilesMatch “\.(css|js|gif|pdf|jpg|jpeg|png)$”>
Header set Cache-Control “max-age=864000, public”
</FilesMatch>
Hier werden die Dateitypen CSS, JavaScript, gif, PDF, jpg, jpeg und png gecacht. Age=2722000 legt die Dauer des Cachings in Sekunden fest. In diesem Fall 10 Tage.
## Browser-Caching per mod_expires ##
## Cache Expiration ##
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg "access plus 1 month"
ExpiresByType image/jpeg "access plus 1 month"
ExpiresByType image/gif "access plus 1 month"
ExpiresByType image/png "access plus 1 year"
ExpiresByType text/css "access plus 1 month"
ExpiresByType text/html "access plus 1 year"
ExpiresByType application/pdf "access plus 1 year"
ExpiresByType text/x-javascript "access plus 1 month"
ExpiresByType application/x-shockwave-flash "access plus 1 month"
ExpiresByType image/x-icon "access plus 1 year"
ExpiresByType "access plus 1 month"
</IfModule>
## Cache Expiration ##
3. PageSpeed-Optimierung durch CSS- und JavaScript- Komprimierung
Das Laden von CSS-, HTML- oder JavaScript-Dateien kann viel Zeit in Anspruch nehmen, daher solltet Ihr sie unbedingt komprimieren. Je kleiner diese Dateien sind, desto schneller lädt die Webseite. Ziel sollte es daher sein, weniger Zeichen zu nutzen und den Code kurzzuhalten. Im komprimierten Code werden alle Kommentare, Zeichenumbrüche und Leerzeichen entfernt.
Um diese Aufgabe auszuführen, gibt es einen Taskrunner wie Grunt, Gulp oder Webpack, der diese immer wieder auftretenden Task automatisch ausführt.

Eine Komprimierung des Codes kann die Dateigröße bis zu 25 % und mehr verringern. Bei größeren Dateien kann die Einsparung sogar noch signifikanter sein.
4. Ladegeschwindigkeit durch Gzip-Komprimierung verbessern
Mithilfe von Gzip könnt Ihr Dateien komprimieren und ihre Größe reduzieren, wodurch die Ladezeit beschleunigt wird. Prinzipiell ist es Standard, dass Gzip auf einem Server aktiviert ist. Jedoch solltet Ihr dies trotzdem prüfen, um sicherzustellen, dass die Komprimierung auch aktiv ist.
5. Weiterleitungsketten vermeiden
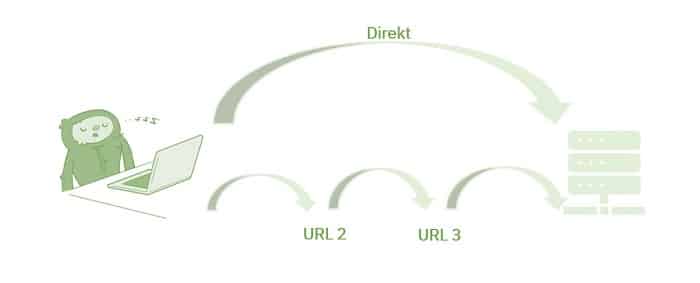
Weiterleitungsketten sollte man ebenfalls im Blick behalten, denn eine Aneinanderreihung mehrerer Weiterleitungen kann die Ladegeschwindigkeit massiv beeinträchtigen. Je nachdem wie häufig man eine Domain ändert, z.B. von beispiel.de/blog zu blog.beispiel.de und wieder zurück zu beispiel.de/blog mit Umstellung auf HTTPs, kommen eine Vielzahl an Weiterleitungen zusammen.
Die Weiterleitungsketten können umgangen werden, indem man eine Abkürzung zum aktuellen Link nimmt. Hierfür sollten die Backlinks von jeder vorherigen URL behalten werden und die URL direkt auf den aktuellen Link verweisen.

6. Ladegeschwindigkeit optimieren durch asynchrones Laden
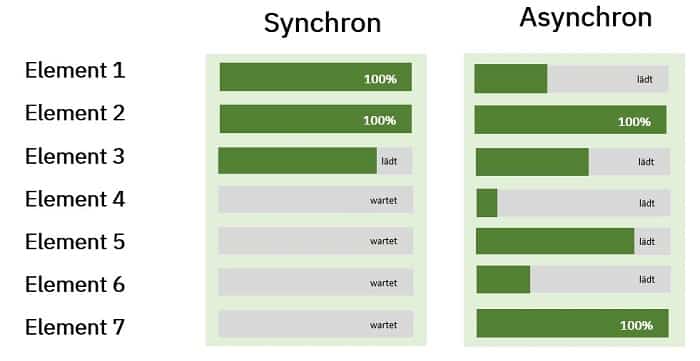
Die Webseite lädt immer chronologisch und synchron die Elemente in der Reihenfolge, die im Code vorgegeben ist. Wurde ein Element nicht vollständig geladen, wird das nächste Element nicht geladen und kann nicht angezeigt werden. CSS wird meist zu Beginn geladen, damit der Browser erkennt, wie die Seite dargestellt werden soll. Anschließend folgt dann JavaScript, welches das Verhalten der Webseite definiert, nicht die visuelle Erscheinung. Deswegen kann es beim synchronen Laden auch nachträglich geladen werden.
Es gibt aber auch die Möglichkeit, JavaScript- und CSS-Dateien asynchron zu laden. Werden JS-Dateien asynchron geladen, ist es egal, ob diese oben oder unten im HTML sind. Auch beim asynchronen Laden wird der Code chronologisch ausgelesen und die Elemente in der entsprechenden Reihenfolge geladen. Allerdings besteht der Unterschied darin, dass die einzelnen Elemente nicht fertig geladen haben müssen, bevor das nächste Element geladen werden kann.
Das bedeutet, dass ein Element mit dem Ladevorgang beginnt, im Hintergrund weiterlädt und das nächste ebenfalls zu laden beginnt.

7. Optimierung durch Content-Delivery-Network (CDN)
Mithilfe eines Content-Delivery-Network (CDN) kann man Webseitenelemente wie Skripte, Bilder und CSS, die per HTTP-Request geladen werden, ohne eigenen Server laden. Dieses Vorgehen ist vorteilhaft, da es zu weniger Requests an den eigenen Server kommt. Ferner funktionieren CDN regional, d.h. lädt ein Client in Deutschland Elemente, dann werden sie auch in Deutschland geladen und nicht beispielsweise in den USA. Durch den regionalen Zugriff wird die Ladegeschwindigkeit erhöht.
Bei der Wahl der CDN-Anbieter habt Ihr die Qual der Wahl, ganz gleich, ob für kleinere oder größere Webprojekte. Beliebt ist das CDN der Google Cloud.

Wer WordPress nutzt, kann über WP Rocket Dateien zu einem CDN-Anbieter verlinken; dies geht auch bei Amazon über die CloudFront, ein Teil der Amazon Web Services (AWS).

Für komplexe Projekte eignet sich hingegen Akamai, da hiermit viele Inhalte verarbeitet werden können.

8. Bildkomprimierung: Bildgrößen und Format anpassen
Bilder sollten immer komprimiert werden, damit sie keine negativen Auswirkungen auf die Ladegeschwindigkeit haben. Die Maße Eurer Bilder sollten immer an der größten Darstellung des Bildschirms Eurer Seite gemessen werden. Wer ein Responsive Design nutzt, bei dem eine Grafik auf dem Desktop mit 1000px*1000px sichtbar ist, sollte auch auf einem mobilen Endgerät das Bild mit diesen Maßen vorliegen haben. Mithilfe von Tools kann man Bilder für den Viewport rendern, um somit Bilder nur in der entsprechenden Größe auf dem Bildschirm anzuzeigen.
Eine weitere Möglichkeit ist die Verwendung eines Picture-Elements, das bei HTML5 möglich ist. Dadurch können für ein Bild verschiedene Versionen angeboten werden. Die Viewport-Größen könnt Ihr selbst festlegen.
Aber nicht nur die Maße, sondern auch das Dateiformat der Bilder ist wichtig für die PageSpeed-Optimierung. Im Grunde werden nur drei verschiedene Formate genutzt: jpg, png und gif. Doch wann ist welches Format sinnvoll?
Bilder im Format .jpg sollten für Fotos und Hintergrundgrafiken genutzt werden; Bilder im .png, .gif oder .svg nur für Layoutgrafiken.
Meist ist PNG eine gute Wahl, da dieses Format bei ausreichend Farbspektrum eine geringe Größe besitzt. Das Vektorformat SVG ist für Grafiken geeignet, da die Dateien klein, aber skalierbar sind.
Eine weitere Möglichkeit der PageSpeed-Optimierung durch Bilder ist die Reduzierung von Bildinformationen. Tools wie kraken.io oder PNG-Gauntlet kann hierbei helfen, die Bilder von irrelevanten Elementen zu bereinigen. Ferner solltet Ihr auch EXIF-Daten und Meta-Tags der Bilder entfernen. Hierbei hilft tinypng.
Häufig gestellte Fragen
Weiterführende Informationen & Quellen
- Sistrix weist darauf hin, dass PageSpeed ein offizieller Rankingfaktor ist. Mitte des Jahres 2021 werden die neuen Messwerte der Core Web Vitals mit dem Page Experience Update ein wichtiger Faktor für die Festlegung der Suchergebnisreihenfolge sein.
- Wer sich bei Google direkt über die Möglichkeiten der PageSpeed-Optimierung erkundigen möchte, erhält über die Webseite der Page Speed Insight anhand von Beiträgen und Videos weitere Informationen.
- Ebenso stellt Ryte einen umfangreichen Guide zur Verfügung und betont, dass eine langsam ladende Seite für Google ein schlechtes Zeichen ist und für Shopbetreiber jede Millisekunde Umsatzeinbußen bedeutet.
- Wer die Performance in SEO, Ads, UX und Sales steigern möchte, muss die Ladegeschwindigkeit optimieren, so auch MoreFire.
- Möchtet Ihr euer Wissen nochmals mithilfe entsprechender Lektüre vertiefen, solltet Ihr Euch die Bücher „Online-Marketing Schritt für Schritt: Ein Arbeitsbuch“ von Gerald Pilz oder „Suchmaschinenoptimierung für Dummies“ von Julian Dziki nochmal anschauen.