Das hreflang-Attribut kann beim optimalen Einsatz bei der Suchmaschinenoptimierung (SEO) viele Chancen bieten. Gefährlich wird es allerdings bei einem falschen Einsatz, da dies negative Auswirkungen auf Euer SEO haben kann.
Was das hreflang-Attribut genau ist, wie dieses zu verwenden ist und was Ihr beachten müsst, erläutern wir Euch in diesem Ratgeber nun genauer.

Was ist das hreflang-Attribut?
Das hreflang-Attribut ist ein Meta-Element für HTML-Dokumente, welches Suchmaschinen die geografische Ausrichtung Eurer Webseite anzeigt. Somit bekommt der Nutzer im besten Fall stets die korrekte Sprachversion Eurer Webseite in den Suchergebnissen (SERP) angezeigt. Daher spricht man im Rahmen der Suchmaschinenoptimierung auch oftmals von internationalem SEO.
Ihr könnt Euch nun sicherlich denken, wann Ihr hreflang-Attribute unbedingt nutzen solltet: Immer dann, wenn Ihr Eure Webseite in mehreren Sprachen anbietet, oder eure Inhalte für unterschiedliche Märkte (bspw. USA und Großbritannien) differenzieren müsst. Warum und wann Ihr hreflang einsetzen solltet, erläutern wir Euch nun im nächsten Abschnitt.
Wann sollte man hreflang nutzen?
Das hreflang-Attribut wird meist dann genutzt, wenn eine Webseite in verschiedenen Sprachversionen auf unterschiedlichen URLs vorhanden ist. Ferner ist hreflang für Webseiten wichtig, deren Nutzer aus verschiedenen Ländern kommen, aber dieselbe Sprache sprechen. Hier können wir das Beispiel Deutschland, Österreich und die Schweiz nehmen, aber auch Länder wie Spanien, Argentinien und Costa Rica.
Das Attribut ist immer dann wichtig, wenn ein und dieselbe Sprache für mehrere Länder verwendet wird. Theoretisch kann das Unternehmen dann dieselben Texte auf verschiedenen URLs für die jeweiligen Länder zur Verfügung stellen.
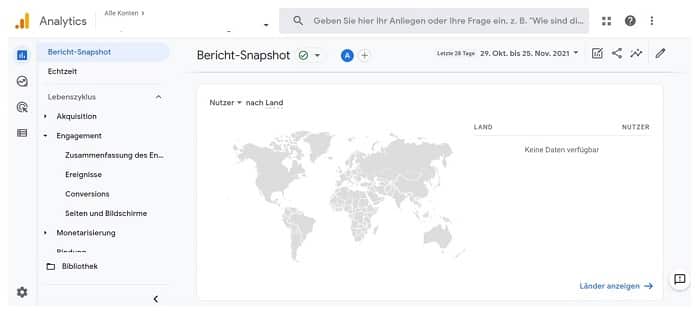
Wie kann man herausfinden, woher die User auf die Webseite zugreifen? Über das Google Analytics Tool kann man sehen, aus welchen Ländern die Nutzer zugegriffen haben. Über den Menüreiter Nutzer à Demografische Merkmale gelangt man zu einer Anzeige der Nutzeraktivitäten nach Land.

Fährt man nun mit der Maus über die Weltkarte und das gewünschte Land, erhält man weitere Informationen über die Anzahl der Besucher. Im Analysebericht seht Ihr nun für einen ausgewählten Zeitraum die Besucher aus den verschiedenen Ländern.

Erkennt Ihr durch die Analyse, dass viele Besucher aus der Schweiz auf der deutschen Landingpage Eurer Webseite einsteigen, solltet Ihr hreflang einsetzen, um auf eine Länderseite umzuleiten. Dies geht nur dann, wenn die Seiten für die Schweiz vorhanden sind.
Warum sollte man hreflang verwenden?
Als wir oben erwähnt haben, dass Unternehmen dieselben Inhalte für die unterschiedlichen Länderseiten anbieten können, haben wir bereits einen kleinen Hinweis gegeben. Sicherlich schwirrte einigen von Euch direkt der Begriff „Duplicate Content“ im Kopf herum.
- Das Attribut hreflang verhindert, dass identische Texte als Duplicate Content eingestuft werden und zeigt Google, dass es sich um zwei unterschiedliche Webseiten handelt. Ohne das Attribut stehen die beiden Seiten in Konkurrenz und Google wertet die Inhalte als Duplicate Content.
- Hreflang sorgt dafür, dass die länderrelevante Seite in den Suchergebnissen angezeigt wird.
Was bedeutet das für die Suchergebnisse?
Hreflang hat auf die Suchergebnisse (SERP) der Suchmaschinen eine wichtige Wirkung: Es dient dazu, die richtige URL bzw. das entsprechende Snippet für das jeweilige Land anzuzeigen. Allerdings beeinflusst es das Ranking aber nicht direkt, sondern vermeidet lediglich die Einstufung als Duplicate Content. Es ist ein starkes Signal für die sprachliche und regionale Ausrichtung einer Webseite.
Wozu dient das Meta-Element language?
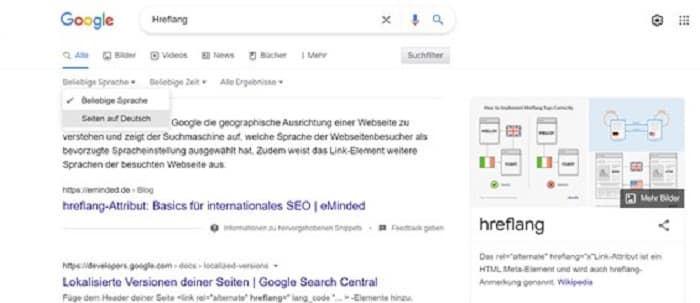
Das Meta-Element language dient dazu, Suchmaschinen anzuzeigen, in welcher Sprache Eure Webseite verfügbar ist. Dadurch können die Seiten mit der richtigen Lokalisierung indexiert werden und Nutzer mithilfe Auswahlbuttons „Seiten auf Deutsch“, Seiten in der bevorzugten Sprache auswählen.

Heutzutage ist dieses Element nicht mehr relevant für Google, da die Suchmaschine selbstständig herausfindet, in welcher Sprache die Inhalte der Webseite verfasst sind. Kompliziert wird es allerdings, wenn man mehrsprachige Texte auf einer Seite nutzt, z.B. man schreibt auf Deutsch über italienische Literatur, dann könnte Google die Seite als italienisch einstufen, wenn der Textanteil in Italienisch höher ist. Einen ausführlichen Guide wie Ihr mit diesem Problem umgeht, erhaltet Ihr von Google.
Search Console: Internationale Ausrichtung festlegen!
Zunächst einmal müsst Ihr über die Google Search Console einige Einstellungen vornehmen und hier den Webseiten der einzelnen Länderversionen das entsprechende Ziel zuweisen. Wer demnach eine Webseite betreibt mit denselben Inhalten unter beispiel.com als auch unter ch.beispiel.com oder beispiel.com/ch/, muss den anderen Länderversionen das richtige Ziel zuweisen. Die Einstellungen können in der Search Console unter Suchanfragen à International Ausrichtung vorgenommen werden. Hat die Länderseite jedoch eine Country-Code-Top-Level-Domain (ccTLD), d.h. .de, .at oder .ch, ist diese Zuordnung überflüssig, da die Domain der geografischen Zuordnung entspricht.
Was muss ich bei der Benutzung von hreflang beachten?
Das hreflang-Tag wird im Header <head> einer Webseite integriert.

Doch was bedeuten die einzelnen Elemente des Tags nun?
- Link zeigt an, dass zwischen der URL, die nach „href=“ genannt wird, eine Beziehung zum aktuellen Dokument besteht.
- Das rel-Attribut zeigt an, welche Beziehung die beiden Dokumente zueinander haben. „Alternate“ weist darauf hin, dass die andere URL als Alternative gilt.
- hreflang legt fest, zu welcher Sprache die URL nach href erscheinen soll.
- Das hreflang-Attribut besteht aus ISO-Codes und hat als Wert entweder den Namen der Sprache (z.B. href=“de“) oder das Land. Die Sprachcodes können folgendermaßen aussehen:
- de-ch: deutsche Inhalte – Nutzer aus der Schweiz
- de-at: deutsche Inhalte – Nutzer aus Österreich
- es-cr: spanische Inhalte – Nutzer aus Costa Rica
- it-ch: italienische Inhalt – Nutzer aus der Schweiz
- Das hreflang-Attribut besteht aus ISO-Codes und hat als Wert entweder den Namen der Sprache (z.B. href=“de“) oder das Land. Die Sprachcodes können folgendermaßen aussehen:
X-Default und bidirektionale Verlinkungen
Anstatt des ISO-Codes kann auch der Wert „x-default“ genutzt werden, mit dem Google angezeigt wird, dass die Seite für die Nutzer sichtbar sein soll, die nicht durch die anderen hreflang-Attribute abgedeckt sind. Man nutzt diesen Wert dafür, auf eine Sprachauswahlseite hinzuweisen.

Auch dieses Element wird in den Head-Bereich eingebunden und muss auf jeder Seite integriert werden, von der eine Seitenversion in einer anderen Sprache vorhanden ist. Das Attribut kann aber nur auf HTML-Seiten verwendet werden.
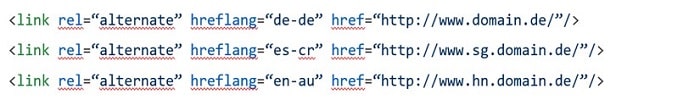
Die bidirektionalen Verlinkungen werden bei komplexen Beziehungsgeflechten zwischen mehrsprachigen Versionen einer Webseite genutzt. Benötigt werden diese, sobald mehr als zwei Sprachversionen verwendet werden, die an unterschiedliche Regionen gerichtet sind, z.B. deutsche Produkte, die auch an Spanisch sprechende Kunden in Costa Rica und an Englisch sprechende Kunden in Australien verkauft werden. Inhaltlich gleichlautende Inhalte werden untereinander verknüpft.
Für den Nutzer sieht das obige Beispiel wie folgt aus:

Wie kann hreflang noch eingesetzt werden?
Bei PDFs können die oben genannten Einsatzmöglichkeiten nicht genutzt werden, allerdings gibt es zwei andere Wege:
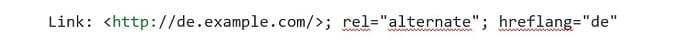
1. Varianten im http-Header angeben: Im HTTP-Response-Header der jeweiligen Seite wird angezeigt, welche alternativen URLs für welche Sprache vorhanden sind.

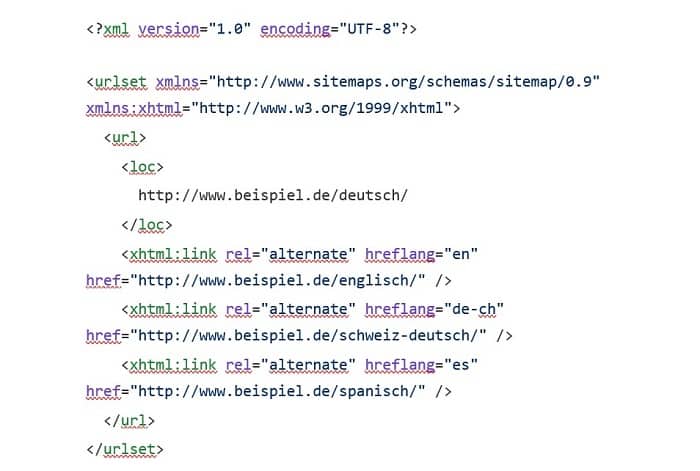
2. Varianten in der XML-Sitemap angeben: Google wird über die Sitemap über die vorhandenen Sprachvarianten informiert.

Um diesen Vorgang so einfach wie möglich zu gestalten, gibt es Tag-Generatoren und Tools.
Wie kann man prüfen, ob die hreflang-Implementierung funktioniert?
Letztendlich wollt Ihr hreflang nicht einfach nur einbinden, sondern sehen, ob Eure Maßnahmen funktionieren. Besonders wichtig ist das, wenn man hreflang nur für einen Bereich der Webseite nutzt. Es gibt unterschiedliche Wege, wie Ihr den Erfolg der Implementierung prüfen könnt:
- Auswertungen in der Google Search Console: Die einzelnen Sprachvarianten sollten als einzelne Webseiten in der Google Search Console erscheinen. Wer auf der an deutsche Nutzer gerichteten Webseite einen hreflang-Verweis zur Schweizer Version eingebunden hat, sollte einen Anstieg bei den Impressionen der Schweizer Sprachvariante erkennen (Suchanfragen à Filter: Schweiz).
- Sichtbarkeitsindex: Anhand des Sichtbarkeitsindizes kann man erkennen, ob hreflang eine Wirkung erzielt hat.
Hreflang in Kombination mit Canonical-Tags
Für den Fall, dass eine Zielseite auf eine nicht-kanonische URL in einem hreflang-Tag zeigt, können diese widersprüchlichen Attribute eine Warnung bei Suchmaschinen auslösen und bei diesen für Verwirrung sorgen.
Warum stellt das ein Problem dar?
Das Attribut rel=canoncial sagt aus, dass es sich in diesem Fall um eine Seite mit untergeordneter Autorität (nicht kanonische Version) handelt, während die Anweisung: rel=“alternate“ hreflang=“x“ Suchmaschinen anweist die lokalisierte (übersetzte) Version der Zielseite anzuzeigen. Aus diesem Grund sollten diese – sich widersprechenden Befehle – nicht im Zusammenspiel verwendet werden.
Wie behebe ich dieses Problem?
Um sicherzustellen, dass das hreflang Attribut von Suchmaschinen verstanden wird, untersucht die entsprechende Zielseite und passt ihre Angaben bezüglich des hreflang-Attributs an. Als Ergebnis sollte die Angabe des hreflang Attributs auf eine kanonische URL verweisen – oder – falls ein falscher Canonical-Tag vorhanden sein sollte, entfernt diesen ganz einfach. So stellt ihr sicher, dass die verwendeten Attribute von Google und Co. verstanden werden.
Gibt es Ausnahmen?
Laut einer Aussage von John Müller (Google) kann die Kombination von rel=“canoncial“ und hreflang verwendet werden, wenn es sich um den absolut identischen Inhalt handelt. Sofern auch nur der CTA-Text (Beispielsweise bei einem Online-Shop) unterschiedlich ausfällt, sollte auf die Kombination der Attribute verzichtet werden.
Fazit
Wer mehrsprachige Webseiten betreibt, sollte unbedingt hreflang nutzen, denn es ist sehr mächtig und wichtig für internationale Seiten. Das gängigste Modell ist dabei meist die deutsche Seite, die sich sowohl an Kunden in Deutschland als auch in Österreich und der Schweiz richtet. Doch auch außerhalb der DACH-Region gibt es Sprachen, die in mehreren Ländern und Regionen gesprochen werden.
Hreflang muss zum Einsatz kommen, um Duplicate Content zwingend zu vermeiden, denn andernfalls wertet Google die Inhalte ab. Durch die Verwendung des hreflang-Attributs wird Google angezeigt, dass es sich um verschiedene Webseiten handelt.
Die Implementierung ist grundsätzlich kein Hexenwerk, aber trotzdem mit einigen Hindernissen verbunden.
Hinweise zu hreflang
- Die Groß- und Kleinschreibung der ISO-Codes ist unwichtig, denn Google akzeptiert beide Schreibweisen.
- Das hreflang-Tag hat sowohl in HTML5 als auch in XHTML dasselbe Format.
- Die beiden Sprachversionen müssen sich nicht auf derselben Webseite befinden, sondern funktionieren auch Cross-Domain.
- Die Reihenfolge der hreflang-Tags ist nicht wichtig und ist demnach frei wählbar. Allerdings kann eine gewisse Struktur durchaus hilfreich und ratsam sein, um den Überblick zu behalten.
- Setzt hreflang langsam ein und prüft erst durch die Einbindung eines Verzeichnisses, was passiert.
Häufig gestellte Fragen
Weiterführende Informationen & Quellen
- Befinden sich die hreflang-Tags direkt im HTML-Dokument, bietet sich die Prüfung mit Screaming Frog an: Configuration à Custom und dann Filter 1 = „Contains“ hreflang= und Filter 2 = „does not contain“ hreflang= wählen.
- Google hat einige Richtlinien für die Implementierung von hreflang veröffentlicht, u.a. gehört hierzu, dass sich alternative URLs nicht in derselben Domain befinden dürfen und außerdem voll qualifiziert sein müssen.
- Mithilfe des hreflang-Markup-Generators von Sistrix könnt Ihr schnell und einfach das hreflang Link-Attribut-Markup für mehrsprachige Webseiten erstellen.
- Ahref warnt jedoch, dass Webseitenbetreiber bei der Nutzung der hreflang-Attribute vorsichtig sein sollten, um keinen unnötigen Schaden an ihren Webseiten anzurichten.