Erfolgreiche Bannerwerbung wirkt und steigert die Nutzerzahlen einer Webseite. Ohne dieses Werbemittel kommt kaum eine Website aus, aber nur dann, wenn die Bannerwerbung richtig gemacht ist. Je nach Banner-Design kann es jedoch passieren, dass Banner auf einer Webseite kaum sichtbar sind. Genau hier liegt das Problem, denn dadurch erzielt die Bannerwerbung keine Klicks.
Mithilfe einiger Gestaltungstipps und Beispielen zeigen wir Euch, wie Ihr wirkungsvolle Banner erstellen könnt.

Was versteht man unter Bannerwerbung?
Bannerwerbung gibt es seit den Anfängen des Internets. Es handelt sich hierbei um einen Teil des Display Marketings und ist eine besondere Form der Werbung im Internet, die als Banner (auch: Display Advertising; Display Ads) auf einem bestimmten Teil der Webseite oder als Pop Up angezeigt wird.
Banner begegnen uns an verschiedenen Stellen im Internet, aber nicht immer fallen sie uns auf, da sie optisch mit der Webseite verschmelzen. Auch bekannt als Banner Blindness, die „Bannerblindheit“. Dadurch verfehlen sie jedoch das eigentliche Ziel: Klicks zu generieren. Die Click-Through-Rate (CTR) misst die Attraktivität des Werbebanners und die Konversionsrate zeigt an, wie viel Prozent der Klicks auf ein Banner zu einem messbaren Lead geführt haben.
Bei Werbebanner handelt es sich meist um Grafiken, welche auf der Webseite eingebunden sind. Die Grafiken sind meist horizontale oder vertikale Rechtecke, welche sich im oberen oder unteren Bereich der Webseite oder Seitenleiste befinden.
Banner als Partnerprogramm
Banner geben Webseitenbesitzern die Möglichkeit, Werbefläche zur Verfügung zu stellen und diese zu verkaufen. Einige Webseitenbetreiber verkaufen ihre Fläche direkt, andere schließen einen Vertrag mit Google AdSense ab. Dabei werden alle Anzeigen von AdSense überprüft, um sicherzustellen, dass sie zur Zielgruppe passen und richtig platziert werden.
Bannerwerbung kann auch im Rahmen eines Partnerprogramms erfolgen, die von Affiliate-Netzwerken angeboten werden. Einige Webseitenbetreiber nutzen diese Netzwerke, um sich gegenseitig Besucher weiterzuleiten.
Die Betreiber der Internetseite verdienen entweder
- für jeden Klick, d.h. wie oft die Besucher auf das geschaltete Banner klicken (Cost-per-Click; CPC-Modell) oder
- wie oft das Banner des werbenden Unternehmens bei Besuchern eingeblendet wurde (CPM-Modell).
Bei anderen Werbeformen verdienen die Betreiber erst nach einer spezifischen Aktion, z.B. einer Bestellung im Shop (Cost-per-Order-Modell) oder bei Anmeldung auf einer Webseite (Cost-per-Lead-Modell).
Wie sieht ein Banner aus?
Banner sind Grafiken, die als breite Balken im oberen oder unteren Teil der Webseite angezeigt werden. Früher waren dies meist GIF- oder Flash-Dateien, heute werden die Grafiken vermehrt im JPEG oder HTML-Format in die Webseite eingebunden. Der Banner verweist dann als Hyperlink auf die Webseite des Werbenden.

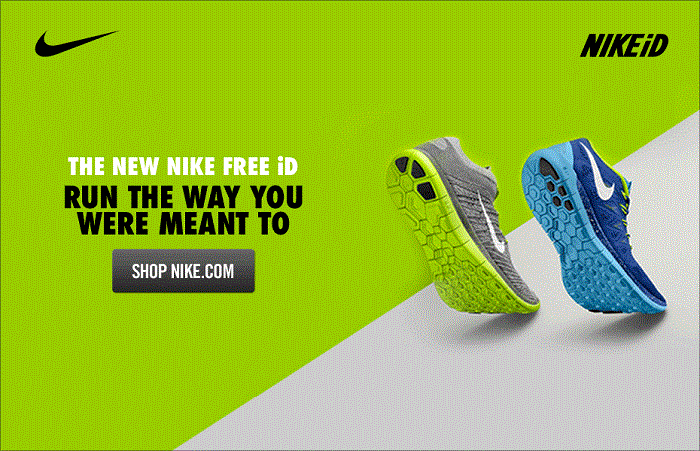
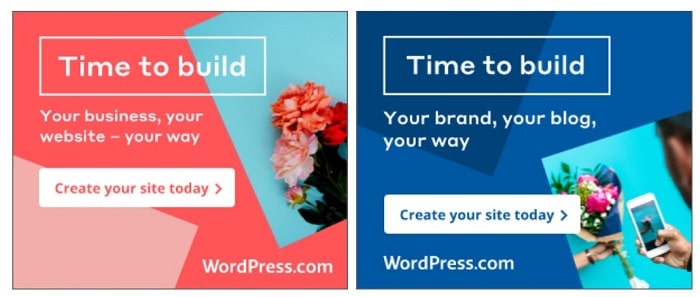
Die folgenden drei Elemente sollten sich unbedingt auf dem Banner befinden:
- Logo
- Nutzenversprechen
- Call-to-action (CTA)/Handlungsaufforderung
Das Logo soll Markenbewusstsein entwickeln und der Nutzer soll wissen, mit welchen Unternehmen er agieren wird. Bestenfalls erinnert sich der Nutzer auch später noch an das Unternehmen und/oder das Produkt. Darüber hinaus sollte dem User ersichtlich sein, welchen Nutzen das Unternehmen/das Produkt für ihn hat. Und letztendlich benötigt der Nutzer auch eine Handlungsaufforderung (Call-to-Action), die ihn zum Klick animiert. Dies kann beispielsweise ein Button mit dem Schriftzug „Zum Shop“ oder „Jetzt bestellen“ sein oder eine andere Handlungsanweisung ohne Button.
Welche Arten Bannerwerbung gibt es?
Man unterscheidet verschiedene Arten von Bannern:
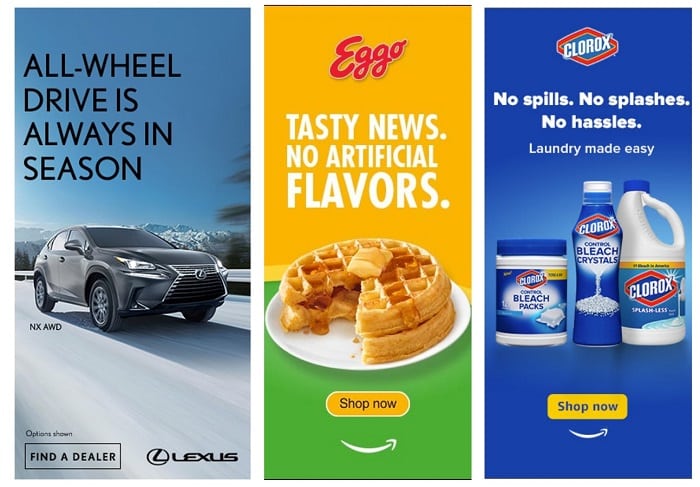
Statische Banner: Anfangs konnten Webbrowser nur statische Banner darstellen und keine dynamischen Grafiken. Demzufolge sind statische Banner einfache grafische Banner. Meist sind sie flächenmäßig nicht besonders groß und bieten daher weniger Möglichkeiten, eine Werbebotschaft zu platzieren. Dennoch kann ein interessantes Angebot, die richtige Platzierung des Banners und ein eindeutiger Call-to-Action für hohe Klickraten sorgen.

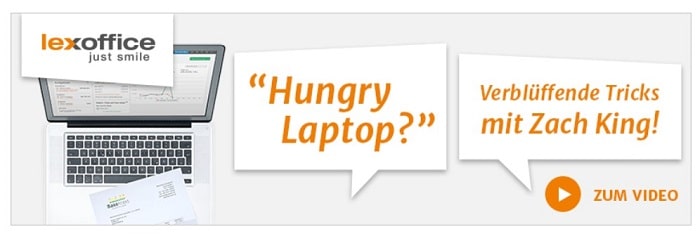
Bild-Text-Kombination: Im Bereich des Performance-Marketing findet man meist jene Kombinationen aus statischen Bildern und Kurztexten. Die Anzeigen werden als Cost-per-Click– oder Cost-per-Lead-Kampagnen geschaltet und eignen sich für Werbetreibende, deren Markenname sekundär ist. Diese kleineren Formate werden meist ergänzend zu anderen Werbeformen genutzt.

Animierte Banner: Durch die Animation kann nicht nur mehr Text untergebracht werden, sondern auch für eine bessere Sichtbarkeit des Banners gesorgt werden. Bei diesen Bannern handelt es sich meist um Einzelbilder, die in einer Endlosschleife in einer GIF-Dateien untergebracht sind. Allerdings benötigen GIFs mehr Speicherplatz als JPEG.

HTML–Banner: Anders als statische und animierte Banner bestehen HTML-Banner nicht nur aus einer Grafik, sondern einer Reihe von HTML-Elementen, die in den Quelltext der Webseite eingefügt sind. Hierdurch ist die Einbettung interaktiver Elemente (z.B. Auswahlfelder, Aufklappmenüs) möglich. Mit JavaScript können Spiele eingefügt oder zusammen mit CSS das Responsive Design realisiert werden.

Weitere Banner-Arten:
- Nano-Site-Banner: Im Prinzip sind dies eigene kleine Webseiten in der Größe eines Banners. Auf der Werbefläche wird eine funktionsfähige Webseite eingeblendet, wodurch der Nutzer die Seite des Werbeträgers nicht verlassen muss.
- Rich-Media-Banner: Rich-Media-Banner sind Banner, die weitere multimediale Elemente beinhalten (z.B. Video-, Audio- und 3D-Komponenten). Allerdings fühlen sich User oft durch Toneffekte belästigt.
- Transactive-Banner: Auch bei Transactive-Bannern muss der Besucher die Webseite nicht verlassen. Anders als Nano-Site-Banner bieten sie aber mehr Modifikationsmöglichkeiten und Interaktivität. Transaktive Banner können nicht nur relevante Produktinformationen enthalten; sie bieten auch die Option, mit anderen Servern zu interagieren, wodurch der Banner-Content spontan angepasst werden kann. Meist werden Nachrichten-, Audio- und Video-Streams eingebunden.
- Streaming-Banner: Auch bei Streaming-Bannern können Audio- und Video-Streams integriert werden. Aus werbetechnischer Sicht bieten in Flash-Banner integrierte Streams gute Möglichkeiten für einen hohen Werbeerfolg. Der Einsatz ist vielfältig, da Audio- und Video-Kurzfilme, Nachrichten, Vorschauen, Filme und Musik eingebunden werden können.
- Pixel-Banner: Die Werbefläche für Pixel-Banner ist nicht für einen einzelnen Werbeträger, sondern beliebig viele. Diese Flächen werden meist im GIF- oder JPEG-Format zu Pauschalpreisen verkauft.

Vorteile: Warum sind Banner wichtig?
Das Ziel guter Bannerwerbung ist es, das Interesse der Nutzer zu wecken und Klicks zu erhalten. Dadurch wird Traffic generiert, die Reichweite erhöht und der Umsatz gesteigert. Bannerwerbung ermöglicht eine direkte Ansprache der Zielgruppe. Die Schaltung von wirkungsvoller Bannerwerbung auf reichweitenstarken Webseiten kann die Wahrnehmung der Marke (Brand Awareness) erhöhen und so ein Unternehmer besser auf dem Markt positionieren.
Prinzipiell stehen im Internet große Werbeflächen bereit, sodass sich gezielt digitale Werbeanzeigen auf Webseiten schalten lassen, die zu den Produkten und Unternehmen des Werbetreibenden passen. Gleichzeitig lassen sich Rabatt- und Sonderaktionen anpreisen.

Ferner gibt es beim Schalten von Bannerwerbung flexible Abrechnungsmodelle und viele Gestaltungsmöglichkeiten. Anhand von Statistiken lässt sich auch der Erfolg der Banner messen.

Vorteile im Überblick:
- Messbarkeit durch Cost-per-Click- oder Cost-per-Lead-Modell
- Flexibilität: Grafiken lassen sich austauschen und Texte leicht bearbeiten.
- Testbarkeit, da Ihr verschiedene Anzeigen ausprobieren könnt, um herauszufinden, auf welche Farben, Bilder oder Call-to-Actions (CTAs) potenzielle Kunden am besten reagieren.
- Kostengünstige Werbung, vor allem wenn man Bannerwerbung mit anderen traditionellen Werbeformen, z.B. Search Engine Marketing (SEM), vergleicht.
- Zielgruppespezifische Werbung
- Ergänzende Nutzungzu anderen Marktstrategien, wie z. B. Social Media Marketing.
Wie kann ich Werbebanner erstellen?
Um Bannerwerbung zu erstellen, könnt Ihr verschiedene Design-Software nutzen, um die Grafik zu gestalten. Wer nicht mit komplexen, professionellen Design-Tools arbeiten möchte, kann auch Canva nutzen. In unserem Ratgeber findet Ihr eine ausführliche Canva-Anleitung oder Hinweise für weitere Grafik-Tools.
Als nächstes solltet Ihr ein Display-Netzwerk wie Google Ads wählen, um hier eine Anzeige mit der erstellten Grafik und dem entsprechenden Link zu schalten. An dieser Stelle werden auch die notwendigen Parameter, wie z.B. Kosten pro Klick, festgelegt. Google Ads schaltet die Anzeigen dann auf relevanten Webseiten.
Was macht gute Bannerwerbung aus?
Banner gibt es in allen möglichen Farben, Formaten und Größen sowie statisch oder dynamisch. Ob der Nutzer die Bannerwerbung anklickt, entscheidet sich in wenigen Sekunden. Meist werden nur Header, Navigation und Fettgedrucktes wahrgenommen und schnell weitergescrollt. Wie schafft man es also, eine gute Bannerwerbung zu schalten, die vom User in kurzer Zeit beachtet wird und sein Interesse weckt?
Wie wir im oberen Abschnitt des Beitrags bereits erläutert haben, unterscheidet man zwischen Impressionen und Klickraten.
- Impressionen gelten als die Kennzahl, die anzeigt, wie viele Nutzer das Banner tatsächlich gesehen haben. Selbst wenn die User nicht auf die Anzeige klicken. Impressionen tragen zur Markenbekanntheit bei.
- Die Klickrate (Click-Through-Rate) ist die Kennzahl, die anzeigt, wie viele User auf die Anzeige klicken und die Webseite besuchen. Klickraten generieren Traffic und Leads.
Um ein wirkungsvolles Banner zu erstellen, spielen viele verschiedene Faktoren eine Rolle: Position und Größe des Banners, die Farbwahl der einzelnen Komponenten (Hintergrund, Schrift), Button, Schrift (Größe, Farbe, Art), Call-to-Action usw.
1. Logo 2. Nutzenversprechen des Produkts oder der Dienstleistung 3. Call-to-action (CTA), die Handlungsaufforderung
10 entscheidende Faktoren für erfolgreiche Bannerwerbung
Welche 10 Faktoren darüber entscheiden, ob Eure Bannerwerbung erfolgreich sein wird oder nicht, stellen wir im nächsten Abschnitt genauer vor. Mit der Wahl der richtigen Farbkombination, Schriftart oder -größe, passenden Hintergründen, CTA und Abbildungen könnt Ihr das Interesse potenzieller Kunden wecken.
1. Hintergründe
Haltet den Hintergrund schlicht und hell, sodass der Text der Werbebotschaft gut lesbar ist. Es ist essenziell, die Schriftart und vor allem die Farbe der Buchstaben zu berücksichtigen. Damit die Schrift gelesen werden kann, sollte der Kontrast zwischen Hintergrund und Schriftfarbe stimmen.
Lenkt der Hintergrund zu sehr ab, wird die Botschaft nicht wahrgenommen. Man kann hierfür auch Muster oder andere kreative Designs verwenden, dabei sollte der Hintergrund aber zum Produkt passen. Gelegentlich sieht man auch unscharfe Hintergründe, die erst scharf werden, wenn man auf das Banner klickt oder mit der Maus drüberfährt.

2. Handlungsaufforderung – CTA
Jedes Banner sollte eine starke Handlungsaufforderung haben, die sogenannte Call-to-Action (CTA). Dadurch weiß der Nutzer genau, wie er handeln soll. Sie sollte so kurz und prägnant wie möglich sein, z.B. „kaufen“, „jetzt entdecken“, „zum Download“, „erfahren Sie mehr“ oder „zum Shop“. Gestaltet den CTA so, dass er gut zum restlichen Design des Banners passt. Gleichzeitig sollte es sich aber vom Banner-Hintergrund abheben.

3. Schriftart und -größe
Die Wahl der richtigen Schriftart, -farbe und -größe ist eine der wichtigsten Entscheidungen bei der Gestaltung eines Banners. Der Text muss gut lesbar sein, damit die Botschaft vom User erkannt werden kann. Nicht jede schicke Schriftart, die schön aussieht, ist optimal für einen Banner. Bevorzugt sollte eine serifenlose Schrift gewählt werden. Entscheidend ist, dass die Schriftart effektiv ist und ihr Ziel erreicht. Ihr müsst es daher schaffen, dass die Schriftart gut aussieht und die Botschaft vermittelt.
Neben Schriftart und -farbe ist vor allem auch die Größe wichtig, denn der Text darf keinesfalls zu klein sein. Hilfreich kann auch die Verwendung der Fettschrift ein, allerdings sollte man es damit nicht übertreiben.

4. Positionierung und Größe des Banners
Bei den Bannerformaten gibt es bestimmte Standardgrößen, die immer wieder genutzt werden. Für den Header-Bereich einer Webseite wird meist der Full Banner eingesetzt; seitlich erscheinen häufig die länglichen Banner. Die größeren Banner befinden sich hingegen eher im Inhaltsbereich und Layer. Nicht nur die Abmessungen des Banners, sondern auch die Dateigröße ist wichtig. Die Dateigröße sollte dabei nicht allzu groß sein, damit die Ladezeit der Webseite nicht beeinträchtigt wird und das Banner schnell geladen werden kann.
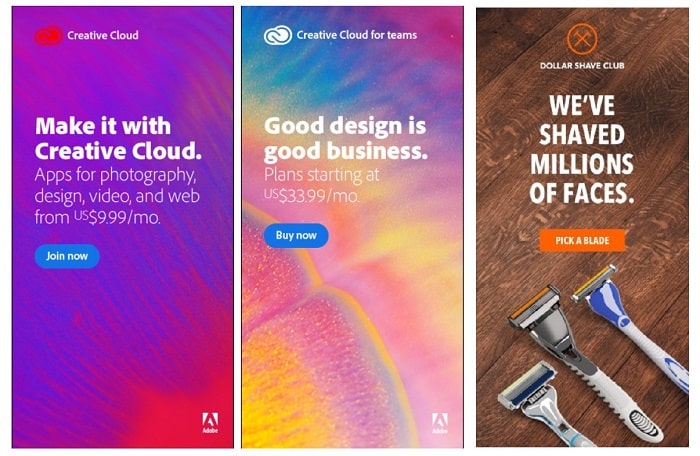
5. Visuelle Elemente: Passende Bilder und Farben
Neben der Schrift sind vor allem auch visuelle Elemente wie Bilder wichtig beim Erstellen eines guten Banners. Dabei sollten alle grafischen Bestandteile zueinander passen und aufeinander abgestimmt sein. Bei der Wahl der Farben und Grafiken sollte auch der Stil der Webseite, die als Werbefläche dient, beachtet werden. Aber Achtung! Der Banner muss sich vom Hintergrund der Webseite unterscheiden, da dies gesetzlich Pflicht ist. Banner und Inhalt müssen sich voneinander abheben, damit es nicht als Verschleierung von Werbung angesehen wird (Stichwort: Gesetz gegen unlauteren Wettbewerb).
Helle Farben wirken freundlich und sprechen das Publikum an, dennoch können auch dunkle Farben unter Umständen besser zur Marke passen.
Darüber hinaus solltet Ihr relevante Bilder für das Banner nutzen, welche die Botschaft unterstreichen und einen klaren Bezug zu den Produkten haben. Je nachdem welchen Inhalt die Botschaft hat, können Produktbilder oder andere Abbildungen hilfreich sein. Je einzigartiger die Grafik ist, desto besser.

6. Der Inhalt des Banners
Aussagekräftige Texte, die in Sekunden die Botschaft vermitteln, sind für einen Banner notwendig. Der Inhalt muss schnell lesbar sein und neugierig machen; dies kann durch grafische Effekte und Stichworte umgesetzt werden. Weniger Worte sind gut, allerdings sollte man aufpassen, dass der User weiß, worum es geht.
Unter Umständen können sich auch Illustrationen für ein Banner eignen, vor allem wenn die Marke mit diesen Bildern assoziiert werden kann.
7. Der Rahmen und Blöcke
Auch Rahmen helfen dabei, dass die Aufmerksamkeit der Nutzer auf das Banner gelenkt wird. Der Rand muss hierfür klar definiert werden und mithilfe einer farblichen Abgrenzung erkennbar sein; dies kann durch einen flächigen Hintergrund geschehen, der sich vom Rest der Webseite abhebt oder durch einen klassischen Rahmen.
Ferner unterstützen auch Farb- und Gestaltungsblöcke dabei, die Sichtbarkeit des Banners zu verbessern. Hierbei teilt man das Banner in mehrere Blöcke auf, sodass es wie eine Collage aussieht.

8. Simple statt schrill
Simplicity is key: Haltet das Design einfach, denn es muss nicht immer auffällig und schrill sein, um die Aufmerksamkeit des Users zu erhalten. Man kann auch durch simple Textzeilen und eine schlichte visuelle Darstellung schnell und unkompliziert eine Botschaft senden. Die Verwendung von weniger Wörtern hilft dabei, klare Kernbotschaften zu erzeugen. Außerdem vermittelt Schlichtheit auch Seriosität und Eleganz. Auch interne Untersuchungen von Amazon Ads aus dem Jahr 2019 haben gezeigt, dass ein übersichtliches, schlichtes Design für bessere Ergebnisse sorgt: Die Klickraten waren im Durchschnitt 2,4-mal höher.
9. Einheitlichkeit
Ebenso spielt die Einheitlichkeit eine Rolle beim Erstellen eines wirkungsvollen Banners. Markenname, Logo, Produkt und Angebot sollten einen einheitlichen Stil auf allen Bannern haben. Besonders aus Gründen der Wiedererkennung sollte hier ein einheitlicher Stil beibehalten werden.
Klickt der User auf das Banner und gelangt auf die Webseite, sollte er auch hier Logo und Produkt schnell wieder erkennen.
10. Nutzen des Produkts
Der Nutzen des Produkts muss dem User auf dem Banner ersichtlich sein. Nicht immer ist es einfach, die Botschaft auf ein Banner zu bringen. Dennoch sollte mit Hilfe von Bildern und Schrift klar sein, worum es geht und welche Vorteile das Produkt bietet. Nutzt Eure Kreativität, um ein ansprechendes Design zu erstellen.
Statische oder dynamische Banner?
Aus den 90er kennt man noch die blinkenden schrillen Online-Banner. Doch sind diese noch angesagt? Schrille RGB-Farben sind seit langer Zeit nicht mehr die angemessene Wahl für Banner. Wie sieht es mit Animationen aus? Prinzipiell lenkt Bewegung die Aufmerksamkeit auf sich, was für eine Animation spricht. Zu viel Dynamik mit blinkenden und zappelnden Bannern kann vom Nutzer aber auch als Belästigung empfunden werden.
Ein Kompromiss könnte hier eine kurze Animation von maximal 30 Sekunden ohne Endlosschleife sein. Die Animation sollte maximal 2 bis 3 Wiederholung haben und auf dem letzten Frame müssen alle notwendigen Elemente mit der Call-to-Action zu sehen sein. Demnach können dynamische Banner eine gute Idee sein, solange sie dezent sind und nicht belästigen. Subtil, aber wirksam sind kleinere Bewegungen, welche die Werbeaussage unterstützen, ohne durch exzessive Bewegungen von der eigentlichen Botschaft abzulenken.
Häufig gestellte Fragen
Weiterführende Informationen & Quellen
- Neil Patel betont, dass das Markenwachstum anzukurbeln keine leichte Aufgabe ist. Bannerwerbung sollte unbedingt in die verschiedenen Marketingstrategien eingebunden werden. Findet heraus, welche Probleme die Zielgruppe hat und stellt sicher, dass die Botschaft leicht verständlich ist.
- fuer-Gründer.de ist der Meinung, dass Bannerwerbung ein wichtiges Instrument des Internetmarketings ist. Da die Klickraten nicht sehr hoch ausfallen, wird dem klassischen Werbebanner allerdings häufig eine geringe Wirksamkeit nachgesagt. Wie bei anderer Werbung spielt auch bei der Bannerwerbung der Aufbau der Markenbekanntheit eine Rolle.
- Gründer.de weist darauf hin, dass Bannerwerbung auch 2022 noch gut funktionieren kann. Allerdings empfiehlt es sich, die anderen Möglichkeiten der Online-Werbung nicht außer Acht zu lassen.
- OMT erläutert, dass Bannerwerbung nach wie vor als effektives Marketing-Instrument eingesetzt werden kann. Gerade im B2B-Umfeld birgt strategisches Display Advertising ein großes Potenzial. Im geeigneten Umfeld ausgespielt und mit einem stimmigen Design versehen, kann man mittels Banner die gewünschte Zielgruppe konkret ansprechen.