Canva ist ein geniales Tool, um optisch ansprechende Grafiken zu erstellen. Oft kann man auf komplexe Designtools wie Photoshop verzichten und mit wenigen Klicks tolle Infografiken, Social-Media-Posts, Bilder und Schriftzüge gestalten. Um mit Canva arbeiten zu können, muss man weder ein Technikgenie noch ein Grafiker sein.
Mit unserer Canva-Anleitung möchten wir Euch zeigen, wie Ihr in wenigen Minuten problemlos schöne Grafiken erstellen könnt. In unserer Tutorial beschränken wir uns auf die kostenlose Version.


Was ist Canva?
Canva ist ein kostenloses Grafik-Tool, mit welchem man online Grafiken erstellen kann. Im Grunde genommen bietet das Tool viele Funktionen, Vorlagen und Elemente, die Euch bei der professionellen Erstellung von Infografiken, Flyern, Statistiken, Einladungen, Präsentationen, Social-Media-Posts und Abbildungen unterstützt. Wem die Adobe Grafikprogramme zu komplex oder kostspielig sind, sollte sich unbedingt Canva anschauen. Um Canva zu nutzen, müsst Ihr weder Technikgenie noch Grafiker sein, denn die nahezu intuitive Bedienung ist sehr einfach.

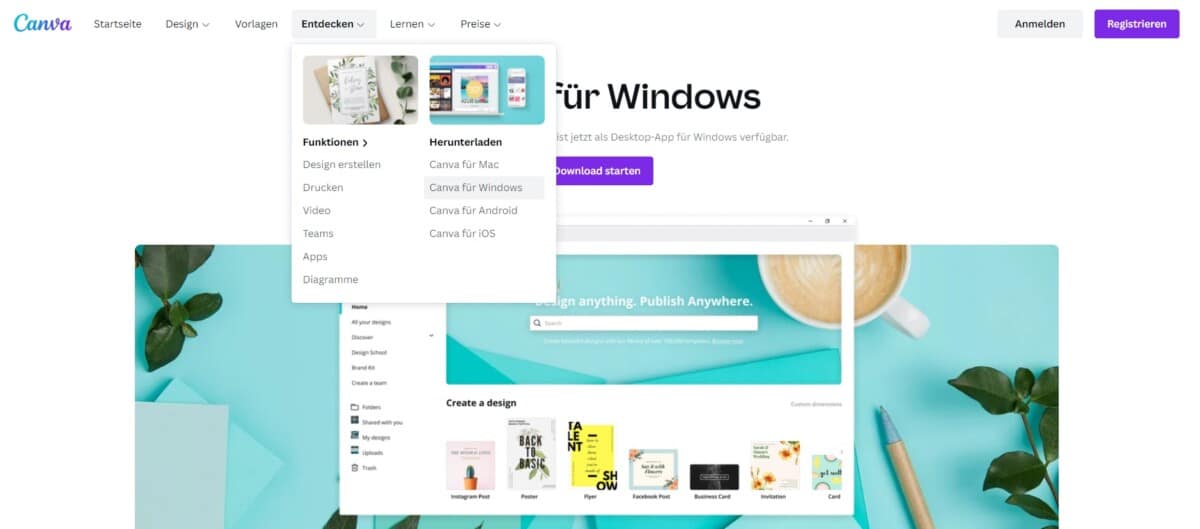
Wer unterwegs auf dem Smartphone mit Canva Grafiken erstellen möchte, kann die App hierfür nutzen. Andernfalls gelangt Ihr über Canva.com zur Browser-Version oder könnt die Desktop-Version für Windows oder Mac herunterladen.

In der Regel bietet die kostenlose Version viele Gestaltungsmöglichkeiten, möchte man das Tool jedoch über das Angebot hinaus nutzen, steht auch eine kostenpflichtige Pro-Version zur Verfügung.
Warum sollte man unbedingt Grafiken erstellen?
Wir haben Euch bereits einige gute Anbieter von kostenlosen Grafiken und Bildern gezeigt, die Ihr selbstverständlich unter Berücksichtigung der Urheberrechte nutzen könnt. Allerdings ist das Angebot an Infografiken meist begrenzt, sodass man nicht immer das findet, wonach man sucht. Um Euren Seitenbesuchern Unique Content zu bieten, sind selbst erstellte Grafiken grundsätzlich besser.
Vor allem im Social-Media-Bereich (z.B. Instagram-Feed) sind optisch ansprechende Grafiken das A und O, um die Aufmerksamkeit der Nutzer zu wecken (siehe auch AIDA-Formel). Unser Leitartikel „Grafik-Tools für Social-Media-Tools“ bietet Euch weitere Hilfsmittel für eine ansprechende visuelle Gestaltung Eures Contents.
In verschiedenen Ratgeberbeiträgen hatten wir bereits angesprochen, warum Grafiken aus SEO-Sicht und für Eure Webseite wichtig sind. Hier sind nur einige der wichtigsten Aspekte.
Grafiken dienen auf Webseiten in der Regel:
- zur visuellen Veranschaulichung von Inhalten (Statistiken)
- besseren Erklärung und Erläuterung des Inhalts (Infografiken, Datencharts)
- Strukturierung des Textes/der Unterseite
- zur Auflockerung der Textblöcke
Darüber hinaus sind sie aus SEO-Sicht hilfreich, um über die Google-Bildersuche gefunden zu werden und die User zum Teilen von Inhalten zu animieren.
Shareable Content: Teilbare und interessante Inhalte erstellen
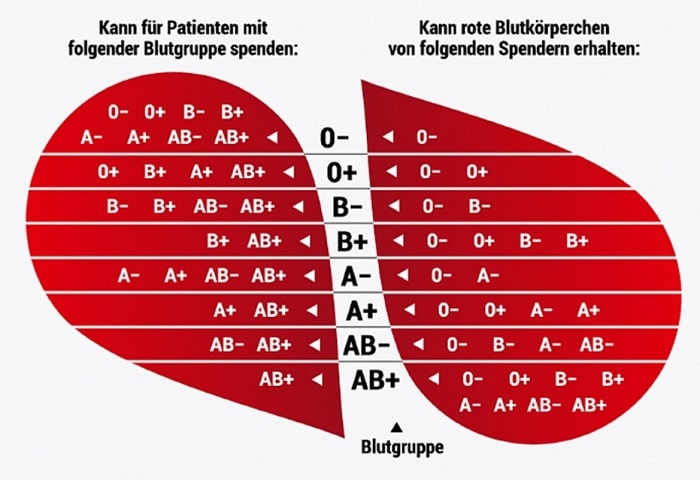
Eine Webseite mit anschaulichen Grafiken oder Infocharts, die man downloaden kann, werden häufiger geteilt oder auf dem Smartphone gespeichert. In Abbildung 1 seht Ihr viele Grafiken, die nicht nur den Content visuell ansprechend vermitteln, sondern auch zum Teilen anregen. Ein sehr gelungenes und hilfreiches Beispiel bietet uns die Webseite des DRK-Blutspendedienstes:

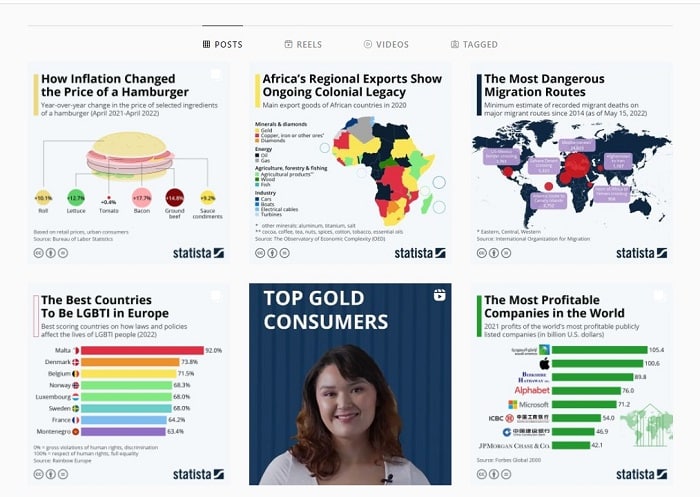
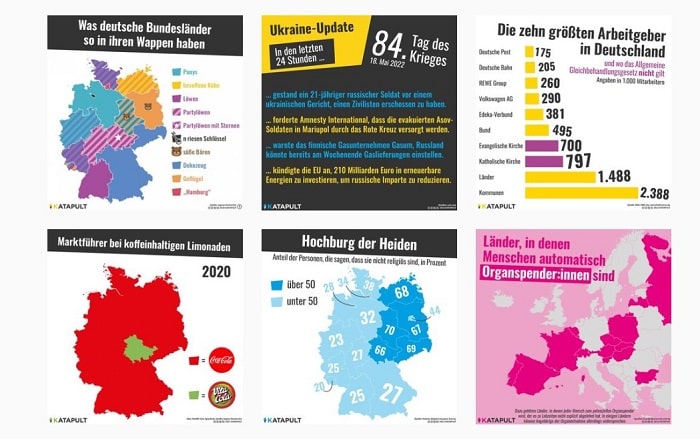
Auch die Instagram-Accounts vom Katapultmagazin und Statista zeigen, wie man Infografiken mit interessanten Inhalten veröffentlichen kann.


Canva-Tutorial: Schnell und unkompliziert schöne Grafiken erstellen
Vorab könnt Ihr entscheiden, wie Ihr Canva nutzen möchtet: Als App, Browser-Version oder Desktop-Version. Wer häufiger mit Canva arbeitet und offline Grafiken erstellen möchte, sollte sich die Desktop-Version (für Windows und Mac) herunterladen. Für all diejenigen, die regelmäßig Social-Media-Posts erstellen (Instagram, Facebook) und dies mit einem mobilen Endgerät machen möchten, eignet sich die Canva-App (für iOS und Android).
In unserem Tutorial nutzen wir zur Veranschaulichung die Browser-Version, die im Grunde genommen der Desktop-Version sehr ähnlich ist.

1. Schritt: Die Anmeldung
Habt Ihr bereits einen Canva-Account eröffnet, müsst Ihr Euch nur noch einloggen. Andernfalls ist zunächst eine kostenlose Anmeldung auf canva.com notwendig, bevor Ihr mit Eurer Bildkomposition loslegen könnt. Solltet Ihr bereits ein Google-Konto eingerichtet haben, könnt Ihr dieses für die Registrierung nehmen. Ansonsten steht Euch die Option zur Verfügung, ein Facebook-Konto oder Eure E-Mail-Adresse zu nutzen, um ein Canva-Konto einzurichten. Da Ihr mit Sicherheit andere Google-SEO-Tools für die Suchmaschinenoptimierung nutzt, könnt Ihr Euch schnell über den Button einloggen.

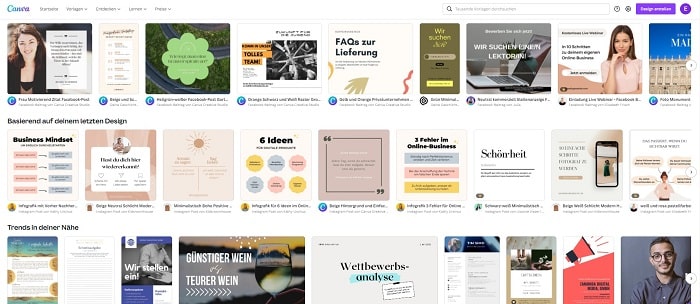
2. Schritt: Die richtige Formatvorlage wählen
Nachdem Ihr die Anmeldung vorgenommen habt, müsst Ihr das richtige Format wählen. Canva schlägt Euch in der oberen Zeile bereits vor, welches Format Ihr wählen könnt. Anhand der Icons gelangt Ihr in Unterkategorien (z.B. Social Media, Druckprodukte) und könnt gezielt nach Formaten suchen.

Ihr könnt zwischen den folgenden Formaten wählen: Beiträge für soziale Medien (Story-Templates, Posts), Präsentation, Banner, Video, Broschüre, Lebenslauf, Zertifikat, E-Book-Cover, Buch-Cover, Infografik, Flyer, Brief, Briefkopf, Newsletter, Arbeitsblatt, Poster, Sticker, Speise- und Getränkekarte, Visitenkarte, Logo, Postkarten, Rechnung, Einladungen, Wandkalender, Checkliste oder Planer.
Wir wählen die Kategorie Social Media und erstellen eine Canva-Grafik für einen Instagram-Post.

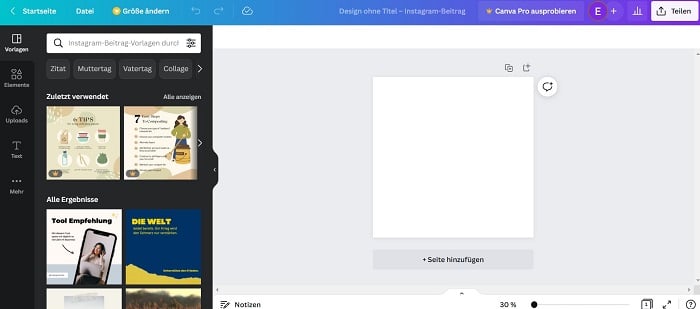
3. Schritt: Template wählen
Klickt man rechts oben auf das Pluszeichen oder unten auf den Button „Seite hinzufügen“, fügt man eine weitere Seite im gleichen Format hinzu. Auf der linken Seite sieht man nun ein Menü mit Vorlagen, Elementen und Textformatierungen.

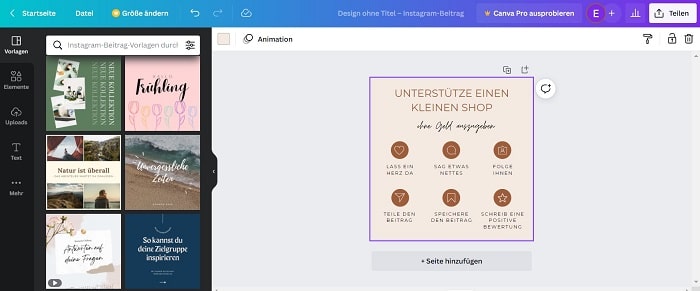
Wir suchen zunächst die richtige Vorlage aus, indem wir links auf die Vorlage klicken. Diese erscheint dann im Bearbeitungsfeld. Wir möchten eine Infografik für Instagram erstellen.

4. Schritt: Template anpassen und bearbeiten
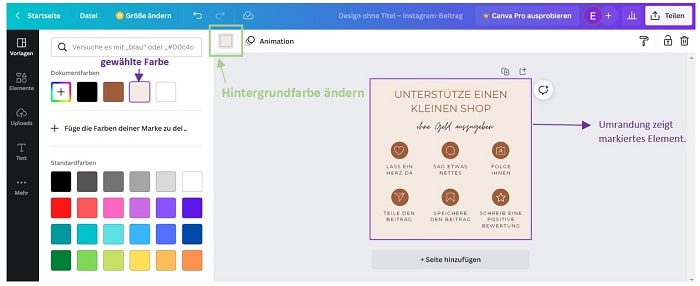
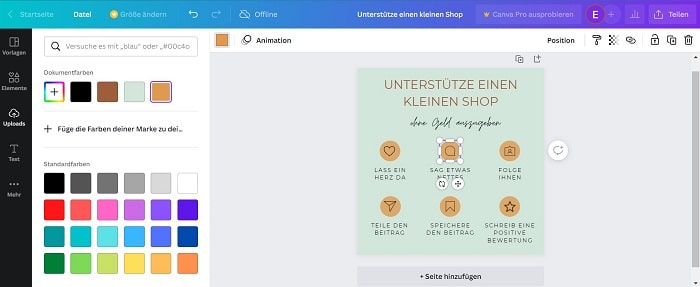
Im nächsten Schritt könnt Ihr das gewählte Template anpassen und nach Euren Vorstellungen bearbeiten. Wir ändern zunächst die Hintergrundfarbe und Farbe der Icons. Hierfür müsst Ihr die entsprechenden Elemente (z.B. Hintergrund oder Icon) einfach anklicken. Anschließend erscheinen die Farben am linken oberen Bildschirmrand. Zunächst ändern wir den Hintergrund, danach die Icons. Klickt oben links auf das Kästchen mit der Farbe Beige, damit sich die Farbpalette öffnet. Die lila Umrandung zeigt Euch, welche Elemente angewählt wurden.

Bei einigen Elementen könnt Ihr auch die Transparenz ändern, indem Ihr rechts oben neben der Farbrolle auf das Symbol klickt. Unser Ergebnis sieht folgendermaßen aus:

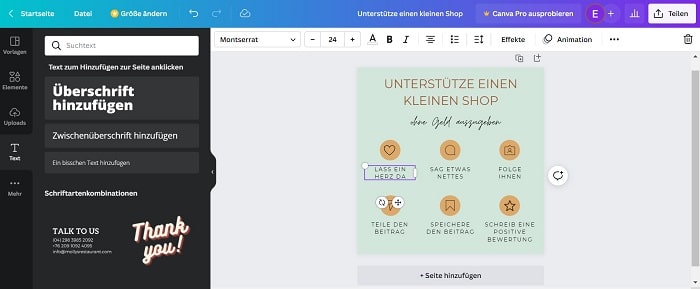
5. Schritt: Text hinzufügen
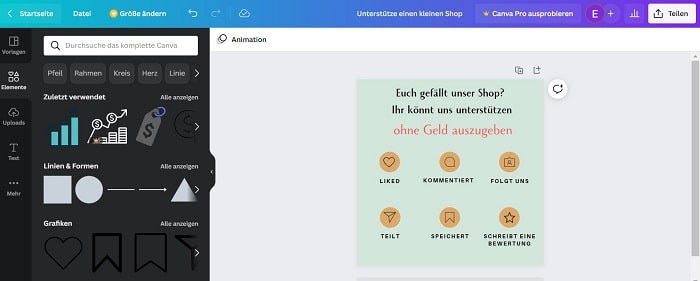
Im nächsten Schritt ändern wir unsere Texte und individualisieren sie ein bisschen. Hierfür klicken wir wieder auf das Textelement, um die Zentrierung, Schriftart und -farbe zu ändern. Wer möchte, kann hier Effekte, Bullet Points oder eine kursive Schreibweise hinzufügen. Klickt man nun im linken Fenster auf „Text“ öffnen sich Textformatvorlagen, die man durch Drag-and-Drop-Methode auf die Bearbeitungsvorlage ziehen kann.

Unser Ergebnis sieht im Anschluss wie folgt aus:

6. Schritt: Elemente hinzufügen, duplizieren und entfernen
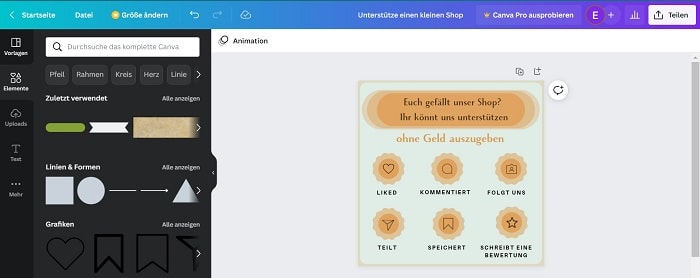
Kommen wir zu einem wichtigen Schritt, um Eurer Grafik ein wenig Würze zu verleihen. Nun könnt Ihr Elemente hinzufügen, duplizieren oder/und entfernen.
Das Entfernen ist dabei völlig unkompliziert: Einfach auf das gewünschte Element klicken und anschließend die Taste „Entf“ oder den Papierkorb in der rechten oberen Ecke. Das Duplizieren ist ebenfalls simpel: Element anwählen und Kopie erstellen (Plussymbol) in der rechten oberen Ecke klicken oder mit „Strg + C“ und anschließend „Strg + V“ kopieren und einfügen.
Jetzt können wir ein Element hinzufügen, indem wir im linken Fenster im Menü „Elemente“ anwählen. Hier stehen Euch viele Vorlagen für Sticker, Linien, Rahmen, Icons und Formen zur Verfügung (siehe Abb. 12). Um das Element auszuwählen, es einfach anklicken oder per Drag-and-Drop auf den Bearbeitungsbereich ziehen.
Wir fügen einen einfachen Rahmen, Formen und Symbole hinzu.

Neben den vorgegebenen Design-Elementen könnt Ihr auch unter Upload eigene Bilder, Logos, Illustrationen und Layouts hochladen.
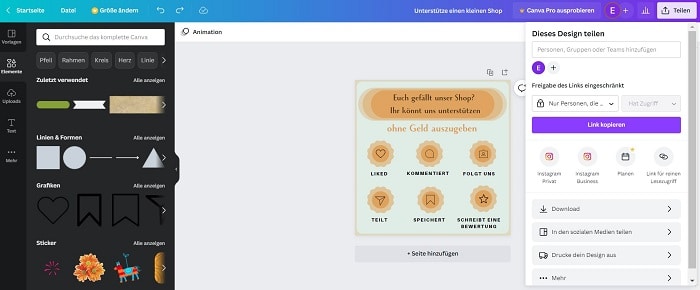
7. Schritt: Grafik speichern und teilen
Beim letzten Schritt werden wir die Grafik nur noch speichern und können sie anschließend teilen und/oder drucken. Zum direkten Teilen der Grafik, müsst ihr lediglich rechts oben auf den Teilen-Button klicken und die entsprechende Auswahl treffen.

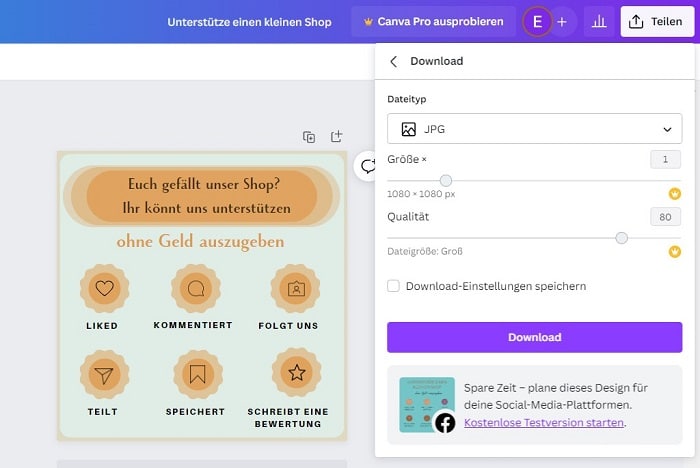
Zum Speichern klickt Ihr auf den Teilen-Button und danach auf „Download“, wählt das richtige Format aus und klickt zuletzt auf den Download-Button. In der kostenlosen Version stehen Euch lediglich die voreingestellten Qualitäts- und Größeneinstellungen zur Verfügung.

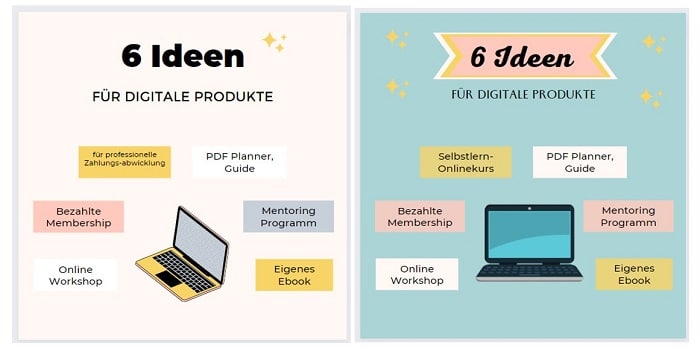
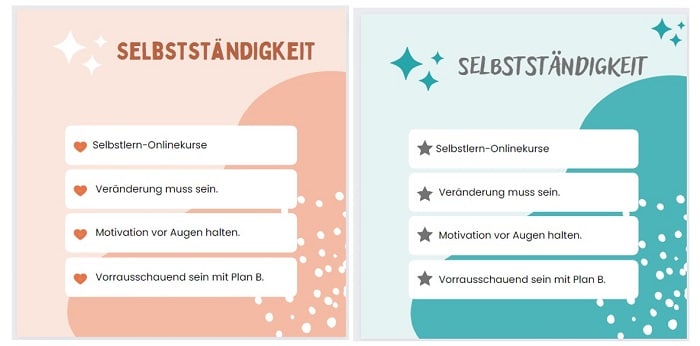
Weitere Beispiele


Häufig gestellte Fragen
Weiterführende Informationen & Quellen
- Canva bietet auf der Webseite zahlreiche Lerninhalte für den Umgang mit dem Tool und stellt einzelne Vorlagen zum Download bereit. Schaut Euch auch bei der englischen Version auf dem Dashboard den Bereich Learn and Play mit Erklärvideos und Übungen an.
- Wer neben unserem Tutorial gerne einen kostenlosen Canva-Kurs für Anfänger machen möchte, sollte sich unbedingt das Angebot von Coursera Für die Zertifizierung stehen Euch kostenpflichtige Kurse zur Auswahl.
- Auch Udemy bietet einen kostenlosen Kurs für den Umgang mit Canva an; wer jedoch ein Zertifikat erhalten und einen umfangreicheren Kurs belegen möchte, sollte sich das kostenpflichtige Angebot genauer anschauen.
- Skanamedia zeigt Euch 10 hilfreiche Hacks für den Umgang mit Canva.