Mit Open Graph Meta-Tags werden die in Sozialen Netzwerken geteilten Inhalte ansprechend dargestellt und optimiert. Somit ist Open Graph ein wichtiger Bestandteil des Social-Media-Marketings und unterstützt Webmaster dabei, die Darstellung der Vorschau genau zu definieren: Die Meta Tags optimieren das geteilte Bild, die Beschreibung und den Namen der Seite.
Das Internet-Protokoll, Open Graph, wurde von Facebook entwickelt, wird aber mittlerweile auch auf allen anderen sozialen Plattformen genutzt. Wie die Optimierung mithilfe der Meta-Tags genau funktioniert und worauf Ihr achten solltet, erklären wir Euch nun.

Was ist Open Graph?
Open Graph – eigentlich Open Graph Protocol (OGP) – ist ein Internet-Protokoll, mithilfe dessen beeinflusst werden kann, wie eine Webseite dargestellt wird, wenn sie in Sozialen Netzwerken geteilt wird. Hierfür werden Meta Tags auf der Webseite integriert, um ein Standardformat für die verschiedenen Social-Media-Kanäle zu erhalten.
Ursprünglich wurde Open Graph von Facebook entwickelt, mittlerweile wird es aber auch von anderen Sozialen Netzwerken wie Twitter, Pinterest, LinkedIn genutzt.
Durch die Nutzung der Tags müssen die Netzwerke nicht mehr herausfinden, welche Daten wichtig sind oder nicht; sie nutzen die Vorgaben, die der Webmaster angegeben hat. Je klarer die Inhalte für die Vorschau mithilfe von Open Graph definiert sind, desto weniger Fehler entstehen.
Open Graph ist nicht nur für all diejenigen wichtig, die Social-Media-Marketing gezielt nutzen, sondern für alle Webmaster. Denn nur so haben sie die Kontrolle, wie die Inhalte Ihrer Webseite in Sozialen Netzwerken geteilt werden, selbst wenn sie diese nicht selbst geteilt haben. Außerdem haben optimierte Snippets immer eine bessere Click Through Rate (CTR) und Konversionsrate.
Welche Bedeutung hat Open Graph für SEO?
Open Graph wirkt sich zwar nicht direkt auf die Suchmaschinenoptimierung (SEO) Eurer Webseite aus, kann aber die Ergebnisse der OffPage-Optimierung beeinflussen. Durch eine ansprechende Darstellung der auf sozialen Netzwerken geteilten Inhalte kann der Traffic, die Click-Through-Rate (CTR), die Shares und die Conversion Rate erhöht werden.
Ferner können die Social-Media-Kanäle die geteilten Inhalte besser verstehen und dem entsprechenden Publikum ausstrahlen.
Funktion: Wofür wird Open Graph verwendet?
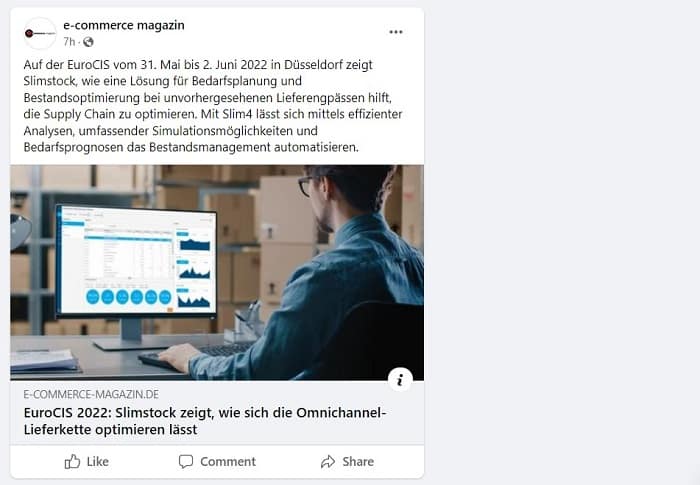
Ein in einem sozialen Netzwerk geteilter Link enthält meist eine Überschrift, ein Beitragsbild und die URL. Die Vorschau und der dazugehörige Text sollten die Inhalte und Ziele der Webseite bestmöglich darstellen und Nutzer zu einem Besuch anregen: Mehr Traffic, höhere Click-Through-Rate (CTR) und Conversion Rate.

Meist wird die Darstellung von den Netzwerken aus den vorhandenen Daten der Webseite automatisch generiert, doch mithilfe der Open-Graph-Meta-Tags habt Ihr Einfluss auf diese Darstellung. Somit könnt Ihr eine ansprechende Darstellung der Inhalte gewährleisten, sodass diese Inhalte wiederum viele Klicks erhalten. Außerdem entstehen durch die automatische Generierung der sozialen Plattformen meist Fehler, die Ihr dadurch verhindern könnt.
Durch die Nutzung der Meta Tags können die sozialen Netzwerke auch die Inhalte besser analysieren und verstehen, um den Content bei relevanten Interessenten anzupreisen.
Die notwendigen Tags werden im Kopf des HTML-Dokuments als Meta-Property eingetragen. Zunächst wird der Typ des Tags definiert und anschließend erhält dieser einen Wert/Inhalt.

Bevor man allerdings die Meta-Properties einfügen kann, muss man in einem Präfix folgende Zeile festlegen:

Erst danach folgt der Head des Dokuments.
Die wichtigsten Open-Graph-Tags
Die Open-Graph-Meta-Tags sind die Codierung, die auf Eurer Webseite integriert werden, um einzelne Elemente und Inhalte der Webseite für die Vorschau zu definieren. Sie werden in den Header einer Webseite eingefügt und am Kürzel og: erkennbar.
Die am häufigsten genutzten Open-Graph-Meta-Tags sind im Folgenden grün markiert:
| Open-Graph-Tag | Beschreibung |
| og:title | Ein kurzer und prägnanter Titel, der beim Teilen der Seite in sozialen Netzwerken angezeigt wird. Eine Länge von 95 Zeichen sollte nicht überschritten werden. |
| og:description | Kurze Beschreibung des Inhalts nach der AIDA-Formel: Attention, Interest, Desire, Action. Wie Ihr die Formel einsetzt, könnt Ihr im Leitartikel nachlesen. Facebook sieht für die Beschreibung eine Länge von 300 Zeichen vor. |
| og:image | Das Bild, welches geteilt werden soll und die Neugier der Nutzer weckt. Als optimales Format hat sich 1200 x 627 Pixel erwiesen. |
| og:url | Welche URL beim Teilen verwendet wird. Facebook zeigt in der Vorschau nicht die komplette URL an, sondern nur die Domain. |
| og:type | Definiert um welche Art von Inhalt es sich handelt (z.B. Website). |
| og:locale | Sprache des Inhalts auf der Webseite |
| og:sitename | Name der Webseite (Domain). |
Titel – og:title

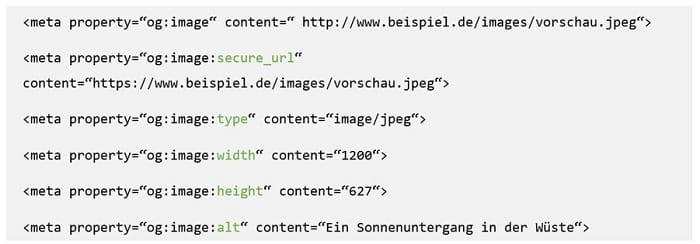
Bild – og:image

Der Image-Tag kann noch folgende weitere Informationen erhalten:

- secure_url eignet sich immer dann, wenn man eine geeignete Alternative zur Verfügung stellen möchte, wenn die Webseite HTTPS verlangt.
- type: Bei einem Bild ist der Medientyp immer „image“, wobei in dieser Zeile auch das Format angegeben wird. Welche Medientypen es gibt, könnt Ihr in der Liste von IANA
- width: Diese Information definiert, wie breit das Bild in Pixeln ist.
- height: Diese Information definiert, wie hoch das Bild in Pixeln ist.
- alt: Der Alt-Text wird als Beschreibung des Bildinhalts genutzt, falls das Vorschaubild nicht angezeigt wird.
Art des Inhalts – og:type
Der Tag type definiert, um welche Art von Inhalt es sich handelt. Für die meisten Webseiten werden die Typen „website“, „blog“, oder „article“ verwendet. Es gibt jedoch weitere Typen:
- profile
- book
- video
- movie
- episode
- tv_show
- other
- music
- song
- album
- playlist
- radio_station
Einen Überblick über alle verfügbaren Typen erhaltet Ihr auf schema.org.
Einige Typen erlauben weitere Spezifikationen, die nach der Festlegung des Typs angeführt werden. Im folgenden Beispiel wird ein Artikel näher spezifiziert:

URL – og:url

Beschreibung – og:description

Sprache – og:locale

Überblick: Open-Graph-Tags
Im oberen Abschnitt haben wir Euch die wichtigsten Open-Graph-Meta-Tags vorgestellt, allerdings gibt es noch weitere, die Ihr auf Eurer Webseite integrieren könnt.
| OG-Tags | Beschreibung |
| og:title | Titel Eurer Webseite |
| og:determiner | Grammatikalischer Artikel vor dem Titel |
| og:description | Beschreibung der Webseite |
| og:site_name | Name der Webseite/Domain bzw. des Internetauftritts |
| og:url | Kanonische URL |
| og:locale | Sprache der Webseite |
| og:locale:alternate | Alternative Länderangabe |
| og:type | Art des Inhalts |
| og:image | Quelle für ein Bild |
| og:image:secure_url | Alternative, gesicherte URL (HTTPS) |
| og:image:type | Medientyp des Bildes |
| og:image:width | Breite in Pixeln |
| og:image:height | Höhe in Pixeln |
| og:image:alt | Alternativer Text zum Bild |
| og:audio | Quelle für eine Audiodatei |
| og:audio:secure_url | Alternative, gesicherte URL (HTTPS) |
| og:audio:type | Medientyp der Audiodatei |
| og:audio:alt | Alternativer Text zur Audiodatei |
| og:video | Quelle für ein Video |
| og:video:secure_url | Alternative, gesicherte URL (HTTPS) |
| og:video:type | Medientyp des Videos |
| og:video:width | Breite des Videos in Pixeln |
| og:video:height | Höhe des Videos in Pixeln |
| music:duration | Dauer des Lieds in Sekunden |
| music:album | Album, auf dem sich das Lied befindet |
| music:album:disc | Disc (CD, LP-Seite), auf welchem sich das Lied befindet |
| music:album:track | Nummer des Lieds auf dem Album |
| music:musician | Name des Interpreten |
| music:song | Track auf dem Album |
| music:song:disc | Disc (CD, LP-Seite), auf welchem sich der Track befindet |
| music:song:track | Nummer des Tracks auf dem Album |
| music:release_date | Veröffentlichungsdatum des Albums |
| music:creator | Ersteller der Playlist oder des Radiosenders |
| video:actor | Schauspieler im Film |
| video:actor:role | Rolle eines Schauspielers |
| video:director | Regisseure des Films |
| video:writer | Drehbuchschreiber des Films |
| video:duration | Dauer des Films in Sekunden |
| video:release_date | Veröffentlichungsdatum des Films |
| video:tag | Schlüsselbegriffe rund um das Video |
| video:series | Serie, zu der die Episode gehört |
| article:published_time | Veröffentlichungsdatum des Artikels |
| article:modified_time | Letzte Änderung des Artikels |
| article:expiration_time | Ablaufdatum des Artikels |
| article:author | Autor des Artikels |
| article:section | Kategorie des Artikels |
| article:tag | Schlüsselbegriffe rund um den Artikel |
| book:author | Autor des Buches |
| book:isbn | ISBN des Buches |
| book:release_date | Veröffentlichungsdatum des Buches |
| book:tag | Schlüsselbegriffe rund um das Buch |
| profile:first_name | Vorname einer Person |
| profile:last_name | Nachname einer Person |
| profile:username | Pseudonym einer Person |
| profile:gender | Geschlecht einer Person |
Anleitung: So integriert Ihr Open-Graph-Tags
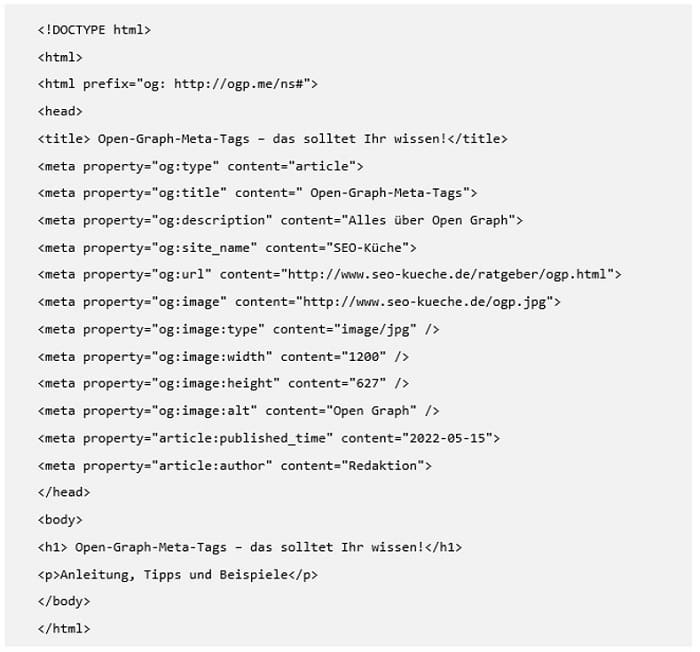
Mithilfe der Open-Graph-Tags definiert man das Dokument als Artikel, legt den Titel fest, wählt ein passendes Bild, formuliert eine Beschreibung und bestimmt die URL. Ferner liefert man sowohl zum Artikel selbst als auch zum Bild weitere Informationen. Um zu prüfen, ob der Code bzw. die Tags von Facebook korrekt übernommen wird, könnt Ihr den Sharing Debugger nutzen.
Open Graph könnt Ihr im Quelltext Eurer Webseite integrieren; genauer gesagt gehören die Meta-Tags in den Header-Bereich, d.h. zwischen die tags <head> und </head>. Zunächst startet Ihr aber mit der Codezeile <html prefix=og: http://ogp.me/ns#“>, um anzuzeigen, dass Ihr mit Open Graph arbeiten möchtet.

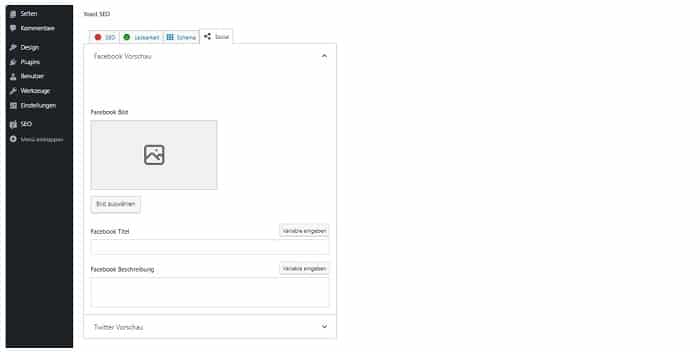
Open-Graph-Tags mit dem WordPress-Plugin Yoast SEO integrieren
Arbeitet Ihr mit einem Content-Management-System (CMS) wie WordPress, könnt Ihr ein Plugin wie Yoast SEO herunterladen, um die Änderungen vorzunehmen. Dies ist insbesondere für all diejenigen hilfreich, die sich ungern an den Quelltext herantrauen.

3 häufige Fehler bei der Nutzung von Open Graph
- Fehler 1: Die 4 wichtigen Open-Graph-Tags (title, type, image, url) fehlen. Dies sind sehr bedeutende Tags und sie entscheiden, ob ein Nutzer Euren Beitrag anklickt oder nicht. Sie geben Hinweise darüber, was den User erwartet und sollte seine Neugier wecken.
- Fehler 2: Die Vollständigkeit der Open-Graph-Tags ist nicht zwingend notwendig, daher sollte man nicht mit Gewalt alle Tags verwenden wollen. Die Tags müssen nicht vollständig vorhanden sein, denn es gibt immerhin rund 20 Tags und nicht alle sind relevant.
- Fehler 3: Kanonische URL. Identische kanonische URLs sind dann sinnvoll, wenn ein Unternehmen international agiert und die Webseite verschiedene Sprachvarianten von ein und derselben URL hat. In diesem Fall erhält die Canonical-URL jeweils eine Kennzeichnung der Sprache, aber die Open-Graph-URL ist die gleiche. Das liegt daran, weil Canonical-URLs zum Inhalt der Seite führen und Open-Graph-URLs auf ein Objekt verweisen. Eine weitere Ursache für sich unterscheidende URLs sind paginierte und gefilterte Resultate: Die Open-Graph-URL beinhaltet die Filtermöglichkeiten und die Canonical-URL weist auf die nicht paginierte oder ungefilterte Webversion hin.
Social Media Netzwerke, die Open Graph unterstützen
Viele Social-Media-Plattformen unterstützen Open Graph, sodass Webseitenbetreiber die Vorschau Ihrer geteilten Inhalte problemlos beeinflussen können. Facebook, LinkedIn, Pinterest und Twitter arbeiten mit dem Protokoll und andere werden dem Trend möglicherweise folgen. Einige soziale Netzwerke nutzen jedoch zusätzlich eigene Tags für kanalspezifische Funktionen.
Häufig gestellte Fragen
Weiterführende Informationen & Quellen
- Sistrix betont, dass Open Graph wichtige Herausforderungen des Social Media Marketings löst; es ermöglicht Webmastern, genau zu definieren, wie die Vorschau aussehen soll.
- Xovi sagt: „In sozialen Netzwerken werden Inhalte geteilt. Das Open Graph Protocol hat einen Standard geschaffen, um diese Inhalte optimal anzuzeigen. Ihr könnt mit Tags festlegen, wie die Links dargestellt werden sollen“.
- Laut Ryte-Magazin könnt Ihr Euren Auftritt in sozialen Netzwerken mit Open Graph Tags optimieren – und zwar immer dann, wenn die URL Eurer Webseite geteilt wird. Hierfür werden nur wenige Handgriffe benötigt und Ihr könnt bei einem CMS wie WordPress ganz einfach mit Plugins arbeiten.
- OMT empfiehlt den Facebook Debugger zu nutzen, denn wenn man in sozialen Netzwerken einen Link teilt, können Fehler auftreten. Der Debugger hilft Euch dabei, Fehler bei der Darstellung der Vorschau zu analysieren und zu beheben.