Was ist ein Browser?
Browser, auch Webbrowser genannt, sind Programme mit denen Webseiten im Internet dargestellt werden. Heutige Browser können ohne Probleme neben HTML-Dokumenten auch PDF, Bilder oder Videos anzeigen, sowie JavaScript und PHP Dateien auslesen und verarbeiten. [1]
Häufigste Browser
Zu den gängigsten Browsern gehören neben Mozilla Firefox, Google Chrome und Apple Safari.
Der Internet Explorer von Microsoft gehört zahlenmäßig zwar noch immer zu den am häufigsten genutzten Browsern, dies kann aber an den festen Voreinstellungen an Computern von Behörden, Ämtern oder Ähnlichem liegen. Microsoft hat im März 2015 angekündigt, dass ab dem Internet Explorer 11, keine weiteren Versionen des Browser mehr auf den Markt kommen. Stattdessen wird der Browser „Spartan“ entwickelt, welcher derzeit (Mai 2015) als Testversion auf dem Markt ist.
Die russische Suchmaschine Yandex hat Anfang 2015 die erste Version ihres Browsers „Yandex Browser“ in Deutschland zum Download angeboten. Der Browser basiert auf Chrome und ist bezüglich Chrome Extensions/Plugins kompatibel. [2]
Browser Einstellungen und Suchmaschinen
Die Einstellungen im Browser können erheblichen Einfluss auf die Ergebnisse verschiedener Suchmaschinen haben. Um ein möglichst neutrales Bild der SERPs zu bekommen, ist es für SEOs häufig notwendig, einige Dinge zu beachten:
Browserverlauf löschen
Der Browserverlauf kann in praktisch allen Browsern gelöscht werden. Zu den löschbaren Daten gehören auch der Cache, gespeicherte Passwörter, der Suchverlauf, Cookies, oder Inhaltslizenzen. Es wird empfohlen, regelmäßig diese Daten aus Sicherheitsgründen zu löschen. Im Chrome Browser geht dies über „Einstellungen“, bei anderen Browsern findet sich analog eine ähnliche Schaltfläche.
Suchmaschine im Browser einstellen.
Jeder derzeit verfügbare Browser bietet die Möglichkeit die Standard-Suchmaschine einzustellen. Je nach Hersteller und Land, gibt es verschiedene vor eingestellte Suchmaschinen. In der Regel gibt es unter „Einstellungen“ im jeweiligen Browser die Möglichkeit eine Suchmaschine als Standard einzustellen. [3]
Browser und SEO
Browser Extensions
Sogenannte Browser Extensions, oder Browser Plugins, stellen Programme dar, mit denen Browser individualisiert werden können. Beispielsweise lassen sich auf einen Blick der Sichtbarkeitsindex einer Seite, die robots.txt oder andere Metriken darstellen, ohne auf eine externe Webseite zu gehen. Eine nicht vollständige Liste der gängigsten SEO-Plugins:
MozBar
Das Plugin “MozBar” der SEO-Firma MOZ aus den USA, ist in einer kostenlosen und einer kostenpflichtigen Version verfügbar. Die kostenlose Version zeigt unter anderem folgende Metriken einer Webseite direkt im Browser an: den Titel-Tag und die Meta-Description, H-Überschriften, vorhandene Canonical-Tags, NoFollow Links, interne und externe Links.
Die kostenpflichtige Version stellt eine API zur MOZ Software her.
Seerobots
Seerobots zeigt den Status der Meta-Angaben einer Webseite an, bspw. noindex, nofollow sowie den HTTP-Header.
Sistrix Toolbar
Die Toolbar von Sistrix, zeigt einen schnellen Überblick über die Performanz der Webseite an. Für tiefergehende Analysen reichen die Daten aber nicht aus, für eine grobe Einschätzung ist die Toolbar aber ausreichend.
SEOquake
SEOquake ist eine recht umfassende Extension, die bei vielen Suchmaschinenoptimierer standardmäßig installiert ist. Unter anderem wird der PageRank, die Anzahl der indexierten Seiten, Social Signals, Alter der Domain und viele weitere Metriken angezeigt. Die Toolbar ist entsprechend groß, lässt sich aber individualisieren.
Firebug
Firebug ist nur für den Mozilla Firefox Browser verfügbar. Mit ihm lässt sich der HTML- und CSS-Code sowie JavaScript und PHP Dateien einer Webseite auslesen. Zusätzlich lässt sich der Code live verändern, die Auswirkungen werden im Browser simuliert. Viele weitere Funktionen, wie eine Netzwerkanalyse, machen Firebug zu einem beliebten Plugin für Webseitenentwickler und Suchmaschinenoptimierer. [4]
Darstellung auf verschiedenen Endgeräten
Oftmals ist es für Suchmaschinenoptimierer wichtig zu sehen, wie eine Webseite auf Smartphones oder Tablets aussieht, bspw. um die Implementierung von Responsive Design zu testen.
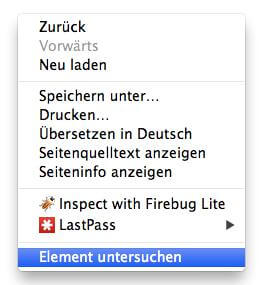
Der Browser Chrome bietet eine solchen Test standardmäßig an. Dazu muss man auf einer Webseite rechts mit der Maus klicken und auf „Element untersuchen“ gehen:
Im anschließend sich öffnenden Fenstern auf das „Smartphone“ Symbol klicken:
Nun kann man die Seite für verschiedene Geräte und Displaygrößen untersuchen. Diese Funktion ist im Chrome und Firefox Browser fest implementiert. [5]