Der WordPress Page Builder hilft Euch dabei, Eurer Webseite schnell und unkompliziert ein schickes Design zu verpassen. Um einen Page Builder zu nutzen, benötigt Ihr keine Programmierkenntnisse, sondern könnt einfach per Drag & Drop die gewünschten Elemente platziere und ein individuelles Layout gestalten.
Der Page Builder ersetzt dabei den Standard-Editor und stellt Euch viele Bauelemente wie Galerien, Buttons und Textfelder zur Verfügung. Wir erklären nun, warum man einen Page Builder nutzen sollte, und stellen Euch gleich die 10 beliebtesten WordPress-Page-Builder vor.
Was ist ein WordPress Page Builder?
Per Definition ist ein Page Builder ein Plugin, mithilfe dessen man eine WordPress-Webseite gestalten kann. Anhand eines Drag-and-Drop-Verfahrens könnt Ihr einzelne Elemente auf die Anwendungsfläche ziehen und bearbeiten. Auf dieser Fläche seht Ihr Zeilen und Spalten, in die Ihr die jeweiligen Elemente (z.B. Textblöcke, Buttons und Bilder) einfügen könnt. Die Änderungen könnt Ihr unmittelbar in einer Live-Ansicht sehen. Der Page Builder ersetzt dabei den Standard-Editor.
Welche Arten von Page Buildern gibt es?
Prinzipiell gelten Page-Builder als alleinstehende Plugins, die mit Eurem WordPress-Theme kompatibel sind. Allerdings gibt es auch Page Builder für WordPress, die nur mit einem speziellen Theme genutzt werden können. Zu diesen Themes zählen Enfold und Avada, allerdings werden wir Euch diese nicht vorstellen. Wir zeigen Euch lediglich Stand-Alone-Plugins von WordPress, die Ihr über das Backend installieren könnt.
Brauche ich noch ein Theme und den Gutenberg Editor?
Wie bereits angedeutet, funktioniert der Page Builder mit Euren Themes. Diesen braucht Ihr auch unbedingt, da das Theme die Basis und das Gerüst Eurer Webseite ist. Welche kostenlosen WordPress-Themes besonders gut geeignet sind, haben wir Euch in einem Beitrag vorgestellt. Einige arbeiten gut mit Page Builder zusammen, andere jedoch weniger gut. Zu empfehlen ist beispielsweise OceanWP oder Astra.
Doch was geschieht mit dem Standard-Editor oder mit dem Gutenberg-Editor? Page Builder ersetzt den klassischen Standard-Editor; der Gutenberg-Editor ist bereits eine Art Page Builder, allerdings hat er nur sehr wenige Funktionen. Somit ist der Gutenberg-Editor kein Ersatz bzw. keine Alternative für einen reinen Page Builder mit großem Funktionsumfang.
Warum sollte ich einen Page Builder nutzen?
Es sprechen viele Gründe dafür, einen Page Builder für die Gestaltung Eurer Webseite zu nutzen. Vor allem aber hilft Euch das Drag-and-Drop-Verfahren, Zeit zu sparen und unkompliziert eine schöne Webseite zu gestalten.
Weitere Gründe für den Gebrauch eines Page Builders sind:
- Website-Vorlagen erstellen und wieder verwenden.
- Anpassung und Bearbeitung: Eine Webseite kann schnell und unkompliziert bearbeitet und angepasst werden.
- Funktionsumfang: Große Auswahl an Elementen und komplexe Funktionen, die aufwendig und vor allem zeitintensiv zu programmieren wären.
- Erstellung von Mockups: Schnellere Erstellung der Mockups.
Vorteile und Nachteile eines Page Builder
| Vorteile | Nachteile |
| einfache intuitive Bedienung (auch für Einsteiger) | Lock-in-Effekt: Wird der Page Builder deaktiviert, ist das Design entfernt, aber die Shortcodes sind noch vorhanden. Diese müssen dann manuell entfernt werden. |
| schnell und unkompliziert (zeitsparend) | Page Speed: Page Builder hat negative Auswirkungen auf die Ladezeit. |
| viele Features | |
| weniger Plugins werden benötigt | |
| ansprechende Templates vorhanden | |
| keine Programmierkenntnisse notwendig | |
| es macht Spaß mit Page Buildern zu arbeiten | |
| optisch ansprechende Designmöglichkeiten | |
| professioneller Look |
Merkmale des Page Builder
Was macht einen Page Builder aus und was sind seine wichtigsten Merkmale?
- Drag & Drop: Vordefinierte Designelemente bzw. -module, die Ihr per Drag & Drop einfügen und bearbeiten könnt. Zu diesen Modulen zählen Absätze, Fotos, Buttons, Diagramme, komplexe Funktionen, Bilder, Widgets, Countdown Timer und Karussells.
- Stilanpassung mit einem Klick: Farben, Schriftarten, Stile und Größen sind mit einem Klick anpassbar.
- Vorlagen: Ihr könnt aus einer großen Auswahl an Vorlagen wählen.
- Funktionsumfang mit Add-Ons erweiterbar: Erweiterungen bieten Euch die Möglichkeit, weitere Integrationen und Funktionen zu nutzen.
- Vorlagen erstellen und wiederverwenden.
Die 10 besten Page Builder
Es gibt viele Page Builder für WordPress, doch wir möchten Euch nun die 10 beliebtesten vorstellen. Dabei handelt es sich sowohl um kostenlose als auch kostenpflichtige Tools, sodass Ihr das passsende Tool für Eure Ansprüche finden solltet.
1. WPBakery
WPBakery ist ein sehr beliebter Page Builder für WordPress, da er bei vielen Themes mitgeliefert wird. Im Jahr 2017 wurde der Visual Composer in WPBakery umbenannt; WPBakery wird mit den meisten Themes mitgeliefert und Visual Composer ist separat erhältlich. WPBakery erinnert im Hinblick auf die Funktionen und Bedienung stark an Elementor und Beaver Builder.

Wie der SiteOrigin-Builder oder Divi Builder könnt Ihr auch bei WPBakery zwischen einer Backend- und Frontend-Bedienung wählen. Das Tool bietet viele integrierte Layouts und Elemente wie Boxen, Icons, Textblöcke und Diagramme, mit denen Ihr Eure Webseite ansprechend gestalten könnt.
- Preis: Mit 56 $ ist es eines der günstigsten kostenpflichtigen Page Builder; die erweiterte Lizenz kostet 299 $.
- Zusatzkosten: Keine zusätzlichen Kosten für Updates und Support.
- Wichtigste Features: 50 Inhaltselemente (Slider, Buttons etc.), eigenes CSS, Grid-Builder, viele Vorlagen und viele AddOns.
- Kompatibilität: Das Plugin ist kompatibel mit nahezu jedem WordPress-Themes.
- Erweiterbarkeit: Der Page Builder ist vollständig erweiterbar über Page Builder API und erweiterter Grid-Builder.
- Zielgruppe: Einsteiger und erfahrende Entwickler.
| Vorteile | Nachteile |
| Viele Content-Elemente, auch von Drittanbietern | Sehr langsame Oberfläche |
| Integration mit mehr als 250 Plugins möglich | Teilweise nicht zeitgemäß (z.B. manuelle Anpassung der Bildgröße) |
| Kompatibel mit nahezu allen WordPress-Themes | keine automatische Speicherung |
| Viele Designvorlagen und AddOns |
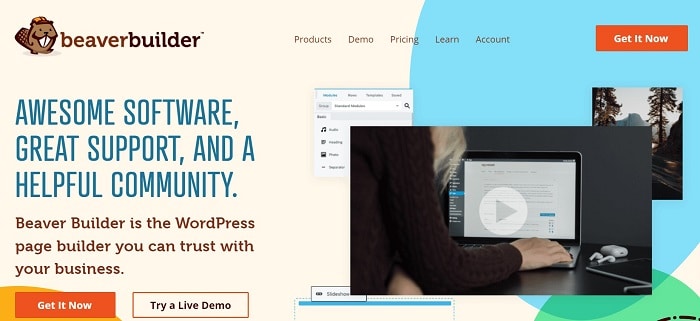
2. Beaver Builder

Beaver Builder ist auch ein sehr beliebter WordPress-Pagebuilder, allerdings bietet die kostenlose Version nicht allzu viele Möglichkeiten. Mit dieser Version könnt Ihr lediglich ein Grundlayout gestalten und habt hierfür die Elemente Audio, Foto, HTML, Video, Text, Widgets und Sidebar zur Verfügung. Die kostenpflichtige Version bietet weitaus mehr Funktionsumfang und kann mit Elementor und anderen Page Buildern mithalten.
Solltet Ihr vorab testen wollen, ob Euch Beaver zusagt, könnt Ihr die Online-Demoversion testen. Wer mit der Benutzung von Beaver Builder zurechtkommt, erhält ein mächtiges Tool zur Webgestaltung.

Es wird kein Shortcode generiert, da Layouts direkt über HTML und CSS erstellt werden. Bei Deinstallation des Plugins wird das Layout dadurch trotzdem beibehalten.

- Preis: Es gibt eine kostenlose Variante und 3 Preismodelle im Jahresabo: Die Standardversion für 99 $, die Pro-Lizenz für 199 $ und die Agency Version für 399 $. Bei Lizenz-Verlängerung gibt es 40 % Rabatt.
- Wichtigste Features: Drag & Drop, Live- und Frontend-Bearbeitung, viele Module, über 50 Vorlagen, Speicherfunktion für Seiten und Elemente, keine Shortcodes nach Deaktivierung, schnelles Frontend und Backend, Drittanbieter-AddOns.
- Bester Vorteil: Performance und Stabilität.
- Zielgruppe: Für Entwickler, die mehr Moduloptionen möchten.
| Vorteile | Nachteile |
| Keine Shortcode-Generierung durch HTML- und CSS-Code. | Preis im Vergleich zu anderen Page Builder sehr hoch. |
| Bei Deinstallation bleibt das Layout erhalten. | Im Vergleich zu anderen Page Builder wenig Content-Elemente. |
| Gute Frontend-Bearbeitung mit Echtzeitvorschau. | Kostenlose Version bietet nur Grundfeatures. |
| Top-Performance |
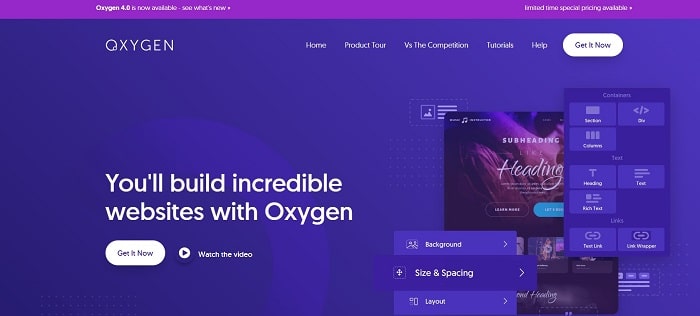
3. Oxygen
Der WordPress-Pagebuilder Oxygen ist Elementor oder Beaver sehr ähnlich, ist allerdings nicht ganz so einfach zu bedienen. Solange es um Drag & Drop geht, ist Oxygen auch für Einsteiger geeignet, doch die fortgeschrittenen Funktionen sind eher für erfahrende Entwickler. Die Organisation der Werkzeuge und Funktionen lassen sich auf drei Bereiche aufteilen: Visuelles Website-Building, WooCommerce Shopverwaltung und Website Performance und Suchmaschinenoptimierung (SEO).
Oxygen funktioniert anders als andere Page Builder, da sich das Plugin mit WordPress verbindet und erzeugt ein separates Sandbox-Modul, ersetzt die WP-Oberfläche und ermöglicht dort die Gestaltung.

- Preis: 7 Tage kostenlose Online-Demo; Basic Version einmalig 129 $ und Ultimate mit WooCoomerce-Integration 149 $.
- Wichtigste Features: Drag & Drop, visuelle Kontrolle von WooCommerce, 29 Builder Elemente, Design Library mit Vorlagen, Header Builder, globale Farben, dynamischer Content, eigene Fonts und Templates.
- Bester Vorteil: Sauberer Code und guter Page Speed.
- Zielgruppe: Erfahrene Nutzer oder Coder, da die Bedienung komplexer ist.
| Vorteile | Nachteile |
| Unterstützung von PHP, JavaScript, CSS und HTML bietet Codern mehr Flexibilität. | Für erfahrende Nutzer und Coder, nicht für Einsteiger. |
| Intuitive Benutzeroberfläche | Keine kostenlose Version vorhanden. |
| Komplexe Layouts sind schnell umsetzbar. | Erzeugt Shortcodes, die bei Deaktivierung des Builders das Layout zerstören. |
| Viele Content-Elemente und Vorlagen |
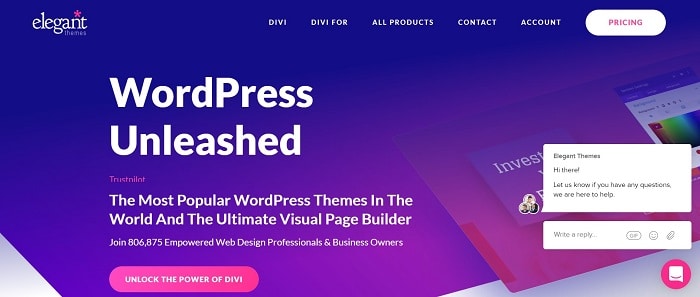
4. Divi Builder
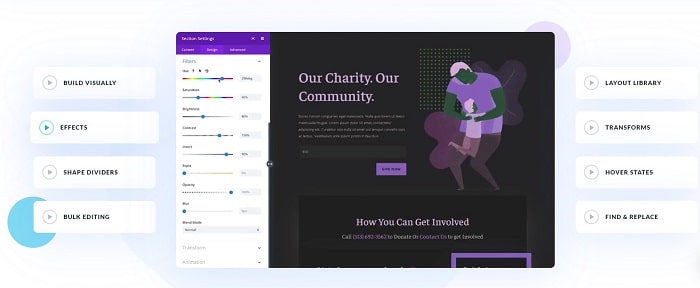
Der Divi Builder ist mit jedem WordPress-Theme kombinierbar und sehr einfach bedienbar. Anders als Oxygen richtet sich Divi auch an Einsteiger. Bei der Gestaltung Eurer Webseite könnt Ihr die Frontend-Bearbeitung nutzen oder den Backend-Editor. Ähnlich wie bei anderen Page Buildern für WordPress habt Ihr auch hier die Möglichkeit eine Live-Demo zu testen.
- Preis: Keine kostenlose Version; 89 $ pro Jahr; Lifetime-Lizenz 249 $. Inklusive Zugriff auf über 100 WordPress-Themes.
- Wichtigste Features: 46 Inhaltsmodule, eigenes CSS für Module, Template-Import, Revisionen, 150 Design-Vorlagen, A/B-Tests, Frontend- und Backend und guter Page Speed.
- Zielgruppe: Für Einsteiger geeignet.

Auch hier könnt Ihr wieder im Frontend oder Backend die Webseite gestalten, jedoch besticht das Frontend besonders durch die unmittelbare Textbearbeitung. Ihr könnt im Frontend eine Unterseite öffnen und den Text – wie in Microsoft Word – per Klick bearbeiten.

| Vorteile | Nachteile |
| Viele Funktionen und 50 fertige Elemente. | Shortcodes bleiben bei Deaktivierung übrig. |
| Große Anzahl an Designelementen. | Oberfläche lädt langsam und die Skripte und Styles werden auf allen Seiten geladen. |
| Modern und benutzerfreundlich. | Große CSS-Datei erschwert manuelle Anpassungen. |
| Visuelle und responsive Bearbeitung. | Komplexe Layouts mit vielen Elementen verlangsamt die Bedienung. |
| 800 fertige Website-Layout-Pakete | |
| Inline-Textbearbeitung |
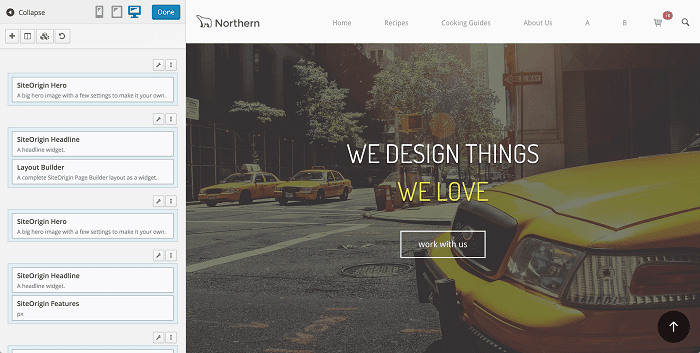
5. SiteOrigin
Der Page Builder SiteOrigin gilt als All-time-Classic, denn es gibt ihn seit vielen Jahren. Im Laufe der Zeit haben allerdings andere Page Builder das Rennen gemacht, da er weniger zeitgemäß und modern ist. Er schneidet jedoch in Sachen PageSpeed und Benutzerfreundlichkeit besonders gut ab.
Wie viele andere WordPress-Site-Builder bietet auch SiteOrigin Euch die Möglichkeit, im Backend oder Frontend zu arbeiten. Um jedoch ein größeres Funktionsspektrum zu nutzen, müsst Ihr auch das SiteOrigin Widget Bundle installieren.

- Preis: Vollkommen kostenlos; Premium-AddOn für 29 $ für eine Webseite (49 $ für bis zu 5 und 99 $ für unbegrenzt viele Websites) vorhanden.
- Wichtigste Features: Drag & Drop, Widgets, Live-Vorschau, 30 Vorlagen, Revisionen, guter Page Speed, AddOns von Drittanbietern.
- Kompatibilität: Mit den meisten WordPress-Themes und Widgets nutzbar.
- Zielgruppe: Für Einsteiger geeignet und Entwickler mit kleinem Budget.

| Vorteile | Nachteile |
| Kompatibel mit WordPress-Themes und Widgets. | Oberfläche nicht sonderlich intuitiv bedienbar. |
| Einfache Bedienung für Einsteiger. | Shortcodes bleiben nach Deaktivierung. |
| Gute Page-Speed-Werte. | Oberfläche nicht zeitgemäß und wenig modern. |
| Kostenlose Version vorhanden. | |
| Ideal für Entwickler mit kleinem Budget. | |
| Site im Backend und Frontend bearbeiten. |
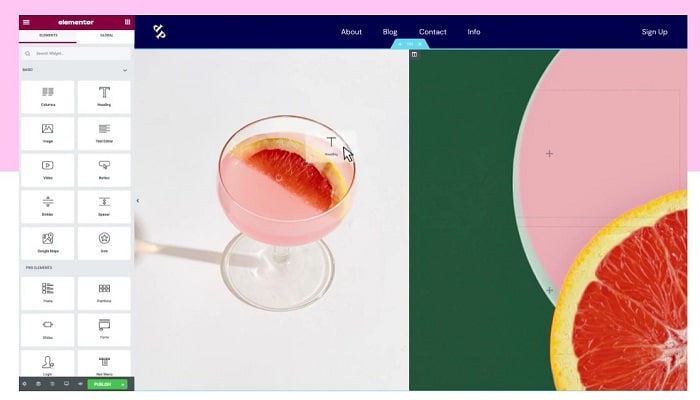
6. Elementor

Elementor ist für viele der absolute Favorit unter den Site Buildern für WordPress. Ähnlich wie andere Page Builder hat der Nutzer die Möglichkeit, den Bearbeitungsstand in einer Live-Vorschau zu sehen.
- Preis: Kostenlose und 5 kostenpflichtige Preismodelle ab 49 $; Premium-Versionen (300+ Templates, lokal Fonts, Sliders & Carousels) und Elementor AddOns Bei Lizenzverlängerung 25 % Rabatt.
- Wichtigste Features: Drag & Drop, Widgets, Live-Vorschau, 30 Elemente (Text, Code, Buttons, Slider), 40 Widgets, Templates, AddOns von Drittanbietern, WooCommerce und PopUp-Builder.
- Bester Vorteil: Schnelligkeit und keine Shortcodes bei Deaktivierung.
- Kompatibilität: Gutenberg-, WPML- und WooCommerce-Integration.
- Zielgruppe: Für Einsteiger mit nur einer Webseite, die ein kostenloses Tool wünschen. Die kostenpflichtige Version bietet erfahrenen Entwicklern ausreichend Funktionsumfang.

| Vorteile | Nachteile |
| Guter Bedienkomfort mit schneller Oberfläche inklusive Frontend-Bearbeitung in Echtzeit. | Schlechte Page-Speed-Werte. Funktionen machen Webseite langsamer (komplexer Code). |
| Bearbeitung im Frontend und Backend. | Keine DSGVO-konforme Kontaktformulare. |
| Viele Elemente zur Gestaltung. | Negative Auswirkung auf Usability und SEO (Ladezeit). |
| Bereits die kostenlose Version bietet ausreichend Gestaltungsmöglichkeiten durch Vorlagen und Features. | Nicht alle notwendigen Funktionen vorhanden, auch nicht in der Pro-Version. |
| Keine Shortcodes bei Deaktivierung. | |
| Umfang ist durch Elementor-Plugins erweiterbar. | |
| WooCommerce-Integration. |
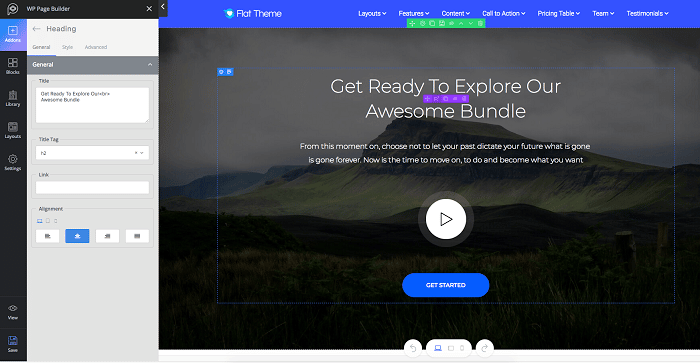
7. WP Page Builder

Der kostenlose WP Page Builder ist für einige Entwickler der beste WordPress Page Builder, allerdings wird er nicht von allzu vielen Entwicklern genutzt.
- Preis: Kostenlose Version oder Pro-Version mit 3 Lizenzpaketen (39 $ für eine Webseite, 59 $ für 5 Webseiten, 99 $ für unbegrenzt viele Webseiten).
- Wichtigste Features: Drag & Drop im Live-Modus, mobile-friendly Pages, Templates, Widget-Unterstützung, Undo/Redo, Anpassung der Schriftarten, Stile, Farben und Layouts.
- Zielgruppe: Anfänger und erfahrene Entwickler.

| Vorteile | Nachteile |
| Kostenlose Version vorhanden. | Weniger komplex als andere Page Builder. |
| Für Anfänger und erfahrene Entwickler. | Kleine Community, nicht viele Nutzer (nur 10.000+ aktive Installationen). |
8. Themify Builder
Ein weiterer kostenloser und beliebter Content Builder für WordPress ist Themify Builders, der mit nahezu allen WordPress-Themes genutzt werden kann.

- Preis: Kostenlose Version separat erhältlich oder mit einem Theme für 59 $; der Themify Builder Pro für 69 $.
- Wichtigste Features: 40 Layouts, Support für Zeilen-, Spalten- und Grid-Layouts, 60 Animationseffekte, customized Styles, AddOns, eigene Codes und Shortcodes.
- Kompatibilität: Nutzbar mit WordPress-Themes.
- Zielgruppe: Für alle, die einen flexiblen Page Builder möchten.
| Vorteile | Nachteile |
| Mit vielen Themes nutzbar. | Weitere Vorlagen notwendig. |
| Hohe Flexibilität durch eigene Codes und Shortcodes. | Wenig intuitive Oberfläche. |
| Viele Animationseffekte und Layouts. | Kein Header-Builder. |
| Reaktionsschnelle Layouts. |
9. Brizy
Ein weiterer Content Builder für WordPress ist Brizy mit vielen Funktionen und Templates. Dieser Page Builder überzeugt durch eine ansprechende Oberfläche und vielen hochwertigen Designs und Vorlagen. Möchtet Ihr allerdings nicht nur die Seiten und Beiträge Eurer Webseiten gestalten, sondern auch die Header und Footer, benötigt Ihr Brizy Pro.
Besonders interessant ist die Funktion der Global Blocks. Damit könnt Ihr Elemente zentral einstellen und über die Cloud für andere Webseiten nutzen. Kündigt Ihr ein Event an, wird dieses auch auf den anderen Webseiten bekannt gegeben.

- Preis: Kostenlose Version oder kostenpflichtige Pro-Version. Personal für einmalig 165 € oder 45 €/Jahr, Freelancer einmalig 332 € und Agency einmalig 291 €.
- Wichtigste Features: Global Blocks, Echtzeit-Bearbeitung, Drag and Drop, mehr als 400 Vorlagen, visuelle Kontaktformulare, animierte Slides, reaktionsschnell.
- Kompatibilität: Nutzbar mit WordPress-Themes.
- Bester Vorteil: Keine Shortcodes bei Deaktivierung.
- Zielgruppe: Für Einsteiger und Profis und diejenigen, die Drag & Drop WP-Themes nutzen möchten.

| Vorteile | Nachteile |
| Viele Funktionen und Tools, die andere Page Builder nicht besitzen. | Für den vollem Funktionsumfang muss die Pro-Version genutzt werden. |
| Frontend-Bearbeitung möglich. | Grundlegende Features sind ausbaufähig. |
| Einfache und flüssige Arbeitsweise in Echtzeit. | Kostenlose Version hat zu viele Einschränkungen. |
| Keine Shortcodes und somit keine zerstörten Layouts bei Deaktivierung. | Internet Explorer wird nicht unterstützt, Darstellung fehlerhaft. |
| Mehr als 150 fertig Content-Blocks. | Hohe Erwartungen an Brizy werden nicht immer erfüllt. |
| WooCommerce-Integration. | Keine AddOn-Unterstützung. |
| Footer und Header bearbeiten mit Brizy Pro. | |
| Global Blocks für die Verteilung von webseitübergreifendem Content. |
10. Thrive Architect
Der WordPress Site Builder Thrive Architect ist weniger bekannt als die bisher vorgestellten, aber hat dennoch über 85.000 Installationen. Dieser Page Builder ist besonders für den E-Commerce-Bereich geeignet.

- Preis: Eine Lizenz kostet 67 $, fünf Lizenzen 97 $. Ihr könnt aber auch 19 $ im Monat für 25 Lizenzen zahlen.
- Wichtigste Features: Drag & Drop, 278 Landingpage-Vorlagen, Conversion-Elemente, Blogpost-Styling für Social Shares.
- Bester Vorteil: Conversion-Elemente für E-Commerce.
- Zielgruppe: Für Entwickler mit verkaufsorientierten Webseiten (E-Commerce).
| Vorteile | Nachteile |
| Besonders für E-Commerce geeignet durch Conversion-Elemente. | Keine kostenlose Version verfügbar und ansonsten recht kostspielig. |
| Viele Landingpage-Vorlagen. | |
| Verschiedene Preismodelle vorhanden. |
Häufig gestellte Fragen
Weiterführende Informationen & Quellen
- Raidboxes betont, dass die Funktionalität der Drag and Drop Page Builder und die allgemeine Zeitersparnis sie zu einer hilfreichen Ressource für Webentwickler machen. Mindestens einer der zahlreichen Page Builder wird einem Entwickler zusagen.
- Netzgänger ist der Meinung, dass Pagebuilder für WordPress die Arbeit erleichtern, Zeit sparen und einfach zu bedienen sind.
- T3n sagt „wenn schon Page Builder, dann Elementor“. Die generelle Empfehlung lautet, keine Page-Builder zu verwenden, da alle mehr oder weniger versuchen, dass Webentwickler kein anderes Plugin nutzen können. Sollte der Wunsch nach einem visuellen Editor übermächtig sein, dann sei Elementor keine schlechte Wahl.
- Ionos empfiehlt die folgenden Page Builder: Elementor, Beaver Builder, WP Page Builder, GeneratePress und Divi.