Google Fonts solltet Ihr lokal in WordPress einbinden, denn dies ist aufgrund der DSGVO notwendig. Sollte Google Fonts standardmäßig eingebunden sein, d.h. über den Google-Server, werden Daten wie IP-Adresse, Browser oder Referrer an Google übermittelt. Zwar werden laut Google keine Cookies gespeichert, trotzdem könnte Google in der Theorie die Nutzeraktivitäten aufzeichnen.
Dies kann im Rahmen der DSGVO zu einem rechtlichen Risiko führen. Erst im Januar 2022 musste eine Webseitenbetreiberin laut Urteil des Landgericht München Schadenersatz leisten, weil sie Google Fonts über den Google-Server eingebunden hatte. Wir erläutern Euch daher, wie Ihr Google Fonts auf einem eigenen Server lokal in WordPress einbindet.
Was sind Google Fonts?
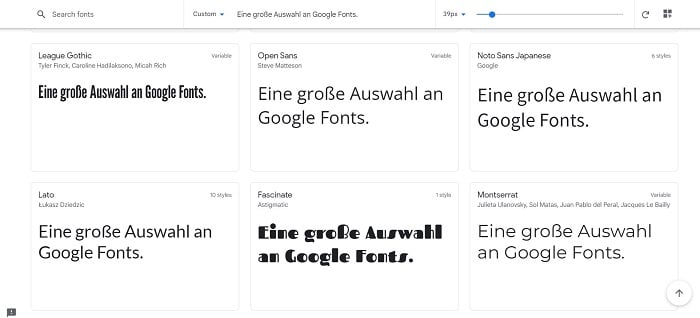
Google bietet Euch eine große Auswahl an Fonts, die Ihr auf Eurer Webseite einbinden könnt. Die Schriftarten könnt Ihr herunterladen und auf Eurer Website integrieren.

Google Font Tester nutzen und eigene Website prüfen
Bevor ihr euch darüber Gedanken macht, ob Ihr Google Fonts lokal einbinden müsst, solltet ihr eure WordPress Website prüfen. So könnt ihr schnell herausfinden, ob Google Schriftarten extern geladen werden. Die SEO-Küche stellt dafür ein praktisches Tool zur Verfügung, mit welcher ihr dies problemlos selbst testen könnt.

Google Fonts auf einer WordPress-Website
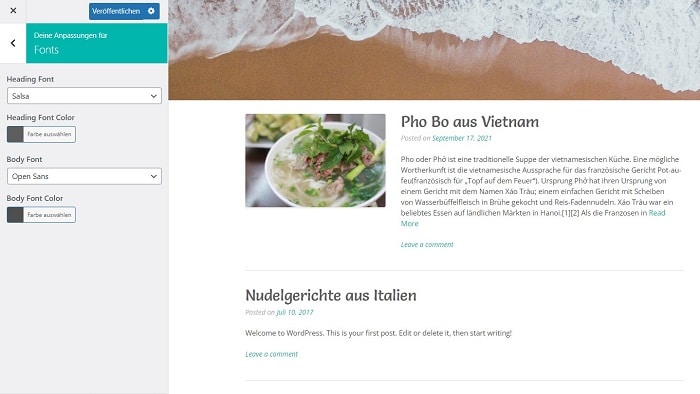
Bevor wir zur lokalen Einbindung der Google Fonts auf einem eigenen Server kommen, schauen wir uns zunächst einmal die WordPress-Website an. Hier ist es unter Umständen relativ einfach, die Google Fonts lokal einzubinden. Hierfür müssen wir zunächst herausfinden, welche Fonts Ihr nutzt. Ein Anhaltspunkt können dabei die Theme-Optionen sein, welche sich im Adminbereich befinden. Innerhalb der Theme-Einstellungen findet Ihr dann einen Unterpunkt „Typografie, Typography, Fonts oder Schriftarten“.

In anderen Fällen werden Google Fonts auch freiwillig oder unfreiwillig über Plugins oder externe Codes auf der Webseite eingebunden, z.B. bei reCAPTCHA, Google Maps sowie anderen Google-Diensten oder bei WP Google Fonts.
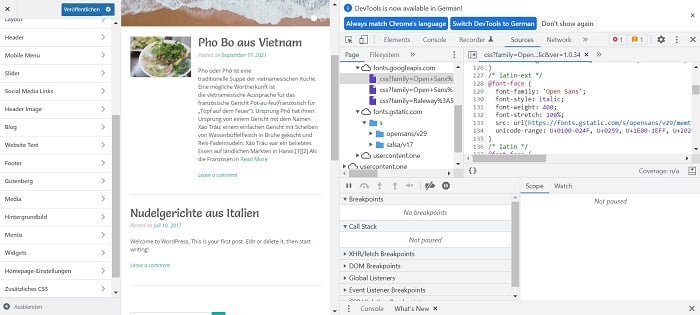
Um ganz auf Nummer sicher zu gehen, solltet Ihr auch über die Entwicklerkonsole in Eurem Browser nochmal prüfen, ob Google Fonts geladen werden. Hierfür einfach einen Rechtsklick auf Eurer Webseite im Browser machen und den Menüpunkt „untersuchen“ anwählen. Anschließend auf Sources klicken und alle Quellen einsehen, die auf Eurer Webseite genutzt werden. Google Fonts findet Ihr unter:
- googleapis.com
- fonts.gstatic.com

Theoretisch muss man die Google Fonts bei einer WordPress-Seite nicht erst auf den Server installieren, um sie lokal einzubinden. Demnach geht es in manchem Fällen auch einfacher, indem man die notwendigen Einstellungen direkt im Theme vornimmt. Beispielsweise bieten die WordPress-Themes Avada, Divi und Enfold die Möglichkeit, über die Theme-Einstellungen die Google Fonts lokal einzubinden.
Sollte das nicht möglich sein, gibt es eine weitere einfache Option: Das praktische WordPress-Plugin OMGF. Das Plugin hilft Euch, Google Fonts auf Eurer Seite zu finden, sie zu löschen oder/und diese lokal einzubinden. OMGF Pro erledigt alle Schritte sogar automatisch.

Warum sollte man Google Fonts lokal einbinden?
Diese Frage ist schnell beantwortet: Damit Eure WordPress Website DSGVO-konform bleibt und Ihr keine rechtlichen Konsequenzen fürchten braucht. Sollte man Google Fonts aber überhaupt nutzen? Ein weiteres Manko, das im Grunde genommen gegen den Einsatz von Google Fonts allgemein spricht, ist die Ladegeschwindigkeit der Webseite. Wie wir alle Wissen ist PageSpeed einer der wichtigsten Ranking Faktoren. Wer also hiermit Probleme hat, sollte überlegen, ob er Google Fonts nutzen muss.
Sobald eine Webseite aufgerufen wird, die Google Fonts nutzt, greift der Browser auf den Google-Server zu und lädt beim Prüfen der Aktualität im Hintergrund eine große Menge Daten. Dies verlangsamt die Ladegeschwindigkeit Eurer Webseite und führt im schlimmsten Fall zu Einbußen beim Ranking. Nichtsdestotrotz sorgen Google Fonts für den persönlichen Touch einer Webseite, daher solltet Ihr abwägen, ob und inwieweit Ihr sie einsetzen möchtet.
Google Fonts auf dem eigenen Server lokal einbinden
Um Google Fonts lokal einzubinden, müsst Ihr sie zunächst herunterladen und anschließend auf den eigenen Server hochladen. Die Open-Source-Fonts von Google könnt Ihr auf einer beliebigen Website verwenden – sowohl gewerblich als auch privat.
Google Fonts identifizieren
Bevor wir die gewünschten Google Web Fonts auf dem Server installieren, müssen wir herausfinden, welche Ihr auf Eurer Webseite nutzt. Wie das bei einer WordPress-Webseite geht, haben wir Euch im oberen Abschnitt gezeigt.
Ansonsten raten wir Euch, wieder die Entwicklerkonsole zu nutzen (siehe Abbildung 3). Im Browser auf Eurer Webseite rechts klicken und „untersuchen“ anwählen und dann auf den Reiter „Source“ klicken.
Google Fonts herunterladen
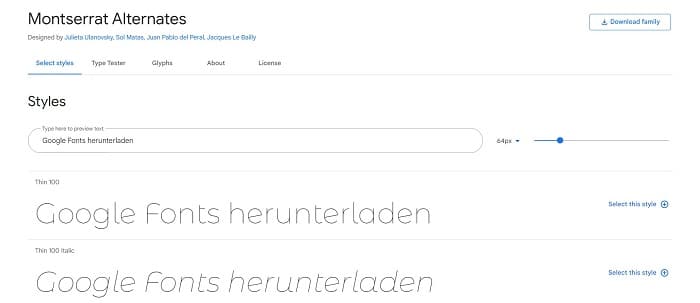
Damit wir die Google Fonts herunterladen können, müssen wir auf die Website Google Fonts zugreifen und die Schriftart suchen.

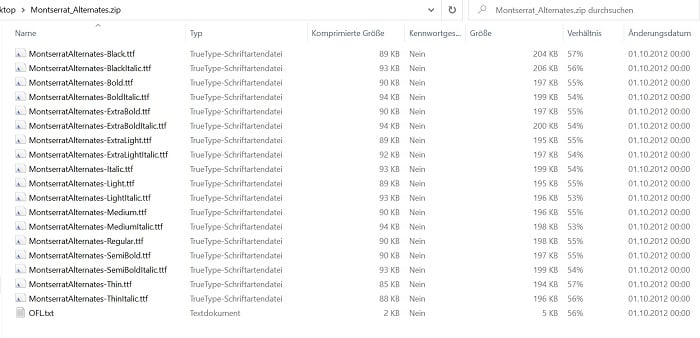
Nun kann man durch Klicken auf „Download family“ alle Styles herunterladen oder einzelne durch „select this style“ auswählen. Wir wählen alle Styles zum Herunterladen aus. Ihr erhaltet eine gepackte ZIP-Datei.

Format der Google Schriftarten ändern
Ihr seht, dass Ihr sogenannte TrueType-Schriftartendateien (.ttf) erhalten habt. Jedoch könnt Ihr diese nicht auf Eurem Server hochladen, sondern müsst sie zunächst in das Format .woff, .woff2 oder .eot konvertieren. Hierfür könnt Ihr transfonder.org, convertio.to oder cloudconvert.com nutzen.
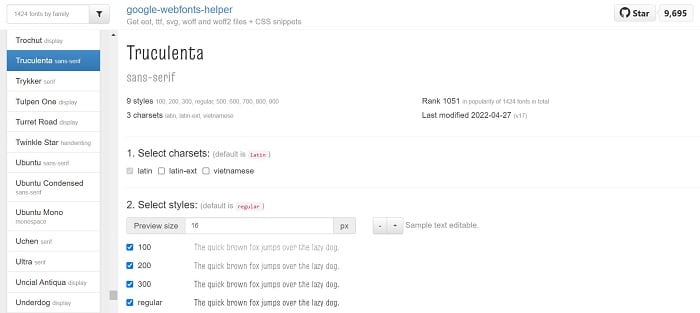
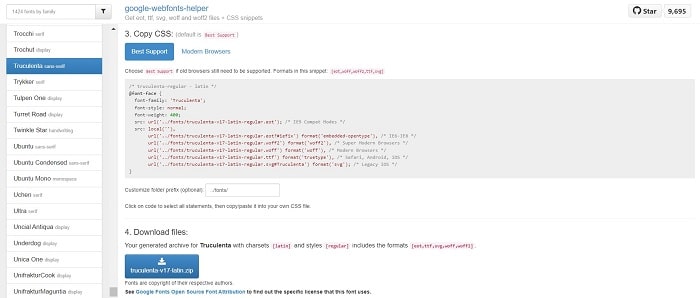
Diese Vorgehensweise mag etwas kompliziert sein, einfacher geht es hingegen mit dem Google Web Fonts Helper.

Dieser Dienst bietet Euch die Möglichkeit, die gewünschte Schriftart herunterzuladen und dadurch alle passenden Font-Formate und CSS-Codes parat zu haben.

Google Fonts auf dem eigenen Server installieren
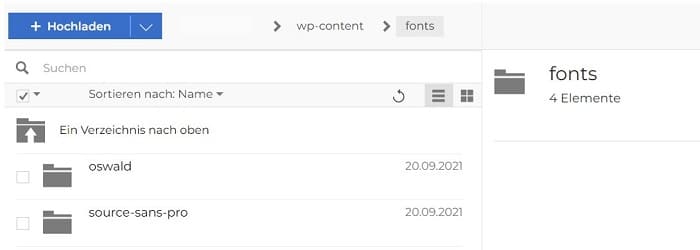
Sobald alle Schriftarten im richtigen Format heruntergeladen sind und Ihr den CSS-Code zur Hand habt, könnt Ihr die Dateien auf den FTP-Server eurer WordPress Website laden. Legt die Fonts in ein Unterverzeichnis /fonts/ Eures Child-Themes.

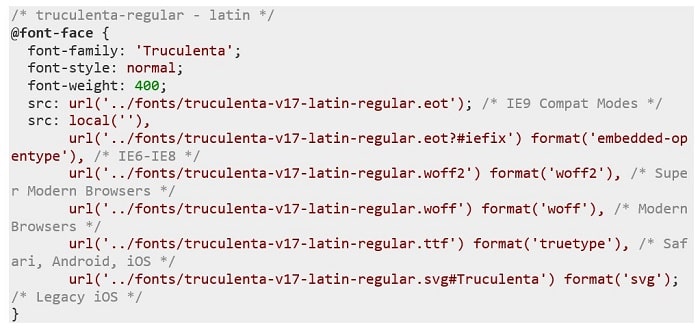
In die CSS-Datei des Child-Themes kopiert Ihr für alle notwendigen Google Fonts den CSS-Code, den Ihr von Google Webfonts Helper erhalten habt. Zum Beispiel:

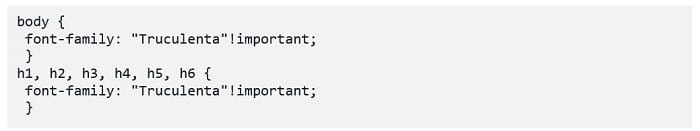
Stellt sicher, dass Ihr den richtigen Zielpfad für die Schriftartendateien habt. Als nächstes müsst Ihr in der CSS-Datei des WordPress Child-Themes den Schriften die gewünschten Elemente zuordnen. Das kann wie folgt aussehen:

Warnung: Prüft, ob Google Fonts tatsächlich lokal eingebunden ist!
Zum Schluss solltet Ihr unbedingt prüfen, ob die Google Fonts tatsächlich erfolgreich lokal eingebunden wurden. Unter Umständen kann es hier zu Komplikationen kommen, da viele WordPress Themes Google Fonts zur Verfügung stellen und trotzdem vom Google-Server laden. Möglichenfalls müsst Ihr Euch mit dem Anbieter direkt in Verbindung setzen oder einen Experten zurate ziehen, um die Google Fonts zu deaktivieren. In einigen Fällen kann es notwendig sein, einen Code in die functions.php des Child-Themes einzutragen.
Ferner könnt Ihr auch das Plugin Remover Google Fonts References installieren, aktivieren und nutzen. Nachdem Ihr den Cache gelöscht und die Seite neu geladen habt, könnt Ihr prüfen, ob die Google Fonts noch geladen werden. Auch die Entwicklerkonsole gibt Euch nochmal Aufschluss darüber, ob die Google Fonts lokal eingebunden wurden oder nicht. Anstatt der vorher angezeigten fonts.googleapis.com und fonts.static.com sollten die Schriften nun lokal aufgeführt werden.
Achtung Google Maps
Leider verursacht Google Maps einige Probleme, da Google nach wie vor die Schrift Roboto vom Server lädt. Aber keine Sorge, denn auch hierfür gibt es eine Lösung des Problems.
1. Erstellt eine Datei /js/norobotofontbymaps.js im entsprechenden Verzeichnis des Child-Themes.
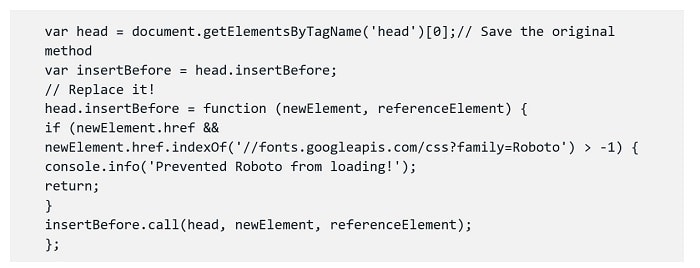
2. Übernehmt den folgenden Code in die Datei norobotofontbymaps.js:

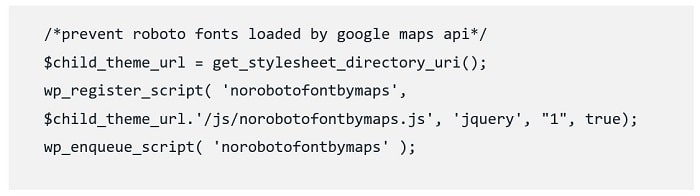
3. Fügt den folgenden Code in die php im Child-Theme ein:

Häufig gestellte Fragen
Weiterführende Informationen & Quellen
- Laut Blogmojo kann es einige Nachteile haben, Google Fonts über den eigenen Server zu laden. Zu nennen sind hier die größere Belastung des eigenen Servers, fehlende Updates der Webfonts, der größere Zeitaufwand bzw. die Mehrkosten und die zusätzliche Installation von Plugins (Stichwort: PageSpeed).
- Elbnetz weist nochmal darauf hin, dass unbedingt ein abschließender Test durchgeführt werden sollte, um zu prüfen, ob die Verbindung zum Google Server tatsächlich gekappt wurde.
- Dr-DSGVO warnt, dass das Einbetten von Google Fonts seit dem Urteil des LG München als rechtswidrig bzw. nicht datenschutzkonform eingestuft wird. Es verstößt gegen Art. 5 Abs. 1 DSGVO.
- tn3 erklärt, dass Fonts auf 2 Arten eingebunden werden können: dynamisch oder statisch. Bei der statischen Variante werden die Fonts heruntergeladen und lokal in eine Webseite eingebunden – nur diese Variante ist datenschutzrechtlich die unbedenklichere, da so beim Besuch der Webseite keine Verbindung zum Google-Server aufgebaut wird.