Ein Blick aufs Detail: Warum Ihr Euren Webseiten-Formularen mehr Zuwendung schenken solltet

Webseitenformulare sind auf den ersten Blick unscheinbar – Name, E-Mail, Nachrichtenfeld und fertig ist die Kontaktanfrage. Doch es steckt mehr dahinter. Es ist der Start zur Kommunikation mit dem Kunden und bedarf daher besonderer Aufmerksamkeit.
Wichtig ist in erster Linie natürlich, dass es technisch funktioniert. Nichts ist frustrierender für den Nutzer, als das sich der Aufwand des Ausfüllens am Ende nicht lohnt. Darüber hinaus gibt es inhaltliche sowie gestalterische Eckpunkte, die ein Formular mitbringen muss, um den Nutzer das Ausfüllen so einfach und komfortabel wie möglich zu machen, um in Kontakt mit Euch zu treten.
Warum sind Website-Formulare so wichtig?
Bei sehr einfachen Formularen ist die Hemmschwelle des Ausfüllens noch gering. Doch spätestens, wenn es konkreter wird oder persönliche Daten eingegeben werden müssen, beispielsweise bei Anmelde- oder Buchungsformularen, muss die Vorgehensweise zum Aufbau und Design gründlich durchdacht sein.
Die SEO-Küche hat das Nutzerverhalten bei Formularen auf Webseiten deswegen genau analysiert. Dabei ist ein Unterschied deutlich festzustellen: Bei Formularen mit unübersichtlicher Struktur, zu viel Inhalt und wenig einleuchtenden Beschriftungen halten sich Nutzer beträchtlich länger mit dem Ausfüllen auf als mit gut gestalteten Formularen. Das bedeutet, das Nutzer an dieser Stelle auf Probleme stoßen – sogar vom Formular (und somit dem Webseitenbetreiber) genervt sein können und im schlimmsten Fall von der Website abspringen, obwohl sie zuvor vom Produkt überzeugt waren. Ziel ist es also, dass ein Formular eine gut gebaute Brücke zwischen Kunde und Verkäufer schafft und somit für mehr Conversions sorgt.
Gute Website-Formulare: Wie erreiche ich das?
Es gibt zwei Punkte, die ein Formular großartig machen: ein überzeugendes Design sowie ein klar verständlicher Inhalt.
Auf diese Dinge müsst Ihr achten:
Inhalt:
- Der Nutzer kennt die Abläufe nicht: Er muss informiert werden, für was das Formular ist! (CTA bzw. Handlungsaufforderung)
- Das Formular sollte kurz und knackig sein – bzw. der Umfang so gering wie möglich
- Einfache und verständliche Feldbeschriftungen sind das A und O
- Bieten Sie erklärende Informationen an, wenn es notwendig ist (Hover über dem Feld, Info-Symbole = Boxen)
- Was passiert nach dem Absenden? Was passiert mit meinen Daten? Diese Fragen sollten ebenfalls kurz erklärt werden
- Sinnvolle Reihenfolge wählen
- Arbeit abnehmen mit der richtigen Eingabemöglichkeit (Dropdown, Checkbox, Schieberegler)
- Aussagekräftige und verständliche Fehlermeldungen anzeigen
Design:
- Einladend gestalten: ein ansprechendes Design animiert mitzumachen
- Das Formular sollte einfach wirken – auch wenn es unvermeidbar umfangreich ist (zum Beispiel durch die Aufteilung in Schritten oder das Ausblenden von optionalen Feldern
- Unsicherheiten ausschließen: Transparent darstellen was der Nutzer alles ausfüllen muss (Schritte/ Pflichtfelder) und wofür (“Ihre Anfragen werden nur zur Angebotserstellung verwendet”)
- Zugehörigkeit von Formularfeldern muss eindeutig sein (Abstände beachten)
- Lesbarkeit beachten (Schriftart und -größe)
- Es braucht genug Platz für Eingabefelder
- Überschriften einbauen – z.B.: “In zwei Schritten zur Reservierung”
- Ein absolutes Muss: auch mobil muss es einfach zu bedienen sein
 |
 |
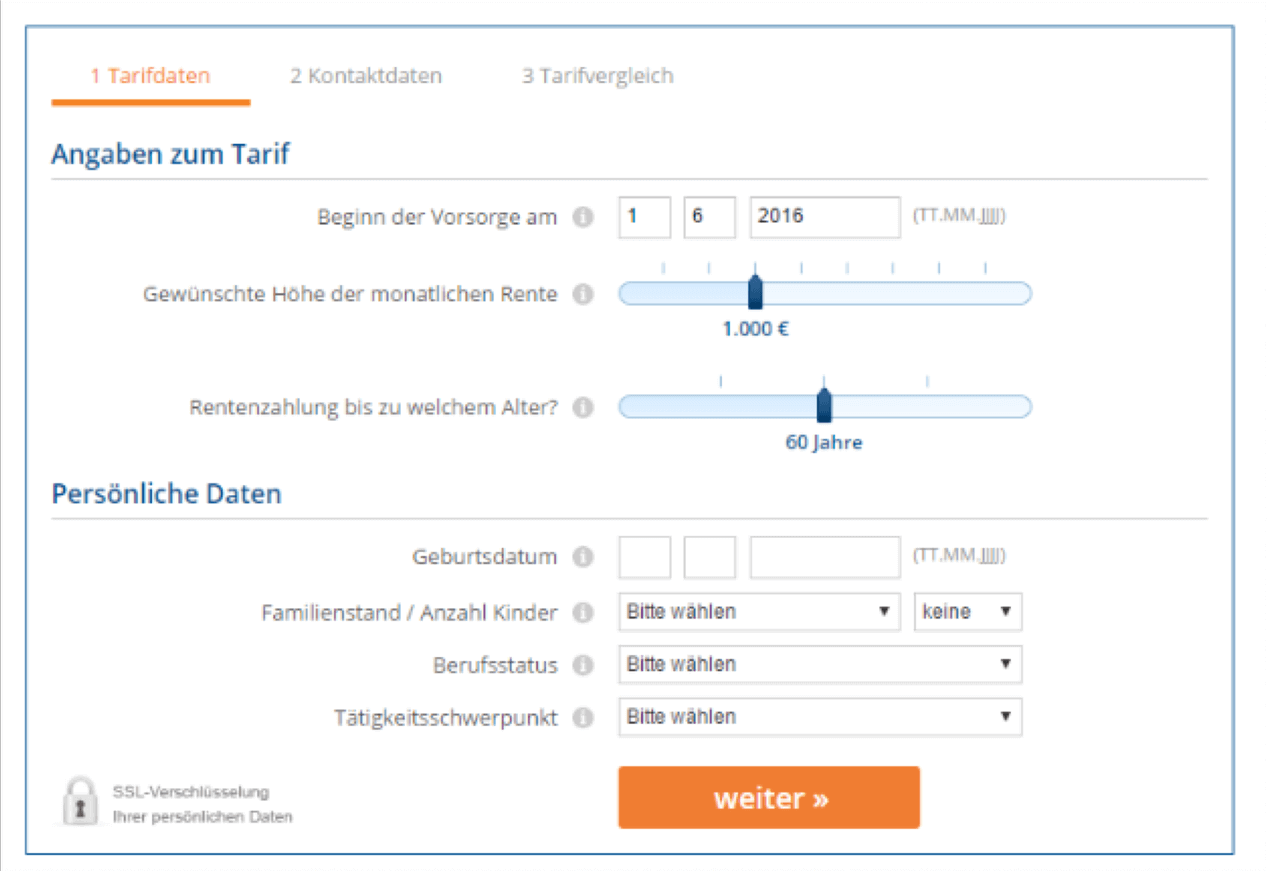
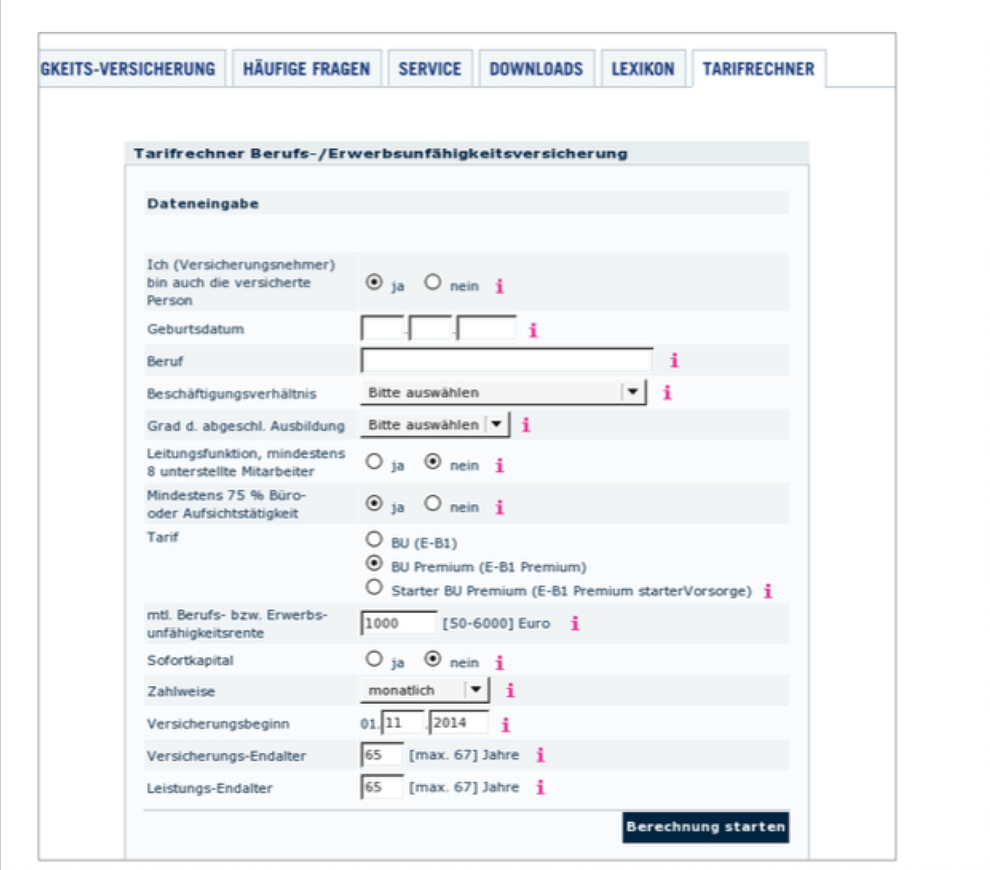
| Beispiel für ein gut aufgebautes Formular | Beispiel mit Optimierungsbedarf |
Baut Euer Formular anhand unserer Empfehlungen auf oder prüft Eure bereits vorhandenen Formulare auf Optimierungsbedarf und Ihr habt die meisten Stolpersteine aus dem Weg geräumt. Das wird Euch nicht nur der Besucher danken, sondern auch die Conversion Rate!
Titelbild © nakigitsune-sama / stock.adobe.com







Keine Kommentare vorhanden