Was ist eine Image Map?
Laut Definition ist eine Image Map eine verweissensitive Grafik. Innerhalb der Grafik gibt es eine oder mehrere Verweisflächen, die zu einem bestimmten Ziel führen, entweder zu einer externen oder internen Zieladresse oder auch einfach zu Informationen auf der gleichen Seite. Image Maps werden häufig im Zuge der Usability-Optimierung eingesetzt, um dem Nutzer die Navigation zu erleichtern.
Einsatzbereiche für Image Maps
Es können zwar auch herkömmliche Grafiken verlinkt werden, allerdings wird dann das gesamte Bild verlinkt und nicht nur einzelne Teile davon. Die Image Map bietet den Vorteil, dass mehrere Ziele innerhalb einer Grafik verlinkt und die verlinkten Elemente ganz beliebig ausgewählt werden können.
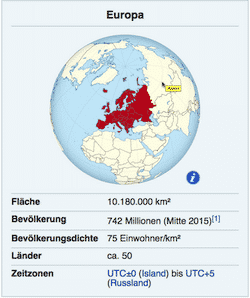
Das bekannteste Beispiel für die praktische Anwendung von Image Maps sind sicherlich Landkarten: Sie klicken auf ein beliebiges Land, eine Stadt oder eine Region und werden dann zu weiteren Informationen dieser Auswahl weitergeleitet. Wie im folgenden Bild zu sehen ist, gelangen Sie über die Weltkugel (zum Artikel “Europa” bei Wikipedia) zu den Artikeln zu Afrika (links) und zu Asien (rechts).
Zur Veranschaulichung der vielfältigen Möglichkeiten ein paar weitere Beispiele:
1. Ein Bild mit Zutaten für ein Gericht: Wenn Sie mit dem Mauszeiger über eine Zutat fahren, erhalten Sie neben dem Bild einen kurzen Überblick über die Nährwerte und Besonderheiten dieser Zutat.
2. Die Image Map als Seitennavigation: In diesem Fall sieht die Image Map Navigation einer Website wie eine “herkömmliche” Navigation aus, nur besteht sie eben nicht aus einzelnen Navigationselementen, sondern einer Grafik, z.B. mit mehreren Piktogrammen. Im Vergleich zur klassischen Navigation bietet das den Vorteil, dass die Grafik nur einmal geladen werden muss.
3. Einsatz in Videos: Hier können Image Maps genutzt werden, um zusätzliche Werbung oder Informationen einzubeziehen.
4. Werbebanner in verschiedene Produkte/Kategorien einteilen.
Vorteile und Nachteile von Image Maps
Mit Image Maps können Sie die Nutzerführung innerhalb von Webseiten erleichtern, weil sich Nutzer oft durch Bildinhalte/Grafiken besser und schneller orientieren können als bei Textinhalten. Der Nutzer kann sich also im besten Fall viel intuitiver durch die Website bewegen und leichter die gewünschten Informationen finden.
Es kann aber auch passieren, dass der Nutzer die Funktion der Image Map gar nicht erkennt, wobei wir schon bei den Nachteilen wären. Außerdem sollte die Anzahl der verlinkten Objekte nicht überhandnehmen, denn dann könnte die Image Map den User eher überfordern als ihm zu helfen. Ein weiterer Nachteil der verweissensitiven Grafiken ist, dass sie bei deaktivierten Bildern oder reinen Textbrowsern nicht sichtbar sind und damit die Barrierefreiheit einschränken. Es gibt allerdings auch eine Lösung für das Barriereproblem.
Wie wird eine Image Map erstellt?
Im HTML-Code wird die Image Map mit dem Element <map name> gekennzeichnet. Der Map Name dient als Ankerpunkt, damit innerhalb der Grafik das richtige Ziel erreicht wird. Nach dem Namen folgen im Code Anweisungen, um in der Grafik bestimmte Flächen festzulegen, von denen aus verlinkt werden soll.
Folgende Attribute sind für eine Image Map erforderlich:
Zur Kennzeichnung der verlinkten Fläche gibt es drei Möglichkeiten, die mit shape definiert werden:
area shape=”rec” … gibt in der Grafik 2 Koordinatenpunkte an (für ein Viereck)
area shape=”circle” … gibt einen Koordinatenpunkt und einen Radius an (also einen Kreis)
area shape=”poly” … gibt mindestens 3 Koordinatenpunkte an (anklickbare Fläche kann beliebig viele Eckpunkte besitzen)
coords
Die Angabe der Pixel-Koordinaten innerhalb der Grafik, z.B. für
shape=”rect” coords=”x1,y1, x2,y2″
Diese Angaben können z.B. mit einem Bildbearbeitungsprogramm festgestellt werden, da hier in einer Statusleiste während der Mauszeigerbewegung immer die jeweiligen Koordinaten mit angegeben werden.
href
Wie bei einem “normalen” Link dient das href Attribut als Verweis zur Zielseite.
alt und title
Das alt-Attribut ist wichtig für reine Textbrowser, denn damit wird statt der Image Map ein Alternativtext angezeigt. Mit dem title Attribut fügen Sie der jeweils verlinkten Fläche einen Kurzhinweis hinzu. Dieser wird angezeigt, wenn Sie mit der Maus über die verlinkte Fläche fahren.
Sind diese Angaben vollständig, können Sie die Grafik im HTML-Code an der gewünschten Stelle einfügen, und zwar wie bei einem Bild üblich über den img Tag.
Image Map Generator
Wem die eben beschriebene Vorgehensweise zu kompliziert ist, kann die verweissensitive Grafik auch über einen Image Map Generator wie z.B. Online Image Map Editor erstellen. Dort laden Sie das Bild hoch und geben einfach nach Auswahl bestimmter Bildbereiche die gewünschten Linkziele ein. Anschließend können Sie sich das Ganze automatisch in HTML umwandeln lassen und in den Code einfügen (natürlich unter Hinzufügen des img Tags).
Ein Image Map Generator bietet nicht nur den Vorteil, dass die Map schneller und unkomplizierter erstellt werden kann, sondern vereinfacht auch nachträgliche Anpassungen.
Aus SEO-Sicht – Image Maps häufig als Spam-Methode genutzt
Die Links in Image Maps sind für den Nutzer auf den ersten Blick nicht sichtbar, sondern erst, wenn er mit der Maus über das Bild fährt. Deshalb wurden und werden Image Maps häufig für Spam-Maßnahmen genutzt. Und daher folgen die meisten Suchmaschinen den Links in einer Image Map auch nicht. Wenn Sie die Image Map als Navigation nutzen, sollten Sie auf jeden Fall eine Ersatznavigation angeben.
Siehe auch: Unser Ratgeberartikel zum Thema Kostenlose Grafiken.