Pagespeed – Gründe für eine langsame Seitengeschwindigkeit
Die Ladegeschwindigkeit einer Seite wird von verschiedensten Parametern beeinflusst und kann als wichtige Anpassung für eine suchmaschinenrelevante Seite verstanden werden. Der Page Speed ist einer der Ranking-Faktoren im Google Algorithmus.
Das Feld der Page-Speed Optimierung ist insgesamt betrachtet sehr umfangreich und umfasst die verschiedensten Bereiche, die schlussendlich dazu beitragen, dass eine Seite langsam oder schnell reagiert.
Einige Fehler, die zu einem langsamen Page-Speed führen sind hausgemacht, andere hingegen können nur durch externe Anpassungen gesteuert und damit optimiert werden.
Wie finde ich heraus, ob meine Seite von einem zu langsamen Pagespeed betroffen ist?
Falls bereits offensichtlich ist, dass die betroffene Seite beim Laden von Inhalten nur sehr behäbig reagiert, so sollte dies auch mit konkreten Zahlen oder Aussagen verifiziert werden, damit es nicht bei der reinen Vermutung bleibt. Außerdem kann so die eigene Internetleitung als Fehlerquelle ausgeschlossen werden.
Hier gibt es eine Reihe an Analysetools, teils kostenlos, teils gegen Bezahlung, die eine Übersicht geben, wie lang bestimmte Inhalte brauchen, um geladen zu werden. Neben teils sehr ausführlichen Tools, die eine Auflistung der gebrauchten Ladezeiten zeigen, wobei dem Nutzer die Interpretation der Zahlen selbst überlassen wird, gibt es auch Tools, die den Nutzer an die Hand nehmen und konkrete Vorschläge zur Optimierung präsentieren.
Pagespeed Insights – Effektives Tool zur schnellen Pagespeedkontrolle
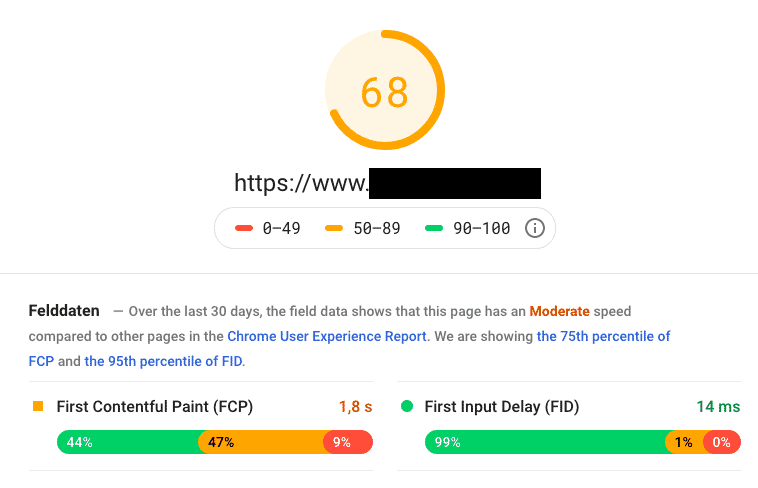
Eines dieser Tools ist Pagespeed Insights von Google. Dieses einfache Tool ist in der Handhabung selbsterklärend und auch für den Laien problemlos bedienbar.

Nach der Eingabe der Seiten-URL findet eine kurze Analyse statt, die im Ergebnis einen Score ermittelt, der das Ergebnis der Seite im Vergleich zu anderen Seiten innerhalb eines Zeitraums der letzten 30 Tage zeigt. Durch Einfärbungen in Rot, Orange und Grün und einem Score auf einer Skala von 1-100 wird die Einordnung der Seitengeschwindigkeit sofort deutlich.
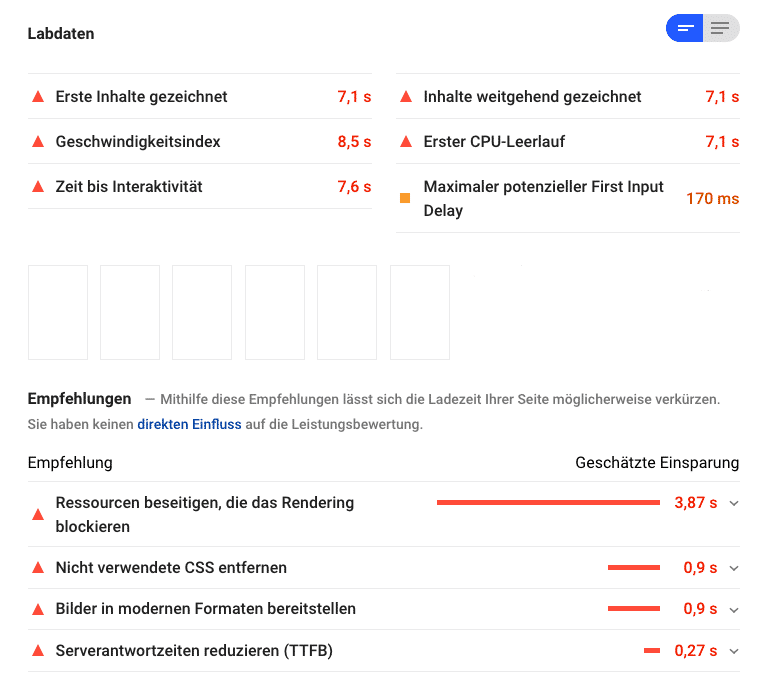
Ein weiterer Vorteil des Tools ist neben der einfachen Darstellung auch der Fakt, dass es direkt Lösungsvorschläge bereithält, wie eine mögliche Verbesserung der Seite erreicht werden kann.
Wichtig ist hier vor allem der First Paint (oder First Meaningful Paint). Dieser drückt den Zeitpunkt aus, an dem der Nutzer bemerkt, dass die Seite fertig geladen ist.
Wie man die Daten aus den PageSpeed Insights genau interpretiert, lest Ihr hier.

Lösungsvorschläge für bessere Pagespeed (eine Auswahl):
1. Serverantwortzeiten minimieren
Gleich mit dem ersten Punkt zeigt sich, dass einige Gründe für zu langsamen Pagespeed nicht nur von der Seite selbst abhängen. Serverantwortzeiten sind vom Server abhängig, der von Eurem Hoster für die Seite bereitgestellt wird. Dieser kann langsam reagieren, wenn beispielsweise der Server mit vielen weiteren Seiten geteilt wird. Es wäre somit nötig, über den Hoster zu ermitteln, warum die Serverantwortzeiten lang/sehr lang sind und mit Ihm abzuklären, was unternommen werden muss, damit eine Verbesserung eintritt. Hier kann ggf. ein Serverwechsel, ein Upgrade der gebuchten Serverleistung oder Ähnliches zielführend sein wobei beachtet werden sollte, dass Teile dieser Leistungen auch zu höheren Hostingkosten führen können.
2. Bildoptimierung
Ein aus Erfahrung wichtiger Punkt wäre die Optimierung der Bildgrößen und Bildformate. Hier gilt die Regel: Haltet Bilddateien so groß wie möglich und so klein wie nötig.
Habt Ihr beispielsweise ein kleines Vorschaubild auf Eurer Seite, so sollte dies entsprechend der Größe im Frontend sein, also eher klein (da Vorschaubild), aber nicht soweit komprimiert, dass die allgemeine Qualität des Bildes leidet.
Richtige Bildoptimierung gleicht somit einem Drahtseilakt, bei dem eine richtige Abwägung zwischen einem möglichst komprimierten Bild, aber auch einer einwandfreien Darstellung im Frontend gefunden werden muss.
Formate spielen ebenso eine Rolle, wobei hier allgemein auf die bekannten Formate JPEG oder PNG, bei Grafiken auch SVG zurückgegriffen werden kann.
3. Nicht verwendete CSS aufschieben
Hierbei ist gemeint, CSS Inhalte aufzuschieben. Dies kann bedeuten, dass beim Laden der Seite nur Inhalte geladen werden, die sich im sichtbaren Bereich der Nutzer befinden. Erst mit dem scrollen durch den Nutzer werden die fehlenden Inhalte nachgeladen. Diese Vorgehensweise kann bei langen Seiten effektiv sein, da hier die Ladezeiten für Inhalte aufgeteilt werden.
4. Ressourcen beseitigen, die das Rendering blockieren
In gewisser Weise ist dies eine ähnliche Vorgehensweise wie das Aufschieben von CSS Inhalten. Ziel sollte es sein, die wichtigsten JS und CSS inline auszuwählen, damit diesen eine höhere Priorität beim Laden zugeordnet wird. Alle weiteren, sogenannten nicht kritischen Inhalte, werden aufgeschoben und erst nachrangig geladen.
5.Weiterleitungen auf Seite minimieren
Die Zeitmenge, die durch diese Anpassung gespart werden kann, ist in der Regel gering, jedoch ist die Anpassung selbst schnell umgesetzt. Vermeidet Weiterleitungsketten (dies gilt nicht nur für die Startseite, sondern auch für Unterseiten). Jede Weiterleitung benötigt Zeit, die zur Verzögerung der Pagespeed beiträgt. Je mehr Weiterleitungen eingerichtet sind, desto höher ist der Verlust an Geschwindigkeit.
6. Weitere Möglichkeiten kurz aufgeführt
Die Möglichkeiten für eine Verbesserung sind, wie bereits angesprochen, vielfältig und können je nach Seite sehr unterschiedlich sein. Vor allem mit der Anpassung von CSS (Komprimieren, Überflüssiges/Nicht verwendetes CSS entfernen, etc.) lassen sich meist weitere Geschwindigkeitsverbesserungen herbeiführen.
Sind Pagespeed-Anpassung durch den Laien durchführbar?
Insgesamt sind viele Anpassungen für einen themafremden Nutzer schwer umsetzbar. Einige Punkte lassen sich jedoch auch durch den Laien ausführen. Vor allem in der Bildoptimierung kann durch korrekte Format- und Größenwahl schon einiges erreicht werden, wie auch durch die Anfrage beim Hoster, falls es hier Probleme bei der Serverantwortgeschwindigkeit gibt.
Alle weiteren Anpassungen erfordern tiefergehendes Wissen. Auch wenn es für einige Content Management Systeme eine ganze Reihe an Plugins gibt, die durchaus zu einer Zunahme der Seitengeschwindigkeit führen, wobei dann verschiedenste Optimierungen durchgeführt werden können, sollte auch hier nur ein Profi ans Werk. Viele Plugins haben Wechselwirkungen mit bereits installierten Plugins bzw. Beeinflussen weitere Bereiche des CM-Systems.
Somit gilt auch hier der Hinweis wie für jede Plugin Nutzung: Erstellen sie regelmäßig Sicherungskopien der Seite, sodass im Notfall auf diese zurückgesetzt werden kann.
Pagespeed als wichtiger Rankingfaktor
Die Seitengeschwindigkeit sollte als Faktor bei der Bewertung der Seite durch die Suchmaschine nicht unterschätzt, jedoch auch nicht überschätzt werden, da sie in der Bewertung durch die Suchmaschine deutlich unterhalb des Bereichs Content verbleibt. Bei der Optimierung ist zu beachten, dass inzwischen der Pagespeedwert für den mobilen Bereich für die Auswertung durch Google genutzt wird, sodass auch hier der Fokus liegen sollte.
Hinweis: Auch wenn der Pagespeed aus Suchmaschinensicht nicht die wichtigste Rolle einnimmt, so stellen zügige Ladezeiten auch für die Nutzer ein Qualitätskriterium dar, welches beachtet werden sollte. Es gilt allgemein: Je schneller und flüssiger eine Seite geladen werden kann, desto weniger negative Anhaltspunkte gibt es für den Nutzer beim Erstkontakt mit der Seite.
Titelbild © tashatuvango – stock.adobe.com







Keine Kommentare vorhanden