Unsere Tipps für bessere Website-Ladezeit:
Google verbessert laufend seine Tools. Auch das Tool Page Speed Insights wurde 2018 erweitert. Die vielen neuen Funktionen schaffen jedoch auch viele neue Fragen. Wir haben uns der Sache angenommen und zeigen in diesem Artikel, wie Ihr am besten mit den neuen Auswertungen arbeitet.
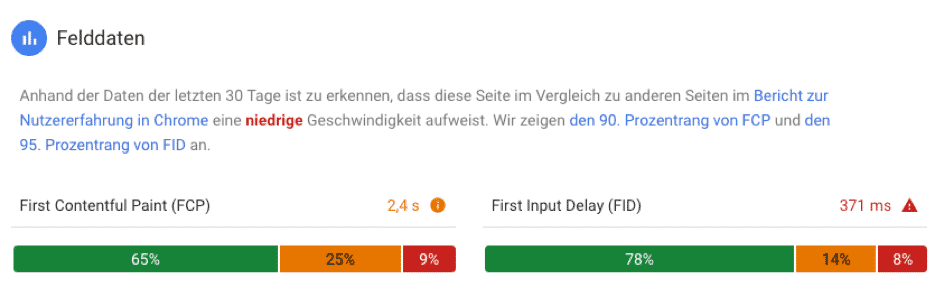
Was sind die „Felddaten“ & „Origin Summary“ und was lese ich daraus ab?
Anhand der Felddaten erhält man eine Gesamtübersicht zu den Ladezeiten von einzelnen Elementen der eigenen Webseite. Google nutzt hierbei echte Nutzererfahrungen aus dem eigenen Chrome-Browser.
Weiter unten wird nochmal auf den Begriff „Labdaten“ eingegangen. Der Unterschied zwischen den Felddaten und den Labordaten ist, dass die Felddaten echte Erfahrungswerte wiedergeben und die Labordaten nur theoretische, geschätzte Werte darstellen.
Der Vergleichswert niedrig im unteren Bild kommt durch den Vergleich mit dem 90. Prozentrang von FCP und den 95. Prozentrang von FID zustande.
Der Prozentrang ist ein Begriff aus der Betriebswirtschaft und wird unter https://welt-der-bwl.de/Perzentil genauer erklärt.
Die Webseite im unteren Beispiel hat demnach im Vergleich zu 90% aller Webseiten einen niedrigen FCP Wert und im Vergleich zu 95 % aller Webseiten einen niedrigen FID Wert.
Hinweis: Die Felddaten können nur ausgegeben werden, wenn in den letzten 30 Tagen genügend Benutzer über einen Chrome Browser auf einer Seite waren und Google auch erlaubt haben, ihr Surfverhalten auszuwerten.
Was bedeutet First Contentful Paint (FCP)?
FCP bedeutet übersetzt so viel wie: „Erste inhaltliche Anzeige“ und misst die Zeit vom Klick des Nutzers auf ein Suchergebnis bis zur erstmaligen Anzeige sichtbarer Elemente (z.B. der Navigation, des Sliders oder von Textelementen)
In der Grafik werden Elemente, die innerhalb von 1 Sekunde angezeigt werden, mit Grün markiert. Gelb und rot wird gezeigt, wenn es länger dauert (bis 2,5 Sekunden und länger).
Im oberen Beispiel werden 65% aller Elemente (Das können Textelemente oder auch Bilder sein) innerhalb von 1 Sekunde nach dem Klick auf das Suchergebnis angezeigt. 25% brauchen zwischen einer und 2,5 Sekunden und 9% brauchen länger als 2,5 Sekunden. Welche Elemente dies genau sind, erfahren wir weiter unten in den „Empfehlungen“ und in der „Diagnose“.
Was bedeutet First Input Delay (FID)?
FID bedeutet übersetzt so viel wie: „Verzögerung der Ersteingabe“ und misst die Zeit von der ersten Interaktion eines Besuchers (z.B. das Tippen mit dem Finger oder das Klicken von Links bzw. Buttons) bis hin zur Reaktion des Browsers.
Ziel des Verfahrens ist es, dem Seitenbetreiber zu zeigen ob alle Interaktionsmöglichkeiten für die Benutzer sofort ausführbar sind, oder ob der Benutzer lange auf eine Antwort der Seite warten muss, weil z.B. noch sehr große JavaScript-Dateien geladen oder ausgeführt werden (oft der Fall bei sog. Multipurpose-Themes von WordPress).
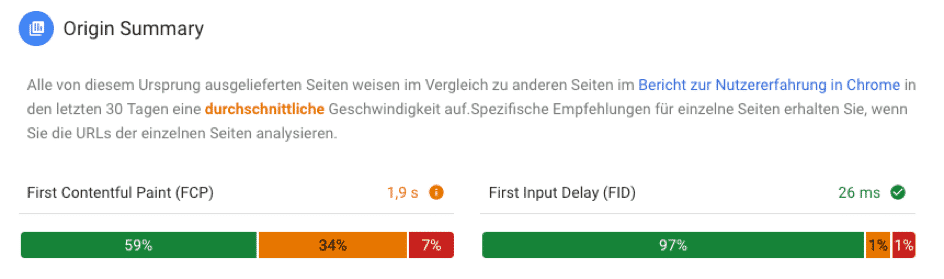
Was ist die Origin Summary?
Die Origin Summary, zu deutsch auch Ursprungszusammenfassung, zeigt die Summe der Werte aus den o.g. Felddaten in Bezug auf den Ursprung der ausgelieferten Seiten.
Mit „Ursprung“ sind dabei alle möglichen Varianten der Seite gemeint (z.B. Subdomains, Varianten der Seite mit und ohne „www“ oder Varianten mit und ohne „https“)

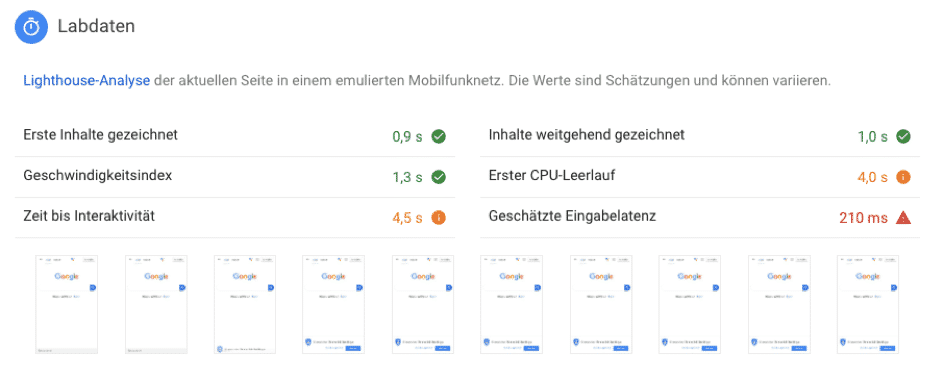
Welche Informationen geben die „Labdaten“ von Google Page Speed Insights?
Die Labdaten werden von dem Google-Tool „Lighthouse“ siehe: https://developers.google.com/web/tools/lighthouse/ bereitgestellt und geben zum Teil die Werte aus den oben beschriebenen Felddaten wieder.
Anders als bei den Felddaten ist hierbei jedoch, dass die „Labordaten“ nur theoretische Werte darstellen und die Felddaten aus echten Nutzererfahrungen gewonnen werden.

Auch beziehen sich die Labordaten auf den Aufruf einer Seite über ein Mobilgerät. Unter den Daten findet sich eine Fotostrecke des Ladeprozesses. Im Optimalfall werden Eure Hauptinhalte bereits im ersten Foto angezeigt.
Die ausgegebenen Werte haben folgende Bedeutung:
- Erste Inhalte gezeichnet: Die benötigte Zeit, bis beim Laden der Seite die ersten Elemente angezeigt werden können (Oftmals Textelemente)
- Inhalte weitgehend gezeichnet: Hier wird angegeben, wie lange es dauert, bis die Hauptinhalte angezeigt werden. (z.B. die Produkte in einem Shop)
- Geschwindigkeitsindex: Der Geschwindigkeitsindex gibt die benötigte Zeit zum Laden aller sichtbaren Inhalte an.
- Erster CPU-Leerlauf: Dieser Wert gibt an, wann das Laden der Dateien weitgehend abgeschlossen ist, sodass erste (wenn auch noch nicht alle) Interaktionen mit der Seite möglich sind.
- Zeit bis Interaktivität: Hier erfahren Sie, wann der Nutzer voll und ganz mit Ihrer Seite interagieren kann. Alle Elemente sind nun bedienbar.
- Geschätzte Eingabelatenz: Dieser Schätzwert gibt an, wie lange Ihre Seite bei einer Interaktion braucht um zu reagieren. Beläuft sich der Wert auf über 100ms, so wird Ihre Seite als langsam wahrgenommen. Ein empfohlener Zielwert ist 50ms.
Empfehlungen, Diagnose und bestandene Prüfungen?
In den folgenden Teilen der Auswertung werden insgesamt 22 Prüfpunkte in die folgenden drei Kategorien sortiert:
1. Empfehlungen
Die Empfehlungen sind noch bekannt aus älteren Versionen von Page Speed Insights und zeigen uns die Prüfpunkte, welche wir zur Verbesserung unserer Ladezeit umsetzen können. Hierbei werden auch konkrete Schätzungen zur Einsparung von Ladezeit abgegeben und entsprechend des Potenzials priorisiert.
Tipp: Sprecht die Punkte in den „Empfehlungen“ und der „Diagnose“ mit Eurem Entwickler ab. Die Arbeiten an den Empfehlungen können je nach Ausmaß 40 Arbeitsstunden eines Entwicklers und mehr in Anspruch nehmen, da das identifizieren der entsprechenden Programmteile sowie das anschließende Platzieren an einer geeigneten Stelle im Quelltext viel Arbeit und Zeit erfordert.
In den meisten Fällen reicht jedoch eine ordentliche Bildoptimierung sowie der Verzicht auf sogenannte „Multipurpose-Themes“ (im Falle von WordPress) bereits aus, um angemessene Werte zu erreichen.
Im Bezug auf die Bildoptimierung wird in der neuen Version von Page Speed Insights auch auf die modernen Bildformate wie JPEG 2000 oder WebP eingegangen. JPEG 2000 kann über Photoshop generiert werden und für WebP benötigt Ihr das entsprechende Konvertierungstool von Google: https://developers.google.com/speed/webp/
2. Diagnose
Bei den Punkten in der Diagnose lässt sich ablesen, welche Dateien für Verzögerungen in der Ladezeit sorgen weil z.B. die Prioritäten in der Rangfolge falsch gesetzt sind. Die Diagnose bezieht sich außerdem auf Hinweise zur Verbesserung der Nutzerfreundlichkeit. So werden beispielsweise auch Cache-Empfehlungen für wiederkehrende Nutzer abgegeben.
3. Bestandene Prüfungen
Ebenfalls bekannt aus den älteren Versionen zeigen uns die bestanden Prüfungen, um welche Punkte wir uns nicht mehr kümmern brauchen, da diese bereits gut umgesetzt werden.
Page Speed: Fazit & Empfehlung
[Tweet „Ladezeit ist und bleibt ein Rankingfaktor.“]
Gerade in Bezug auf die informationsgetriebene Suche verändert sich Google immer stärker von der Suchmaschine hin zur Antwortmaschine. Suchanfragen über Sprachassistenten werden immer häufiger nur noch mit einem einzigen Ergebnis (anstelle von 10) beantwortet. Wer in diesem Rennen den Stich machen möchte muss die beste Antwort am schnellsten liefern können.
Unsere Tuningtipps für Eure Webseite:
- Sorgt dafür, dass der Hauptinhalt (primary Content) immer uneingeschränkt und sofort sichtbar ist.
- Verzichtet auf das Einbinden von großen JavaScript und CSS Bibliotheken (z.B. JQuery oder bootstrap) wenn Ihr die Lösungen auch anderweitig umgesetzt bekommt.
- Verwendet keine Google-Fonts
- Verwendet keine Multifunktions-Templates mit integrierten Baukästen für Euer CMS.
Bei Fragen zur Ladezeit stehen wir natürlich jederzeit gerne zur Verfügung.
Titelbild © Karen Roach – stock.adobe.com








Ronny
Damit die Performance einer Seite auch dauerhaft überwacht werden kann, haben wir die App Speedrank entwickelt. Damit bleibt jeder Seitenbetreiber stets über die aktuelle Performance der eigenen Webseiten informiert und muss nicht mühsam die Lighthouse Reports manuell erstellen.