Bei einem Relaunch, einer Optimierung oder der Neuerstellung einer Webseite spielt die Frage nach der Navigation eine extrem wichtige Rolle. Tatsächlich gibt es zu dieser Thematik einen Punkt, der immer wieder vergessen oder vernachlässigt wird: Die Silo-Struktur oder Silo Navigation. Was das ist und wieso das gut ist, stellen wir euch hier vor.
Was ist eine Silo-Navigation?
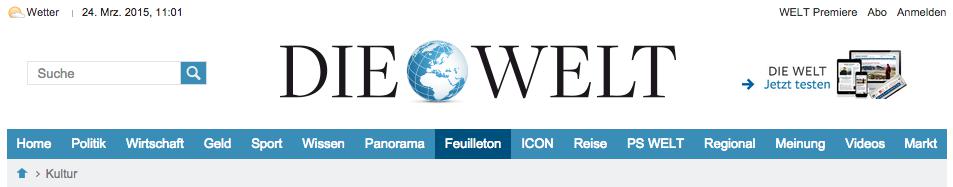
Eine „normale“ Navigation hat von jeder Unterseite Links zur gesamten Navigation. Beispielsweise hier:
Egal ob man auf der Unterseite „Politik“, „Geld“ oder „Regional“ ist – es gibt immer interne Links zu allen anderen Kategorien. Dadurch geht thematisch wichtiger Linkjuice verloren.
Bei einer Silo Navigation, sind interne Links zu anderen Bereichen der Webseite nur über ein Java-Script Drop-Down Menü erreichbar. Alle anderen internen Links, verweisen auf thematisch passenden Unterseiten, wodurch kein thematisch unpassender Linkjuice verloren geht.
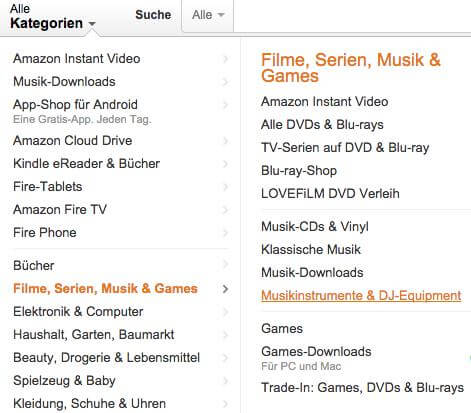
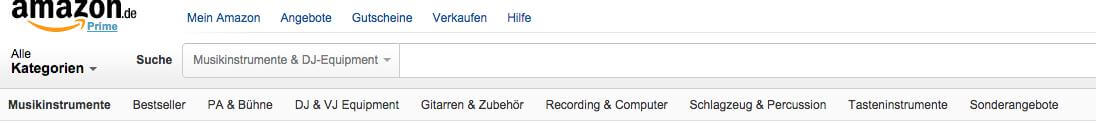
Gehe ich in eine Kategorie, bin ich im jeweiligen Silo:
Dort kann ich nur durch ein Java-Script Drop-Down Menü wieder zu den Hauptkategorien – alle internen Links in der Kategorie „Musikinstrumente & DJ-Equipment“ gehen zu thematisch passenden Unterseiten und nicht z.B. zur Kategorie „Bücher“ oder „Haushaltswaren“.
Vorteile einer Silo-Navigation
– Interne Links können gezielt auf thematisch passende Unterseiten gesteuert werden.
– Es geht kein Linkjuice zu thematisch unpassenden Hauptkategorien verloren
– Der Nutzer wird nicht durch andere Hauptkategorien abgelenkt, sondern kann sich besser auf das “Silo” fokussieren, in dem er sich gerade befindet.











Silonavigation für Produkte in Online-Shops – darauf solltet ihr achten - Online Marketing Agentur für mehr Performance
[…] Produkt einer entsprechenden Oberkategorie zuzuordnen und damit dem Silogedanken einer sogenannten Silonavigation zu folgen. So ist es dadurch nicht nur einfacher sich in der Informationsarchitektur […]