HTML ist die Abkürzung für „Hyper Text Markup Language“ und ist eine Standardprogrammiersprache für Webseiten [1]. HTML ist im direkten Vergleich zu anderen Programmiersprachen wie beispielsweise JavaScript einfach zu erlernen und bietet eine Vielzahl an Möglichkeiten, um Webseiten zu gestalten.
Was ist HTML?
Per Definition versteht man unter HTML eine einheitliche, textbasierte Auszeichnungssprache. Sie besteht aus einfachen Auszeichnungselementen, den sogenannten „Tags“ als auch inhaltsleeren Elementen wie etwa <br>. HTML steht als Abkürzung für „Hypertext Markup Language“. Sie macht Browsern eine Interpretation und Anzeige sowie das Verknüpfen von Webseiten möglich. Im aktuellen Standard nutzt man XHTML und HTML 5 um insbesondere Suchmaschinen-optimierte und User-orientierte Webseiten mit allen nötigen Elementen zu erstellen [2]. Auch das Responsive Design und verschiedene Auszeichnungen innerhalb des Codes sind relevant für das Suchmaschinenranking. HTML ist auch eine plattformunabhängige Sprache. Das bedeutet, dass HTML-Dateien auf jedem Computer mit einem Webbrowser angezeigt werden können. Egal welches Betriebssystem oder welcher Browser verwendet wird.
Wer hat HTML erfunden?
Die Hypertext Markup Language entstand, weil sich Wissenschaftler in dem Zeitraum der beginnenden Digitalisierung miteinander über Ihre Forschungen verständigen wollten. Inhalte aus wissenschaftlichen Arbeiten sollten aufeinander verweisen können und die jeweiligen textlichen Auszeichnungen, wie etwa Überschriften oder Formatierungen, gleichbleibend übergeben werden. Auf der Basis dieses Gedankens wurde am 13. März 1989 von Tim Berners-Lee am CERN in Genf HTML vorgeschlagen [3] Auf der Basis dieses Gedankens wurde am 13. März 1989 von Tim Berners-Lee am CERN in Genf HTML vorgeschlagen. Durch dieses einfache Mittel waren Institut- und sogar Länderübergreifende Verweise auf andere Publikationen in andere Dokumente möglich. Die Grundlagen des World Wide Web waren gelegt. Innerhalb kürzester Zeit wurde die Hypertext Markup Language die Standardsprache für Webseiten im Internet. Die erste Version der HTML-Spezifikation erschien am 3. November 1992 [4].
Wofür steht die Abkürzung HTML?
Die Abkürzung HTML steht für die englische Definition „Hypertext Markup Language“, in Deutsch etwa „Hypertext Auszeichnungssprache“. Damit beschreibt die Abkürzung genau auch die ursprüngliche Intention hinter Berners-Lee Erfindung. Es ging um die einheitliche Kennzeichnung bzw. Auszeichnung von Textdokumenten um einen besseren Austausch der Erkenntnisse von Wissenschaftlern aus aller Welt zu ermöglichen. Zudem erfand Berners-Lee noch die Möglichkeit der Referenzierung mittels sogenannter „Links“ – also Verknüpfungen zu anderen Dokumenten [5].
Woraus besteht ein HTML Code?
Ein HTML-Code besteht aus einer Reihe von Tags, die den Text formatieren. Jedes Tag hat eine bestimmte Bedeutung und kann den Text in verschiedener Weise formatieren. Zum Beispiel können Sie mit dem <p>-Tag einen Absatz erstellen, mit dem <b>-Tag den Text fett darstellen oder mit dem <i>-Tag den Text kursiv ausspielen.
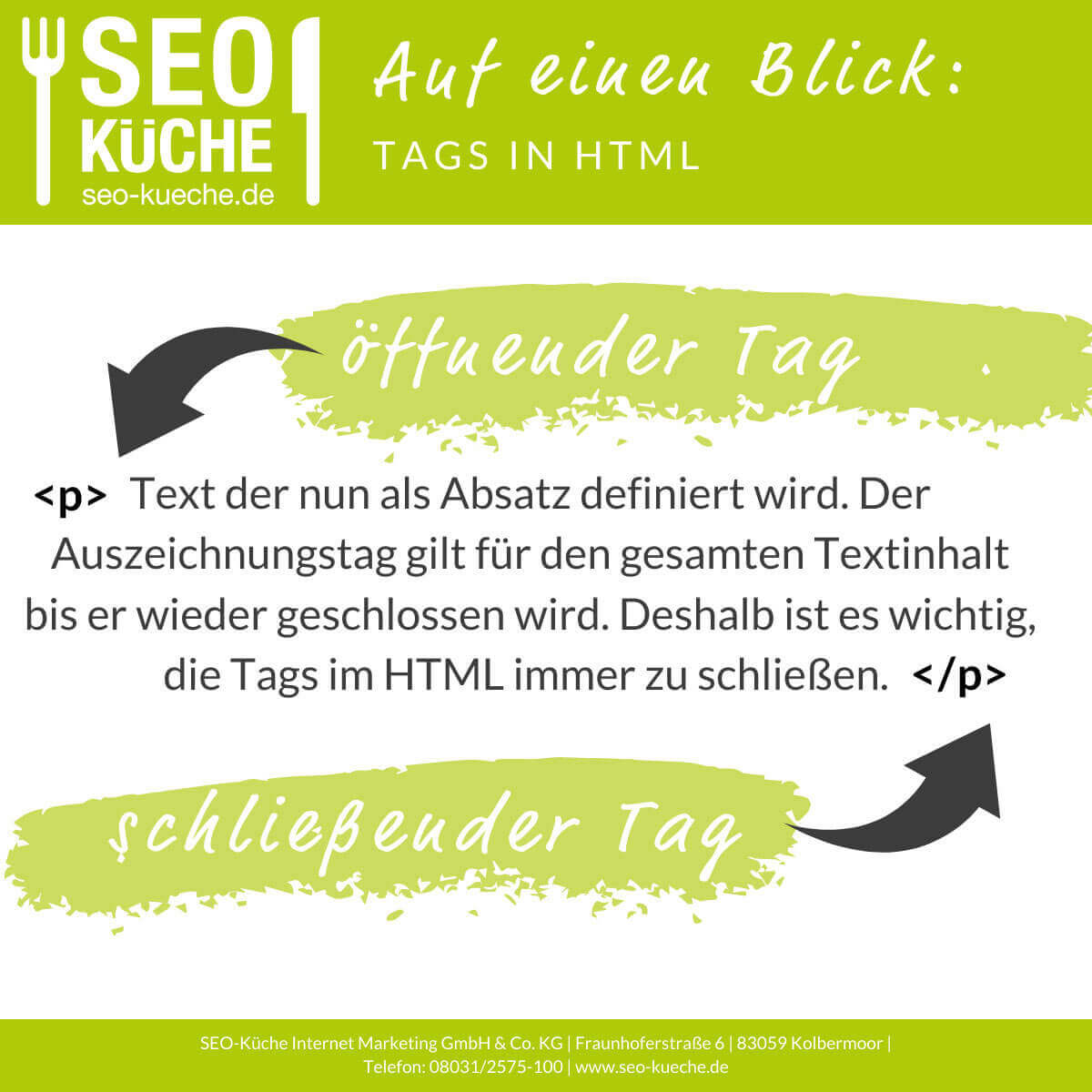
Jedes HTML-Element hat einen Anfang und ein Ende. Der Anfang eines HTML-Elements wird durch ein sogenanntes Starttag definiert, das Ende durch ein sogenanntes Endtag. Zwischen dem Start- und Endtag befindet sich der Inhalt des Elements.
Dadurch, dass der HTML Code textbasiert ist, besteht ein vollständiger, funktioneller Code, oder auch „Quelltext“ der Webseite genannte Code, aus Auszeichnungselementen sogenannten Tags. Jede Auszeichnung besteht aus einem öffnenden Tag, zum Beispiel <b>, gefolgt von dem Text der in eben der genannten Auszeichnung angezeigt werden soll. Schließlich beendet die Formatierung des Textes ein schließender Tag in diesem Fall also: </b>
Einige dieser Tags sagen dem Browser, wie er bestimmte Elemente auf der Seite anzeigen soll, während andere Tags interaktive Elemente wie Schaltflächen und Formulare definieren.
Ein verdeutlichendes Beispiel:
- <b>Text in fetter Schrift</b>
- <i>Text in kursiver Schrift</i>
Die Auszeichnung bezieht sich immer auf den Inhalt, welcher zwischen den beiden Tags steht. Zusätzlich zu diesen Auszeichnungselementen gibt es zudem noch Tags, welche nicht geschlossen werden müssen. Man spricht von „inhaltsleeren Tags“.
Dies ist zum Beispiel beim Zeilenumbruch der Fall:
<br> oder bei dem folgenden Tag
<img> welches das einbinden eines Bildes ermöglicht.
Da diese Tags sich nicht auf einen zu formatierenden Textabschnitt beziehen, benötigen diese Elemente auch kein schließendes Tag.
Wie sieht ein Grundgerüst in HTML aus?
Ein Grundgerüst in HTML besteht aus einem Dokumentenkopf und einem Dokumentenrumpf. Der Dokumentenkopf enthält Metainformationen über das Dokument, wie zum Beispiel den Titel, und der Dokumentenrumpf enthält den eigentlichen Inhalt des Dokuments.
Ein HTML-Dokument besteht weiterhin aus einer Reihe von Elementen, die von einem Starttag und einem Endtag umgeben sind. In der Regel beginnt ein HTML-Dokument mit dem <html>-Tag und endet mit dem </html>-Tag. Innerhalb dieser Tags befinden sich die verschiedenen Elemente des Dokuments, wie z.B. der Kopf (<head>) und der Körper (<body>).
Das Grundgerüst einer HTML-Webseite besteht aus verschiedenen Tags, welche die wichtigsten Bereiche kennzeichnen.
Weiterhin gibt es Tags, die Schriftart, Schriftformatierung und Platzierungen von Elementen in der Webseite im Browser definieren.
In der heutigen Zeit kommen Webseiten ohne Frames aus, da diese einige Nachteile mit sich bringen. Besteht eine Seite aus mehreren Frames, einem sogenannten Frameset, kann es sein, dass die Suchmaschine nur die Seite im HTML mit dem Frame aufruft, in welchem der passende Inhalt zu finden ist – jedoch ohne Menu oder hinzupassendem Umfeld. Auch können User in einer Webseite mit Frames keine Bookmarks auf Unterseiten setzen.
Was sind die wichtigsten HTML-Tags?
Die wichtigsten HTML-Tags sind:
-
- <html> </html> – Diese Tags markieren den Anfang und das Ende eines HTML-Dokuments.
- <head> </head> – Diese Tags enthalten Metadaten über das HTML-Dokument, wie z.B. den Titel oder CSS-Stylesheets.
- <body> </body> – Diese Tags enthalten den eigentlichen Inhalt eines HTML-Dokuments. Alles, was Sie in einer Webseite sehen können, befindet sich zwischen diesen Tags.
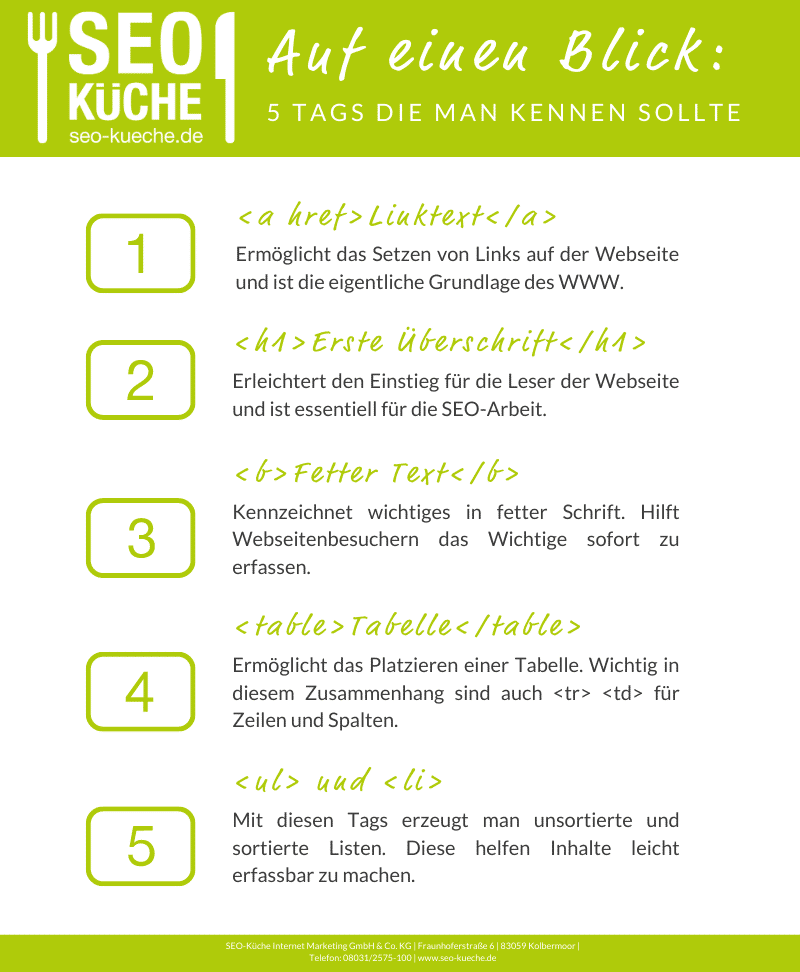
- <h1> </h1> – Diese Tags erzeugen Überschriften auf der Webseite. Es gibt sechs Größen von h1 bis h6, wobei h1 die größte Überschrift ist.
- <p> </p> – Diese Tags erzeugen Absätze auf der Webseite. Jeder Absatz sollte in einem eigenen paar <p> tags stehen.
- <a> </a> – Diese Tags erzeugen Links auf der Webseite. Der Link kann zu einer anderen Seite innerhalb der gleichen Webseite führen, oder zu einer anderen Webseite ganz im Internet.
- <b> </b> – Kennzeichnet wichtiges in fetter Schrift. Hilft Webseitenbesuchern das Wichtige sofort zu erfassen.
- <table> </table> – Ermöglicht das Platzieren einer Tabelle. Wichtig in diesem Zusammenhang sind auch <tr> und <td> für Zeilen und Spalten.
- <ul> und <li> – Mit diesen Tags erzeugt man unsortierte und sortierte Listen. Diese helfen Inhalte leicht erfassbar zu machen.
- <img> – Dieses Tag erzeugt ein Bild auf der Webseite. Das Bild wird entweder von einer anderen Webseite geladen, oder es befindet sich bereits auf dem Webserver.
Was hat HTML mit SEO zu tun?
Praktisch alle SEO OnPage Maßnahmen beziehen sich direkt oder indirekt auf Befehle und Auszeichnungen in HTML. Das ist deshalb der Fall, weil die Bots und Crawler der Suchmaschinen bestimmte HTML-Tags auf Keywords und spezifische Inhalte überprüfen, um so bewerten zu können, wie passend die Inhalte der gefundenen Webseite zur Suchanfrage sind. Daher achten geübte SEO`s darauf, eben jene bekannten Eigenschaften der zu optimierenden Webseite entsprechend anzupassen.
Wie gut oder verbesserungswürdig Ihre Webseite suchmaschinenoptimiert ist, sagen Ihnen gern unsere OnPage-Profis.
Hier einige HTML-Tags welche wichtig für Ihr SEO sind:
Alt-Tag (Alternative-Tag)
Die alternative Beschreibung ihres Bildes in Textform, falls Ihr Bild mal nicht angezeigt wird und zum Unterstützen barrierefreier Webseiten. Dieser Tag gehört zu den Meta-Angaben und wird in der Regel nicht angezeigt.
Titel-Tag
Legt den Titel der Website fest und gilt als ein wichtiger Rankingfaktor. Sollte nicht nur mit Keywords befüllt werden, sondern sinnvoll betextet.
HTML mit Frames
Nutzt man nicht mehr, wegen der fehlenden Usability. Bitte lieber serverseitig sich aufbauenden Webseiten nutzen.
Meta-Description
Beschreibt, für den User auf der Webseite unsichtbar den Inhalt und Zweck der vorliegenden HTML-Seite. Die Suchmaschine kann diese Beschreibung nicht nur lesen, sondern auch in den Suchergebnissen zur Orientierung ausspielen. Ist die Beschreibung nicht im HTML-Code festgelegt, versuchen die Suchmaschinen sich etwas zusammenzulesen von der Webseite. Daher ist es sinnvoll, diese Beschreibung im HTML-Quellcode selbst vorzunehmen.
Headings (Überschriftenauszeichnungen)
Damit die Suchmaschine die Website besser und strukturierter lesen kann, empfehlen wir eine klare definierte Überschriftenstruktur. Diese enthält in jedem Fall nur eine Hauptüberschrift “H1” und je nach sinnvoller Unterteilung der Inhalte weitere Unterteilungen bis hinunter zu <h3>, manchmal auch noch tiefer. Diese Auszeichnung hat in der Regel auch Auswirkung auf Schriftgröße und Auszeichnung. (fett, kursiv usw.) Das heißt dass die Vergabe von Headings im Code auch Formatierungen von Text zur Folge hat, jedoch nur im Aussehen, nicht inhaltlich.
NoFollow (NichtFolgen-Attribut für Links)
Diese Eigenschaft kann man einem Link auf der eigenen Webseite vergeben, wenn man nicht möchte, dass die Suchmaschinen von der eigenen Seite hin über den so gekennzeichneten Link folgen. Diese Technik ist üblich und Bestandteil eines sinnvollen Link-Marketing.
Canonical-Tags
Mit diesem Tag kann man der Suchmaschine einen Hinweis auf die am wichtigsten URL und damit verbundene Inhalte geben. Die HTML-Auszeichnung erfolgt im Quelltext je Seite und dient zur Informationsstruktur der Website bzw. besseren Lesbarkeit von Webseiten für die Suchmaschinen.
Welches Programm benötigt man, um ein HTML-Dokument zu erzeugen?
Tatsächlich kann man HTML-Code in jedem beliebigen Texteditor oder auch Textverarbeitungsprogramm erstellen. Wichtig ist nach dem validen Schreiben des Codes auch, dass man das Dokument anschließend als „.html“-Datei abspeichert.
Wesentlich komfortabler und auch übersichtlicher ist jedoch das Erzeugen von HTML-Seiten in den entsprechenden Editoren. Diese ermöglichen die Überprüfung des Codes, farbliche Kennzeichnung der Tags und eine übersichtlichere Strukturierung der Inhalte.
Die Bandbreite der Editoren ist dabei sehr weit gefasst. So gibt es WYSIWYG-Editoren, welche ein simples „Zusammenklicken“ einfacher Webseiten ermöglicht genauso wie hochprofessionelle Editoren mit allerlei Ergänzungen, Überprüfungsanzeigen und diversen Faktoren.
Wie lautet die aktuelle Version der Hypertext-Language?
Die aktuelle Variante ist seit dem 14.12.2017 HTML 5.2 (Stand November 2022) [6]. Die Auszeichnungssprache HTML wird immer weiterentwickelt und auch an die aktuellen Bedingungen und Erfordernisse angepasst. Zuständig hierfür ist das World Wide Web-Consortium (W3C) welche Bedingungen für valides HTML publiziert und sich um die Weiterentwicklung und Standardisierung kümmert. So geht es um Interpretationen durch Browser, Mobilfähigkeit, Userfreundlichkeit und vieles mehr.
Wie schwer ist es HTML zu erlernen?
HTML ist eine sehr kompakte Sprache. Bei Betrachtung der verschiedenen Elemente, kann man feststellen, dass sie alle sehr kurz und bündig sind. Das ist einer der Gründe, warum HTML so beliebt ist. Es ist grundsätzlich einfach zu erlernen und zu verwenden. Ein weiterer Grund, warum HTML so kompakt ist, ist die Tatsache, dass es keine unnötigen Elemente enthält. Jedes Element hat einen bestimmten Zweck und wird auf die bestmögliche Weise verwendet. Das macht HTML zu einer sehr effizienten Sprache. Es gibt nur eine begrenzte Anzahl von Elementen, die erlernt werden müssen, um HTML zu verwenden. HTML ist auch sehr flexibel und kann verwendet werden, um sowohl einfache als auch komplexere Webseiten zu erstellen.
Weiterführende Informationen
- Website erstellen – Anleitung für Anfänger
- HTML für die Hosentasche – Lern-Apps für Einsteiger.