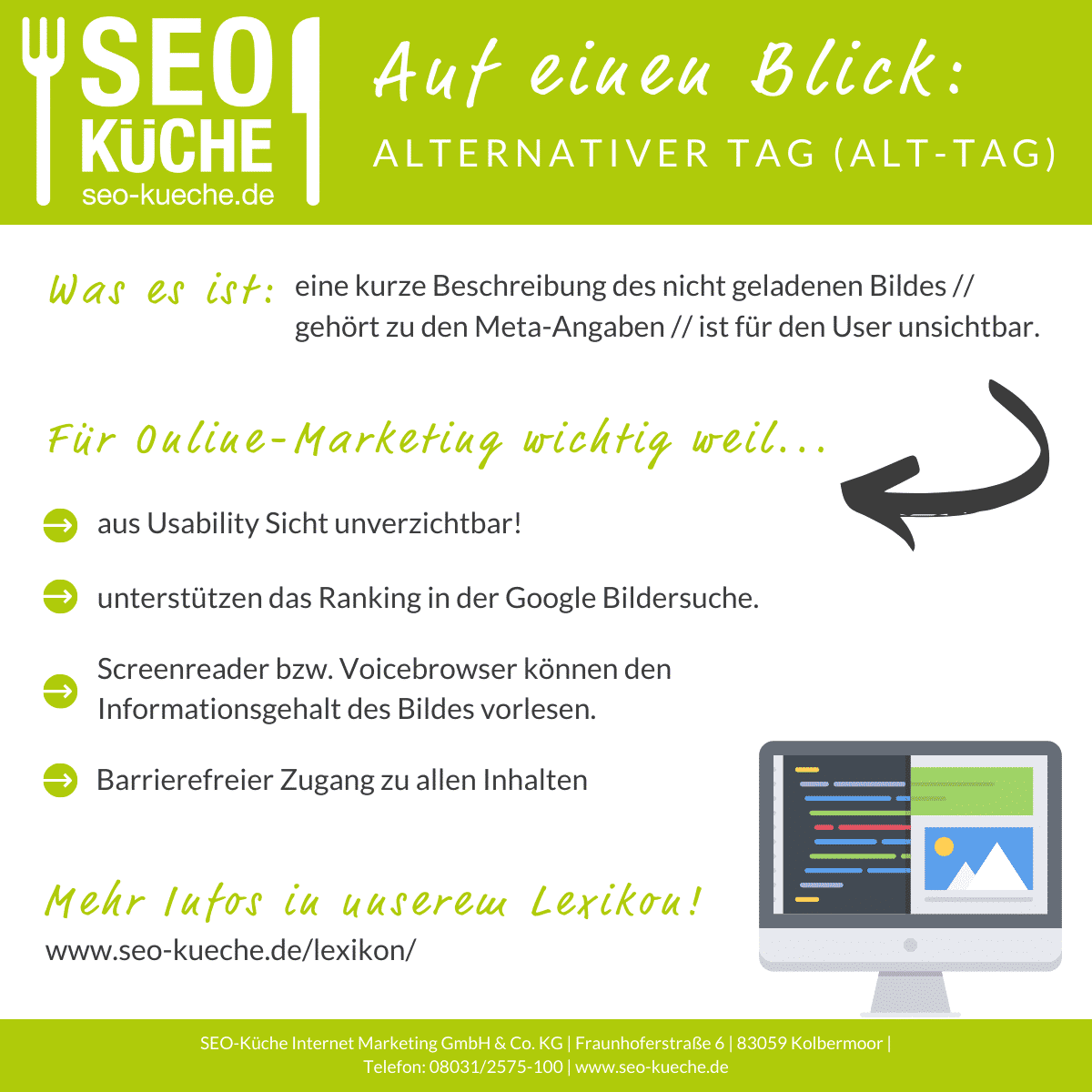
Definition ALT-TAG
Der Alt-Tag (für “Alternativer Tag”) wird von Suchmaschinen verwendet, falls Bilder oder Grafiken einmal nicht angezeigt werden. Der hinterlegte Alternativtext ist eine kurze Beschreibung des nicht geladenen Bildes. Er gehört zu den Meta-Angaben und ist für den User nicht sichtbar.
Der Code für den Alt-Tag wird als HTML-Element im Quelltext für eine Bilddatei hinterlegt. Dabei ist es entscheidend doppelte Kodierungszeichen anstatt einfacher Anführungszeichen zu verwenden:
<img src=”bildtitel.jpg” alt=”Mehr Informationen zum Bild”>
Die meisten CMS bieten eine automatische Implementierung des Alt-Tags an. Bei der Beschriftung ist darauf zu achten, das Hauptkeyword zu nennen und eine möglichst kurze und sinnvolle Beschreibungen zu wählen. Keyword Stuffing wird nicht empfohlen! Google könnte die gehäufte Verwendung von Schlüsselwörtern als Spamming ansehen.

Der Alt-Tag ist aus Usability Sicht unverzichtbar. Sehbehinderte Menschen erlangen so barrierefreien Zugang zu allen Inhalten, denn der Alt-Tag ermöglicht Screenreadern bzw. Voicebrowsern den Informationsgehalt des Bildes vorzulesen. Diese Technik wird in Zukunft immer wichtiger werden und Barrierefreiheit wird von Google auch belohnt. [1]
Was sind ALT Attribute?
ALT Attribute sind Teil des HTML Standards mit denen sich Alternativtexte für in die Webseiten eingebundene Bilder angeben lassen. ALT Attribute spielen vor allem bei der Optimierung für barrierefreie Internetseiten eine wichtige Rolle, da Screenreader die ALT Attribute anstelle der Bilder vorlesen. [2]
Dazu dient der Alternativtext
ALT Attribute dienen in erster Linie dazu, eine textliche Alternative zum Bild bereitzustellen. Webbrowser und andere Programme nutzen diesen Alternativtext, falls sich das entsprechende Bild oder die entsprechende Grafik nicht korrekt interpretieren lässt. So gehen keine Informationen verloren und dem User wird mitgeteilt, worum es in der Grafik oder in dem Bild geht.
Das ALT Attribut ist auch als Alternativtext bekannt und beschreibt in Worten, was auf einem Bild oder einer Grafik zu sehen ist. Das Grundprinzip ist hier, dass der User, der das Internet mit Screenreadern besucht, Webseiten ohne Fremde Hilfe und uneingeschränkt wahrnehmen kann. Der eingefügte Alternativtext sollte zudem einen Umfang von 40-80 Zeichen nicht überschreiten, da so die Darstellung des Texts mit ein bis zwei Zeilen auch für blinde Menschen übersichtlich bleibt. [3]
Bilder können aus verschiedenen Gründen nicht angezeigt werden
Generell können auch sehende Menschen den Inhalt des Bildes so wahrnehmen, falls ein Bild aus bestimmten Gründen nicht angezeigt werden kann. Solche Gründe sind beispielsweise ein veralteter Browser, der bestimmte Bilddateien nicht interpretieren kann oder ein aktivierter Trackingschutz bei Browsern wie dem Internet Explorer. Zudem verfügen manche Browser, wie Mozilla Firefox über eine Funktion, die das Anzeigen von Bildgrafiken gezielt verhindern.
Eine weitere Ursache dafür, dass Bilder oder Grafiken nicht angezeigt werden kann außerdem ein defekter Link zur Bilddatei sein. Dafür ist möglicherweise eine defekte URL zur Bildressource verantwortlich. [4]
Das ALT-Attribut und SEO
Für Suchmaschinen ist das Alt-Attribut wichtig, um den Inhalt des Bildes zuzuordnen. Suchmaschinen Robots können ein Bild nicht erfassen und indizieren. Sie brauchen aussagekräftige Texte, die der Crawler finden und verwerten kann. Die richtige Kennzeichnung der Bilder gehört zu einer professionellen OnPage Arbeit. Wer seine User durch fehlende Alt-Tags im Problemfall irritiert, muss mit dem Verlassen der Seite rechnen. Häufig wird das Alt-Attribut auch dafür benutzt, bei der Bildersuche von Google gut zu ranken.
Title-Attribut bei Bildern
Der Title-Tag eines Bildes, ist der Titel der angezeigt wird, wenn man mit dem Mauszeiger auf dem Bild stehenbleibt. Der Title-Tag wird wie folgt im HTML-Format an einem Bild oder einer Datei hinterlegt:
<img src=”Bildtitel.jpg” alt=”mehr Informationen zum Bild” title=”das wird angezeigt wenn man mit der Maus drüberfährt”>
Ähnlich wie der Alt-Tag, ist der Titel-Tag für die Suchmaschinenoptimierung wichtig, damit Google den Inhalt der Seite und des Bildes besser erfassen und genauer indexieren kann.
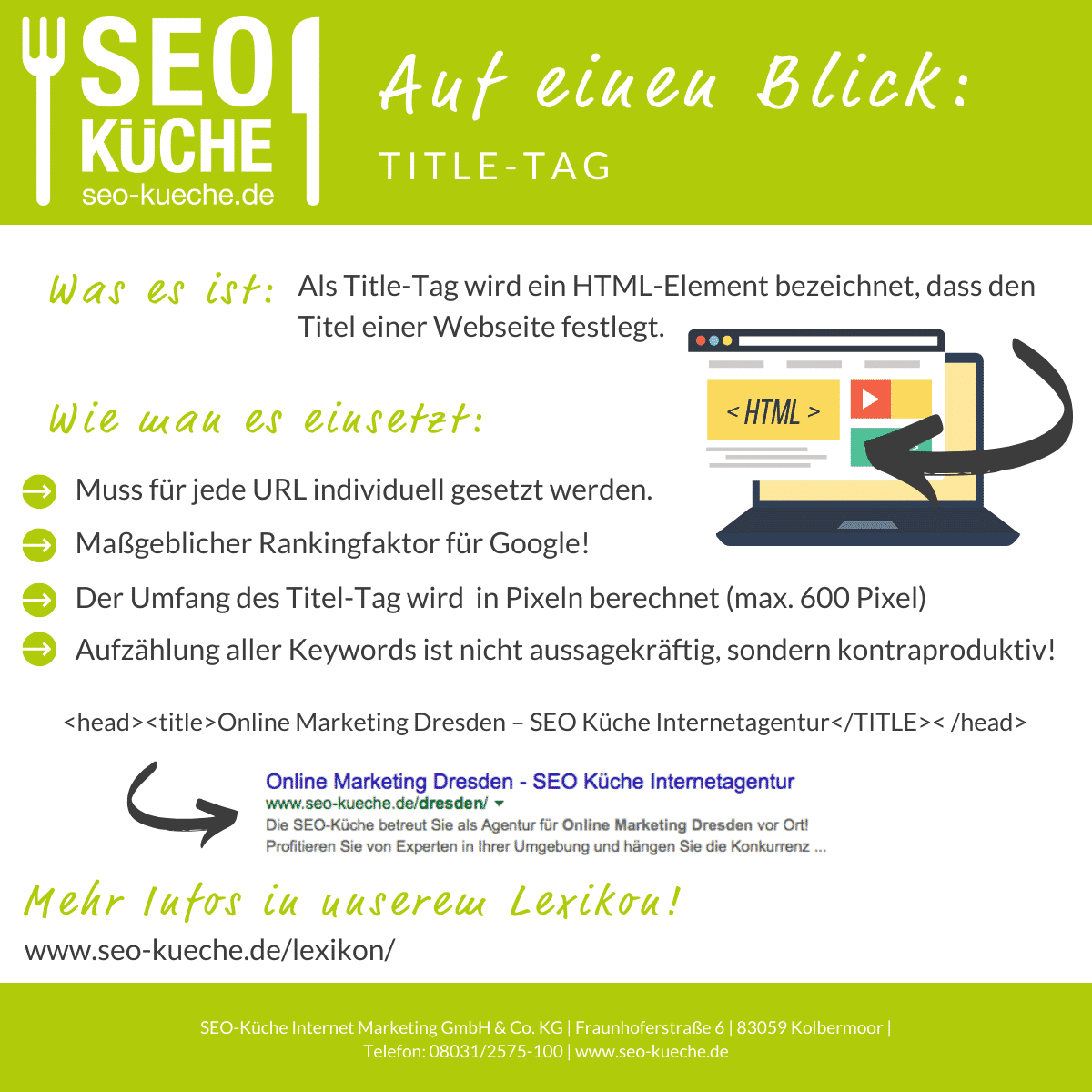
Definition Title-Tag
Der Title-Tag ist ein unverzichtbarer Teil einer jeden HTML Seite. Der im Browser angezeigte Seitentitel ist für jede URL individuell zu setzen. Bei der Indexierung einer Seite beachtet Google auch die Title-Tags. Ein kurzer aussagekräftiger Text hilft beim hohen Ranking in den SERP´s und verleitet den User die Website zu besuchen.
Im HTML Code sieht der Title-Tag im <head> Bereich und sieht wie folgt aus: [5]
<head><title>Online Marketing Dresden – SEO Küche Internetagentur</TITLE>< /head>

Title-Tag Optimierung
Die präzise Beschriftung aller Title-Tags ist das A und O der Suchmaschinenoptimierung. Es gilt jeder URL einen einzigartigen individuellen Title-Tag zu geben. Für Google ist dies ein maßgeblicher Rankingfaktor.
Die Title-Tag Länge kann über Erfolg und Misserfolg der Optimierung entscheiden. Die alte Regel, dass er nicht länger als 70 Zeichen sein darf, ist längst durch Google Updates außer Kraft gesetzt. Der Umfang des Titel-Tag wird nun in Pixeln berechnet. Das heißt die Buchstaben des Titles dürfen eine Gesamtbreite nicht überschreiten, sonst wird er mittendrin gekürzt und schreckt den potenziellen Besucher der Seite vielleicht ab.
Der potenzielle Besucher der Seite sollte auf natürlichem Wege gut informiert werden. Eine unnatürliche Aufzählung aller Keywords ist nicht aussagekräftig und somit kontraproduktiv, da Google es als Keyword Stuffing erkennen wird.
Da der Title-Tag in den Snippets der SERP´s zu sehen ist, können User hier bestens vorab über das zu Erwartende informiert werden. [6]
Beispiel: